$stateparams не меняется в сервисах, даже если он изменяется за пределами завода
var routerApp = angular.module('routerApp', ['ui.router','ngResource']);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
// HOME STATES AND NESTED VIEWS
.state('partyDetail', {
url: '/party/:partyID',
templateUrl: 'hello.html',
controller: function($scope, $stateParams, UserFactory) {
$scope.id = $stateParams.partyID;
console.log($stateParams.partyID);
UserFactory.get({}, function (userFactory){
$scope.userdata = userFactory.user;
});
}
});
});
routerApp.controller('chappy',[function(){
var thisOne=this;
thisOne.note=[
{id:1,Name:'emp.json',Status:false},
{id:2,Name:'1',Status:true},
{id:3, Name:'2',Status:false}
];
console.log("I'm in controller");
}]);
routerApp.factory('UserFactory', function ($resource,$stateParams) {
console.log($stateParams.partyID);
return $resource(':Id',{Id: $stateParams.partyID }, {
query: {
method: 'GET',
params: {},
isArray: true
}
})
});<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<!-- CSS (load bootstrap) -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css">
<!-- JS (load angular, ui-router, and our custom js file) -->
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular-ui-router/0.2.15/angular-ui-router.js" ></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular-resource.js"></script>
<script src="app.js"></script>
</head>
<!-- apply our angular app to our site -->
<body ng-app="routerApp">
<!-- NAVIGATION -->
<nav class="navbar navbar-inverse" role="navigation" ng-controller="chappy as chappu">
<ul class="nav navbar-nav" ng-repeat="result in chappu.note">
<li><a ui-sref="partyDetail({ partyID: result.Name })" ><span ng-bind="result.Name"></span></a></li>
</ul>
</nav>
<!-- MAIN CONTENT -->
<div class="container">
<!-- THIS IS WHERE WE WILL INJECT OUR CONTENT ============================== -->
<div ui-view></div>
</div>
</body>
</html>
<!--partial html which is needed to be included in the ui-view-->
<!--hello.html-->
<div>
<p > what were you saying <span ng-bind="id"></span></p>
<p ng-repeat="result in userdata">
<span ng-bind="result.subject"></span>
</p>
</div>  Здесь я создал DemoApp, в котором я динамически создал URi в соответствии с данными, поступающими от другого контроллера
Здесь я создал DemoApp, в котором я динамически создал URi в соответствии с данными, поступающими от другого контроллера
Программы, на первый взгляд, работают нормально, но проблема в том, что $stateparams даже после изменений, но в URi остается прежним
Проблема здесь в том, что, возможно, мои службы не получают вызов снова, но я не смог столкнуться с этой ошибкой
var routerApp = angular.module('routerApp', ['ui.router','ngResource']);
routerApp.config(function($stateProvider, $urlRouterProvider) {
$stateProvider
// HOME STATES AND NESTED VIEWS
.state('partyDetail', {
url: '/party/:partyID',
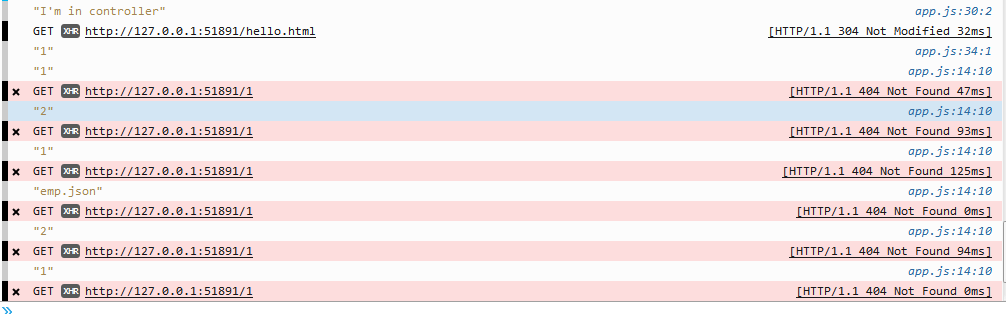
Выходные данные консоли четко указывают на то, что Uri такой же, как и при первом получении данных
Ясно, что либо фабрика не вызывается снова, либо $stateparams не меняется
помощь приветствуется
1 ответ
Я провел некоторую отладку кода и выяснил, что с тех пор, как я непосредственно вводил $stateparams на фабрике, поэтому он принимает первое полученное значение, чтобы разобраться с ним, я включил id:$stateparams в get запрос в контроллере и вроде как работает
controller: function($scope, $stateParams, UserFactory) {
$scope.id = $stateParams.partyID;
UserFactory.get({'Id': $stateParams.partyID}, function (userFactory){
$scope.userdata = userFactory.user;
});
}Это все, это будет работать как сглаз