D3 Force направленного графического дизайна
Может кто-нибудь пересмотреть мою реализацию на JSFiddle и дать мне несколько советов, делающих мой код чище и надежнее?
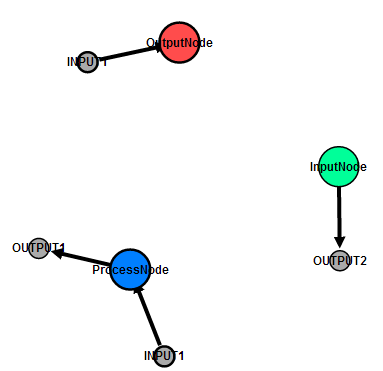
Я работал над этим в JsFiddle. Я пытаюсь получить хорошую чистую реализацию графа для дизайна рабочего процесса. Например, у нас есть входные и выходные узлы и процессы между ними. Хотя я занимался функциональным программированием в стиле linq на C#, эта реализация javascript немного сложнее. Все функции, которые мне нужны, находятся в различных примерах кода. Я пытался собрать их вместе, но это может быть аккуратнее и приятнее.

Эти определения меня смущают, они имеют разные имена и свойства в примерах. На самом деле не понимаю.
var svg = d3.select('body')
.append('svg')
.attr('width', width)
.attr('height', height);
Области объектов смущают меня, и я не до конца их понимаю.
Вот список функциональных возможностей, жирный текст обозначает работоспособность. Этот пример составляет основу реализации ( http://bl.ocks.org/rkirsling/5001347), а другие связаны рядом с той функциональностью, которую они предоставляют. Однако я запутался, так как каждый из них работает по-разному, и объединить их - сложнее, чем предполагалось.
Вершины
Узлы отталкиваются друг от друга значением заряда
Цвет узла управления
Радиус узла управления
Метка узла управления
Удалить узел
Удаление узла, также удаляет входы и выходы этого узла // Селектор узла???
Перетаскивание и перемещение узла. вроде.... но о, так глючит ( http://bl.ocks.org/norrs/2883411)
Только узлы процесса могут быть перетащены и перемещены.
Входы или выходы узла перемещаются в зависимости от положения соответствующего узла процесса.
Метки на узлах
Только входы и выходы узла могут образовывать ссылки
Только входы узла могут подключаться к выходам узла и наоборот.
Можно подключить, только если тот же тип ввода / вывода
Измените цвет всех узлов одного типа, к которым можно подключиться, при соединении двух узлов.
связи
Установить длину ссылки
Линия перетаскивания сделана на мышь вниз.
Маркеры на ссылках
Маркеры всегда указывают от входа к выходу.
Площадь
Pan / Zoom ( http://bl.ocks.org/benzguo/4370043)
Любые советы будут с благодарностью.
Дублированы в STACKEXCHANGE..... хотя они чувствуют, что это не по теме там. Кто-нибудь? У кого-нибудь есть положительный вклад здесь?