Почему мой сайт Hugo не отображается при развертывании в Netlify?
Локально, я могу легко просматривать мой сайт и все изменения темы.
Однако, как только сайт развернут в Netlify, меня приветствует только белый экран.
Я пытался переключить baseURL Конфигурации безрезультатны. Однако, если я переименую _index.md подать в index.md в /content Папка содержимое этого файла будет отображаться при развертывании через Netlify.
Там нет ошибок сборки в Netlify или локально.
Мои рабочие файлы можно увидеть в следующем репозитории GitHub.
2 ответа
Объяснение Резюме: _index.md файл в корне вашего каталога содержимого использует ваш themes/gwynn/layouts/index.html шаблон, но вы не говорите ему отображать какой-либо контент или данные от вашего frontmatter.
themes/gwynn/layouts/index.html код:
<!DOCTYPE html>
<html>
<body>
{{ range first 10 .Data.Pages }}
<h1><a href={{ .Permalink }}>{{ .Title }}</a></h1>
{{ end }}
</body>
</html>
Ничего не отображается, потому что вы показываете только страницы на вашем сайте, но оба имеют draft: true установить в frontmatter страниц в посте.
Решение показать домашнюю страницу Заголовок:
themes/gwynn/layouts/index.html
<!DOCTYPE html>
<html>
<head>
<title>{{ .Title }}</title>
</head>
<body>
<h1>{{ .Title }}</h1>
{{ range first 10 .Data.Pages }}
<h1><a href={{ .Permalink }}>{{ .Title }}</a></h1>
{{ end }}
</body>
</html>
Чтобы показать ссылки на страницы, вы можете установить draft: false в content/post/first.md а также content/post/second.md
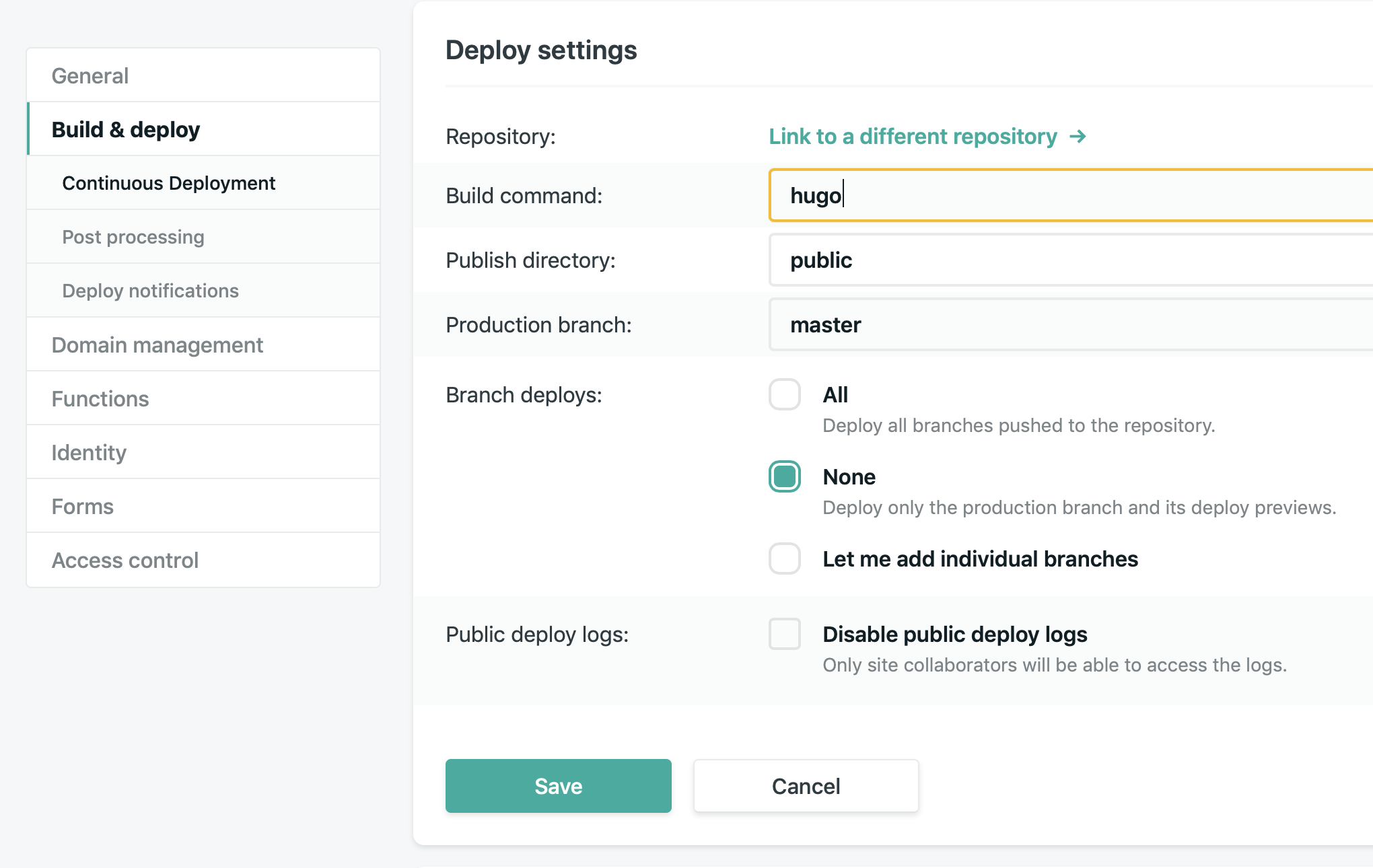
Netlify не знает автоматически, что у вас есть сайт Hugo. В интерфейсе app.netlify.com перейдите к настройкам сайта, затем "Построить и развернуть" в левой навигационной панели.
В поле команды Build введите hugoи в каталоге Опубликовать введите public, Я думаю, этого должно быть достаточно.
(Если нет, вот более подробный конфиг с сайта Хьюго. Хотя мне это кажется слишком сложным.)
Идя дальше, и это необязательно, я предпочитаю запустить hugo команда локально, которая генерирует весь сайт, и в результате public каталог становится частью моего репо. В этом случае я оставляю выше Build command: поле не заполнено, но оставьте Publish directory: public поле.