Показывать часы и минуты, не показывая окно с иконками в Tempus Dominus Js
Я использую Rails и https://github.com/Bialogs/bootstrap4-datetime-picker-rails, и он использует Tempus Dominus JS.
Я хочу по часам выбирать, показывать только час и показывать минуты, не показывая час и минуты вместе.
Я читаю документацию, но не понимаю, возможно ли это.
Я использую этот код:
CoffeScript
$('#datetimepicker14').datetimepicker
format: 'LT'
inline: true
stepping: 5
disabledTimeIntervals: [[moment({h: 0}), moment({h: 8})], [moment({h: 18 }), moment({h: 24})]]
disabledHours: [0]
html.erb
<%= f.input :hour, as: :string, as: :hidden, input_html: {id: 'datetimepicker14', data: {toggle: "datetimepicker", target: "#datetimepicker14"}} %>
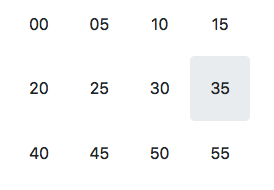
Первое шоу Часы выбирают
Перед шоу Минуты выберите
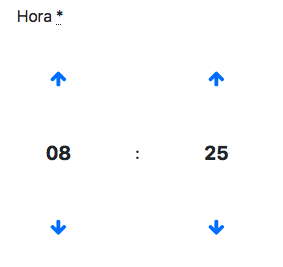
Не показывать это в первый раз и никогда не показывать кнопки вниз
ценю любую помощь.