Можно ли добавить настраиваемую кнопку в тело всплывающего окна?
Я создал ионное всплывающее окно, вместо двух стандартных кнопок внизу, я хотел бы добавить кнопку в теле всплывающего окна. На самом деле это возможно сделать? Если нет, другой другой метод / предложение?
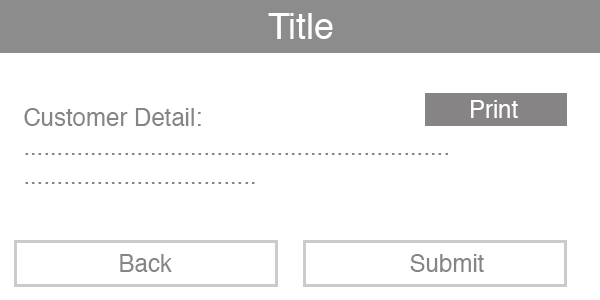
Я пытался вставить HTML-код в шаблон, но это не сработало. Я хотел бы добавить такую кнопку, как серая кнопка, как показано на схеме. Спасибо, что уделили время на чтение моего вопроса.
2 ответа
Да, вы можете добавить настраиваемую кнопку в тело ионного всплывающего окна, вставив ее в шаблон. Ниже приводится описание ночной сборки Ionics Popup без логики.
Пожалуйста, посетите кодекс внизу, чтобы увидеть его в действии. Если вы хотите настроить всплывающее окно, вы также можете применить к нему собственный класс css.
angular.module('mySuperApp', ['ionic'])
.controller('PopupCtrl',function($scope, $ionicPopup) {
// Triggered on a button click, or some other target
$scope.showPopup = function() {
$scope.data = {}
var myPopup = $ionicPopup.show({
title: 'Title',
template: '<p>Customer Detail</p> <button type="button">Print</button>',
scope: $scope,
cssClass:'customPopupClass',
buttons: [
{text: 'Back' },
{text: '<b>Submit</b>', type: 'button-dark',},
]
});
};
});
Пример cssClass для настройки всплывающего окна еще больше:
.customPopupClass{
.popup{
//style for popup
}
.popup-title{
//style for title
}
}
Список CSS-классов, чтобы переопределить и настроить всплывающее окно еще больше
- .неожиданно возникнуть
- .popup головки
- .popup-заголовок
- .popup-подзаголовок
- .popup тела
- .popup-buttons.row
- .popup-кнопки.button
Вот кодекс, так что вы можете поиграть с ним.
Если под созданием вы подразумеваете, что действительно создали / спроектировали это диалоговое окно, вы можете настроить его так, как вам нравится. Вы можете использовать http://jqueryui.com/dialog/.
Вы можете использовать эти библиотеки для создания HTML-элементов, которые выглядят и ведут себя как диалоговое окно / всплывающее окно, позволяя помещать в диалог все, что вы хотите (включая кнопки).