Почему действия с избыточным циклом пропускают все промежуточные программы?
Я запускаю официальный пример с редукционной петлей с небольшим изменением:
- Вместо
fetchЯ использую обещание с таймаутом. - Я добавил промежуточное программное обеспечение для журналов (копирование-вставка из учебника redux.js.org).
функция побочного эффекта:
import {createStore, compose, applyMiddleware} from 'redux';
import {install, loop, Cmd} from 'redux-loop';
function fetchUser(userId) {
return Promise.resolve((res, rej) => setTimeout(() => res(userId), 1000));
}
Действия:
function initAction() {
return {
type: 'INIT'
};
}
function userFetchSuccessfulAction(user) {
return {
type: 'USER_FETCH_SUCCESSFUL',
user
};
}
function userFetchFailedAction(err) {
return {
type: 'USER_FETCH_ERROR',
err
};
}
Начальное состояние:
const initialState = {
initStarted: false,
user: null,
error: null
};
Разбавление:
function reducer(state = initialState, action) {
console.log(action); // I added this line
switch (action.type) {
case 'INIT':
return loop(
{...state, initStarted: true},
Cmd.run(fetchUser, {
successActionCreator: userFetchSuccessfulAction,
failActionCreator: userFetchFailedAction,
args: ['1234']
})
);
case 'USER_FETCH_SUCCESSFUL':
return {...state, user: action.user};
case 'USER_FETCH_FAILED':
return {...state, error: action.error};
default:
return state;
}
}
Мое промежуточное программное обеспечение:
const logger = store => next => action => {
console.group(action.type);
console.info('dispatching', action);
let result = next(action);
console.log('next state', store.getState());
console.groupEnd();
return result
};
Настроить магазин:
const enhancer = compose(
applyMiddleware(logger),
install()
);
const store = createStore(reducer, initialState, enhancer);
Отправка первого действия, чтобы начать все это: (мой код)
store.dispatch(initAction());
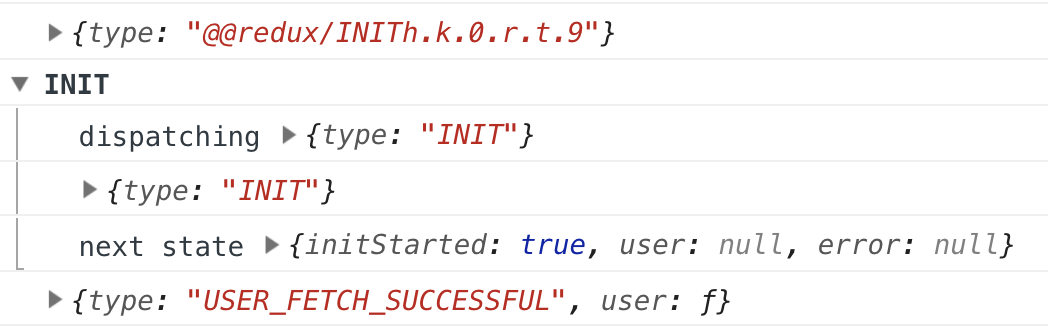
выход:
Как вы можете видеть, второе действие пропустило мое промежуточное ПО журнала, а также последняя строка журнала мне не ясна. Почему редуктор получил функцию вместо реального пользовательского объекта?
1 ответ
Почему редуктор получил функцию вместо реального пользовательского объекта?
return Promise.resolve((res, rej) => setTimeout(() => res(userId), 1000));
Promise.resolve используется для создания обещания уже в разрешенном состоянии. Он ожидает, что вы передадите значение, с которым должно разрешаться обещание, и в вашем случае вы попросили его разрешить функцию.
Вы, вероятно, хотели сделать:
return new Promise((res, rej) => setTimeout(() => res(userId), 1000))