Использование обтравочного контура с позиционированным объектом в Webkit
Рассмотрим этот простой файл SVG:
<svg xmlns="http://www.w3.org/2000/svg" xmlns:x="http://www.w3.org/1999/xlink"
viewBox="0 0 353 150">
<defs>
<clipPath id="walk0"><rect width="44" height="70" /></clipPath>
<image id="img" x:href="http://phrogz.net/tmp/walking-girl2.png"
width="353" height="70" />
</defs>
<use x:href="#img" clip-path="url(#walk0)" />
<use x:href="#img" y="80" clip-path="url(#walk0)" />
</svg>
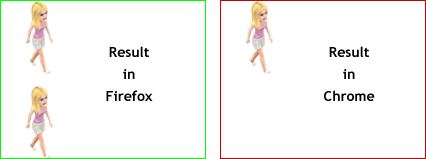
Намерение состоит в том, чтобы две копии таблицы спрайтов были обрезаны до одной и той же области, а вторая копия на 80 единиц ниже. Это работает так, как задумано в Firefox (обтравочный контур применяется до y смещение). Однако в Chrome и Safari второе изображение не отображается. (Обтравочный контур применяется с использованием глобального пространства единиц SVG и, следовательно, показывает пустую область изображения.)

1) Какой из этих браузеров правильный?, или же
2) Какой самый простой, основанный на стандартах способ достижения этой цели?
Я могу обойти проблему с помощью упаковки <g> элементы с преобразованиями; это работает как в Firefox, так и в Chrome. Но я надеюсь, что есть более простой способ добиться тех же результатов в правильной и кросс-браузерной манере.
FWIW, я тоже пытался установить clipPathUnits="objectBoundingBox" на clipPath , но это всегда создавало незащищенное изображение. Это было правдой, даже когда я завернул <image> в <symbol> с явным viewBox , height а также width и сослался на это с <use> вместо <image> , Либо я не понимаю, как objectBoundingBox должен работать, или поддержка для него в настоящее время не работает. Конечно, возможно, что ответ будет первым, а не последним. ;)
1 ответ
Самый простой, совместимый со стандартами способ разграничения между ними - использовать набор тестов SVG, предоставляемый W3.org. Этот набор предоставляет тесты для use структуры, с которыми вы можете играть, чтобы определить соответствие, среди многих других.
Проблема в том, как ваш y анализируется значение, в результате чего ваша фигура переводится из второго кадра, но только в некоторых браузерах. Это правильный, кросс-браузерный способ указать желаемый перевод:
<use x:href="#img" clip-path="url(#walk0)"transform="translate(0,80)"/>
Я бы предположил, что сомнительный анализ текущей области отсечения является регрессией.