Как встроить контроллер представления раскадровки в NSScrollView OS X (10.10), чтобы сделать сложное представление инспектора?
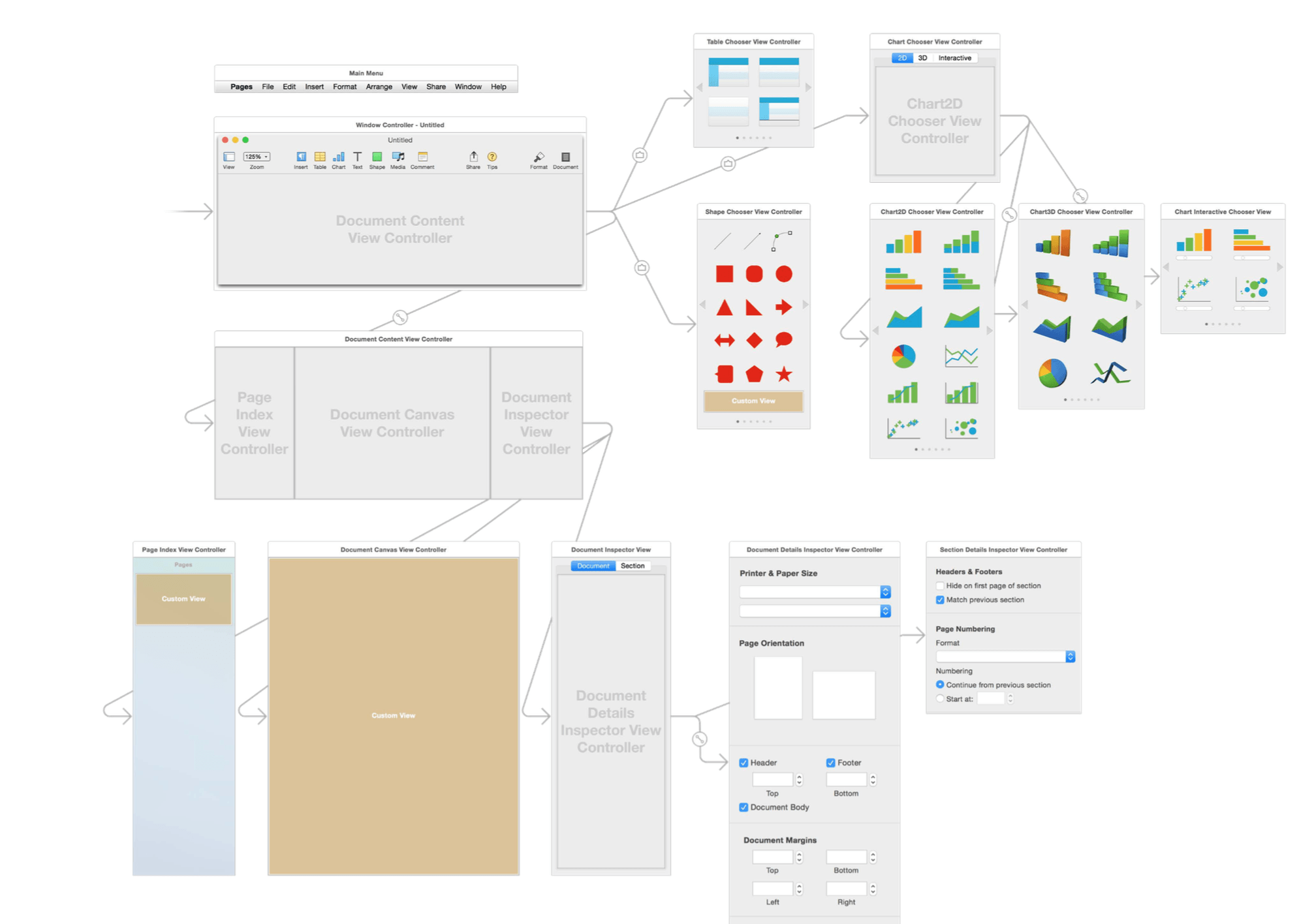
Я смотрю видео WWDC 2014 " 212: раскадровки и контроллеры на OS X". В этом видео они утверждают, что пользовательский интерфейс Pages может / может быть организован с использованием раскадровок в OS X (см. Ниже).

Однако в пользовательском интерфейсе Pages окно инспектора очень длинное и встроено в представление прокрутки (вы можете проверить эту прокрутку двумя пальцами в представлении инспектора Page.app), а также содержатся некоторые элементы инспектора (некоторые типы пользовательских). Раскрытие зрения. Кажется, что невозможно встроить контроллер представления раскадровки в представление прокрутки, потому что нет соответствующего класса "контроллер представления прокрутки". Это правильно?
Как можно встроить представление контроллера представления раскадровки в представление прокрутки на раскадровке?
Я пробовал прямое встраивание во время выполнения, однако, это очень хакерский и не работает надежно (проблемы с автоматическим макетом). Этот маршрут еще может быть возможен, но я хотел бы получить совет, прежде чем идти слишком далеко. Для реального пользовательского интерфейса это может быть случай возврата к XIB.
- (void)viewDidLoad {
[super viewDidLoad];
// Swap the view controllers' view for a scroll view
NSScrollView *scrollView = [[NSScrollView alloc] initWithFrame:self.view.frame];
scrollView.documentView = self.view;
scrollView.drawsBackground = NO;
self.view = scrollView;
}
2 ответа
Я думаю, что этот ответ на самом деле не решает вашу проблему, но, возможно, помогает понять, что происходит с раскадровками и прокрутками. Я думаю, что Apple все еще нужно исправить некоторые проблемы с раскадровкой. Я пытался использовать представление коллекции с раскадровками, но невозможно подключить collectionViewItem в конструкторе интерфейса (что происходит автоматически с XIBS).
Вот пример с коллекцией просмотров:
- Перетащите представление коллекции в viewController. Вы увидите представление коллекции и появление collectionViewItem. Но элемент представления коллекции НЕ связан с представлением коллекции. Если вы попробуете это с помощью IB, ничего не произойдет.
- В удостоверении личности инспектора IB присваивают Soryboard ID. Это случайное имя, которое будет использоваться в коде позже. Здесь я использую "MyCollectionView"
- Если вы используете swift, выберите название вашего проекта в модуле. Код в основном такой же для objC
- Подключите представление коллекции к ViewController, содержащему представление коллекции
Выполните некоторое кодирование, чтобы подключить элемент Collection View
class IVMyCollectionViewController: NSViewController, NSCollectionViewDelegate {
// manual connections to collection view (which is not working in IB)
@IBOutlet weak var collectionView: NSCollectionView!
class var sharedInstance : IVMyCollectionViewController {
struct Static {
static var instance:IVMyCollectionViewController? = nil
}
if Static.instance != nil {
return Static.instance!
} else {
let bundle = NSBundle.mainBundle()
let infoDict = bundle.infoDictionary!
let sbName = infoDict["NSMainStoryboardFile"] as String
let storyboard = NSStoryboard(name:sbName, bundle:bundle)!
let vcName = "MyCollectionView"
let sbInstance = storyboard.instantiateControllerWithIdentifier(vcName) as IVMyCollectionViewController
Static.instance = sbInstance
return sbInstance
}
}
// implement your controller
}
Это означает, что некоторые элементы пользовательского интерфейса еще не реализованы должным образом. Я бы отправил отчет об ошибке в Apple. В построителе интерфейсов еще много чего не хватает.
Прямо сейчас я бы использовал смесь раскадровки и xibs, чтобы злоупотреблять раскадровкой, как описано выше, создавая соединение в конструкторе контроллера. Вы можете использовать storyboardID для запуска представлений и других представлений или загрузки из XIBS. Вы можете поместить viewControllers в раскадровку без соединений (сегментов), чтобы создать пул представлений, которые можно использовать как XIBS. (ViewController более или менее похож на XIB)
// objC
DetailViewController* controller = [[DetailViewController alloc] initWithNibName:@"DetailView" bundle:nil];
или создать экземпляр storyboardID, как указано выше.
Попробуйте создать представление прокрутки в раскадровке. Создайте представления, которые вы хотели бы видеть в viewControllers для каждого представления. Ваш контроллер представления scrollviews должен иметь соединение с самим представлением прокрутки. В следующем примере выход представления прокрутки называется "self.contentView":
// instantiate a view controller for your scrolling view
self.scrollingViewController = [[ScrollingViewController alloc] initWithNibName:@"ScrollingView" bundle:nil];
// or do the same with storyboards by instantiating view controllers by ID
self.scrollingViewController = [myStoryboard instantiateControllerWithIdentifier:@"MyScrollingViewID"];
// Then set the view from the controller as content view
[self.contentView setDocumentView:self.scrollingViewController.view];
[self.contentView.contentView scrollPoint:NSMakePoint(0., self.scrollingViewController.view.frame.size.height)];
Это все равно что смешивать цель C и быстрый код. Apple, похоже, вступила на путь перехода, который не прошел до конца.
В общем, вы должны думать, что View- или WindowControllers в раскадровках - это то же самое, что и полный xib-файл. Если вы хотите использовать больше представлений, используйте представления контейнеров в раскадровках. FilesOwner в xibs - это viewController в раскадровках. Контейнерные представления предлагают вам возможность создать пару представлений, прикрепленных к контроллеру представления. Механизм перехода доступен для контейнеров. Я думаю, что механизм просмотра прокрутки OS X не элегантен. Я тоже много боролся с этим.
Удачи!
- Создайте представление, которое будет представлением документа представления прокрутки.
- Выберите это представление
- Перейдите в "Редактор"> "Встроить"> "Прокрутка"
На основе этой страницы Scroll View Руководство по программированию для Mac.