Как отобразить данные из MySQL с идентификатором, отправленным с JavaScript ( Adobe PhoneGap)
Я делаю ссылку меню с помощью JavaScript. Используя парсинг в php, я отображаю меню с помощью javascript. Проблема в том, как мне отобразить данные в соответствии с "идентификатором", который был на странице назначения.
Вот код в index.html
function loadkategori(idnya){
$('#contentID').load('kategori.php?id='+idnya, function(){
$('#myListview').listview().listview('refresh');
});
}
$(document).ready(function(){
$.ajax({
url: 'http://localhost/fiqi/fiqi2/kuliner/www/parsing2.php',
dataType: 'jsonp',
jsonp: 'jsoncallback',
timeout: 5000,
success: function(data, status){
$.each(data, function(i,item){
// $("#listview").append("<li><a href=#><img src="+item.lokasigambar+"><h2>"+item.namatempatnya+"</a><p>Kalimat</p></h2></li>");
// seharusnya menggunakan class, tidak inline function
$('#listview').append('<li data-filtertext="form checkboxradio widget checkbox input checkboxes controlgroups" onclick="loadkategori('+item.idkat+')"><a href="" data-ajax="false">'+item.namakategori+'</a></li>');
});
// $("#listview");
// $('ul').listview('refresh');
$('#listview').listview().listview('refresh');
// $('#element').collapsibleset('refresh');
},
error: function(){
alert('Error terjadi');
}
});
});
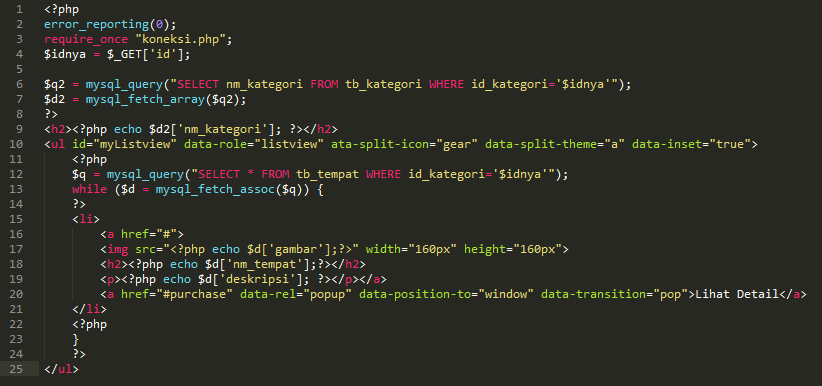
вот код в kategori.php
Код в kategori.php не работает на Adobe PhoneGap.
1 ответ
Я не смог реализовать ваш код, но, насколько я понимаю, вам нужно использовать функцию http-запроса для получения данных с php на сервере, а не с помощью load(), используйте $.get(). Это может сработать как решение вашей проблемы.
функция loadkategori(idnya){
var data = $.get('kategori.php?id='+idnya, function(data,status){
//PROCESS YOUR DATA OR CALL YOUR FUNCTION TO POPULATE YOUR LISTVIEW
});
}
Во-вторых, вы должны использовать данные xml или json для связи клиент-сервер. Это сделало бы вашу программу простой и более эффективной. Вы можете вставить свой php-код вместо скриншота, чтобы можно было выполнить какое-либо редактирование или тестирование.