Шрифты блокируются?
2 ответа
Да. CSS также может блокировать рендеринг: https://developers.google.com/speed/docs/insights/OptimizeCSSDelivery
Google & Typekit предлагает библиотеку JS для асинхронной загрузки шрифтов: https://developers.google.com/fonts/docs/webfont_loader
GitHub / прямая ссылка: https://github.com/typekit/webfontloader
Обратите внимание, что асинхронная загрузка шрифта CSS может вызвать FOUT (Flash of Unstyled Text), кратковременную задержку, когда тип отображается в его основном шрифте до загрузки вашего стилизованного шрифта.
Если вы используете эту библиотеку, она должна дать любому тексту, ожидающему стилизации, класс "wf-loading", который вы затем сможете обрабатывать с помощью базового CSS. Например, вы можете просто сделать .wf-loading {display: none} и любой текст, ожидающий стилизации, просто не будет отображаться, пока не будет введен стиль.
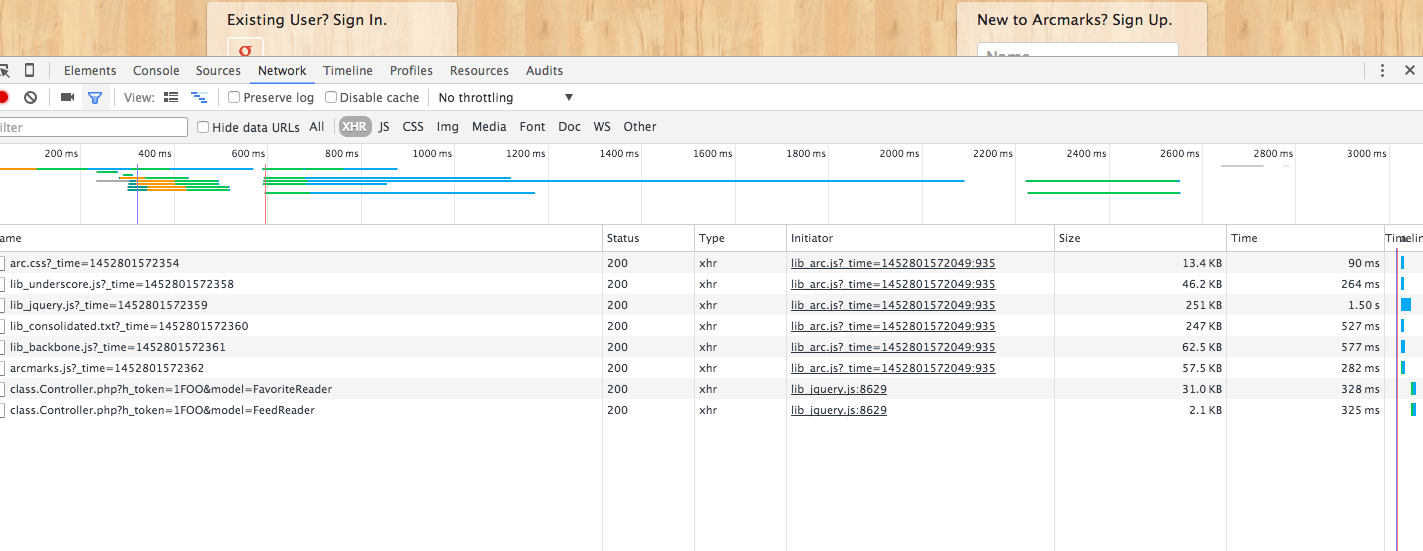
Вы не увидите шрифты в xhr вкладка в инструментах разработчика. Нажмите на font Вкладка. Или еще лучше, нажмите font затем Ctrl+ клик css вкладка, чтобы увидеть оба. Вы также не увидите favicon на вкладке сети, и это сделано специально.
Файлы шрифтов загружаются асинхронно (без блокировки рендера). Итак, выкладываю @font-face прямо в вашем <head /> не обязательно помешает FOUT. DOM будет продолжать отображаться, пока HTTP-запрос для этих файлов шрифтов (например, woff2, ttf и т. Д.) Выполняется асинхронно.
CSS - это блокировка рендера, и обычно для загрузки и анализа файлов шрифтов на сайте требуется больше времени, поэтому ваши файлы шрифтов становятся доступны до того, как CSS закончит рисовать. Если вы попытаетесь загрузить сайт без CSS, вы, вероятно, увидите этот FOUT.