Lightswitch HTML - добавить изображение в панель команд
Я знаю, что это возможно, однако мои навыки CSS не самые лучшие, поэтому кто-то может мне помочь или указать мне правильное направление.
Что я ищу: (чтобы добавить изображение в правом нижнем углу панели команд в нижней части HTML-экрана Lightswitch) 
насколько мне известно, код, который нужно редактировать, находится в файле msls-2.5.1.css, под тегом.msls-footer. Я хочу, чтобы статическое изображение было добавлено справа, примерно на 8% в ширину. экран, чтобы не сильно искажать изображение.
Спасибо за любую поддержку в этом, это очень ценится!
код, который влияет на размер:
.msls-footer {
width: 100%;
overflow: hidden;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.msls-footer.ui-page-footer-fixed {
padding-bottom: 0;
}
.msls-footer-content {
margin-right: auto;
}
.msls-footer-content:not(.msls-footer-content-active) {
display: none;
}
треска, которая влияет на цвет панели команд:
.ui-bar-a {
border: 1px solid #456f9a /*{a-bar-border}*/;
background: #244689 /*{a-bar-background-color}*/;
color: #fff /*{a-bar-color}*/;
font-weight: bold;
text-shadow: 0 /*{a-bar-shadow-x}*/ 1px /*{a-bar-shadow-y}*/ 1px /*{a-bar-shadow-radius}*/ #3e6790 /*{a-bar-shadow-color}*/;
background-image: -webkit-gradient(linear, left top, left bottom, from( #244689 /*{a-bar-background-start}*/), to( #244689 /*{a-bar-background-end}*/)); /* Saf4+, Chrome */
background-image: -webkit-linear-gradient( #244689 /*{a-bar-background-start}*/, #244689 /*{a-bar-background-end}*/); /* Chrome 10+, Saf5.1+ */
background-image: -moz-linear-gradient( #244689 /*{a-bar-background-start}*/, #244689 /*{a-bar-background-end}*/); /* FF3.6 */
background-image: -ms-linear-gradient( #244689 /*{a-bar-background-start}*/, #244689 /*{a-bar-background-end}*/); /* IE10 */
background-image: -o-linear-gradient( #244689 /*{a-bar-background-start}*/, #244689 /*{a-bar-background-end}*/); /* Opera 11.10+ */
background-image: linear-gradient( #244689 /*{a-bar-background-start}*/, #244689 /*{a-bar-background-end}*/);
}
1 ответ
Этого легко достичь, обновив файл user-customization.css (расположенный непосредственно в папке Content вашего проекта) и добавив следующие дополнительные объявления для правила msls-footer css:
.msls-footer {
background-image: url(images/ajax-loader.gif);
background-repeat: no-repeat;
background-position: right;
}
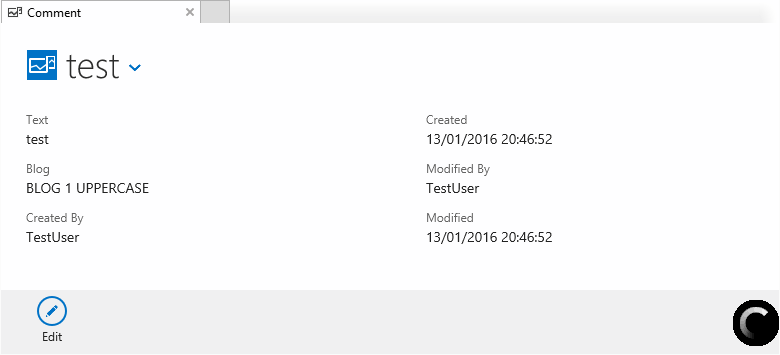
Это улучшит стандартный стиль нижнего колонтитула LightSwitch и приведет к следующему виду:
В соответствии с вашим вопросом, приведенный выше пример перемещает строку msls-buttons-слева; он также использует анимированный загрузчик LightSwitch в качестве демонстрационной графики (просто измените URL, чтобы указать на желаемое изображение).
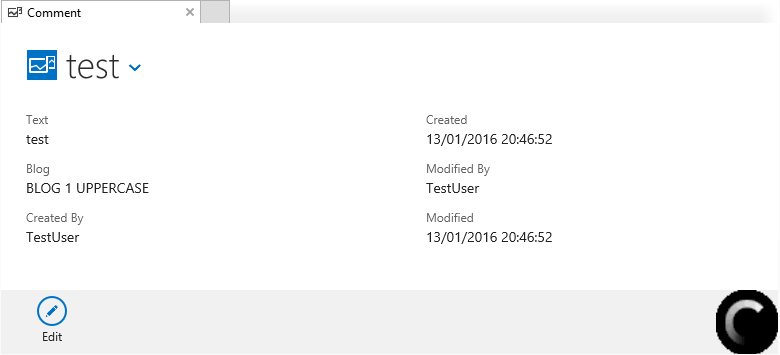
Если вы хотите увеличить размер изображения до 8% от ширины браузера, вы можете добавить в правило css дополнительное объявление размера фона, например:
.msls-footer {
background-image: url(images/ajax-loader.gif);
background-repeat: no-repeat;
background-position: right;
background-size: 8% 100%
}
Для отображения следующего: