Таможенный сервис Angular 2 не введен в директиву
У меня есть app.component, как это.
import {Component} from "angular2/core"
import {HTTP_PROVIDERS} from "angular2/http"
import {ChartDataService} from '../service/chartData.service'
import {FilterService} from "../service/filter.service"
@Component({
selector: 'app',
template: `
<sidebar (filterChange)="onFilterChange($event)"></sidebar>
<div dsChart></div>
`,
directives: [SidebarComponent, ChartDirective],
providers: [HTTP_PROVIDERS, FilterService, ChartDataService],
styleUrls: ['app/main/app.component.css']
})
export class AppComponent {
//some more code
}
chartData.service.ts:
import {Injectable} from 'angular2/core'
import {Http, Response, Headers, RequestOptions, RequestMethod} from 'angular2/http'
import {Url} from '../url'
import {FilterModel} from '../model/filter.model'
import {INode} from "../model/node.model"
@Injectable()
export class ChartDataService {
constructor(private _http: Http) {
this._headers.append('Content-Type', 'application/json');
}
getData(model?: FilterModel) {
}
}
Затем я пытаюсь использовать ChartDataService внутри chart.directive, который является дочерним компонентом app.component. chart.directive.ts:
import {Directive, ElementRef, Input, OnInit} from 'angular2/core'
import {ChartDataService} from "../service/chartdata.service"
@Directive({
selector: '[dsChart]'
})
export class ChartDirective implements OnInit {
constructor(
private el: ElementRef,
private _dataService: ChartDataService) {
}
ngOnInit() {
this._dataService.getData()
.then(node => this._render(node))
.catch(error => { throw error });
}
private _render(root: INode) {}
}
Но происходит сбой с помощью документов, каждый компонент имеет инжектор, который создает зависимости на уровне компонента. Если нет подходящих поставщиков уровня компонента, используется поставщик родительского компонента. Это хорошо работает для классов с @Component() декоратор. Добавление providers: [ChartDataService] в @Directive объявление помогает, но это означает, что у каждого декоратора будет отдельный экземпляр ChartDataService что нежелательно.
Есть идеи? Или это по замыслу?
2 ответа
Это может быть проблемой с порядком импорта... Если в app.component.ts вы импортируете ChartDirective до ChartDataService Вы можете получить ошибку, которую вы упомянули:
Нет провайдера для ChartDataService! (ChartDirective -> ChartDataService)
Вы должны импортировать сервисы, которые используют дочерние компоненты / директивы, прежде чем импортировать сам компонент:
// no error
import {ChartDataService} from '../service/chartData.service'
import {ChartDirective} from '../chart.directive'
// can cause an error
import {ChartDirective} from '../chart.directive'
import {ChartDataService} from '../service/chartData.service'
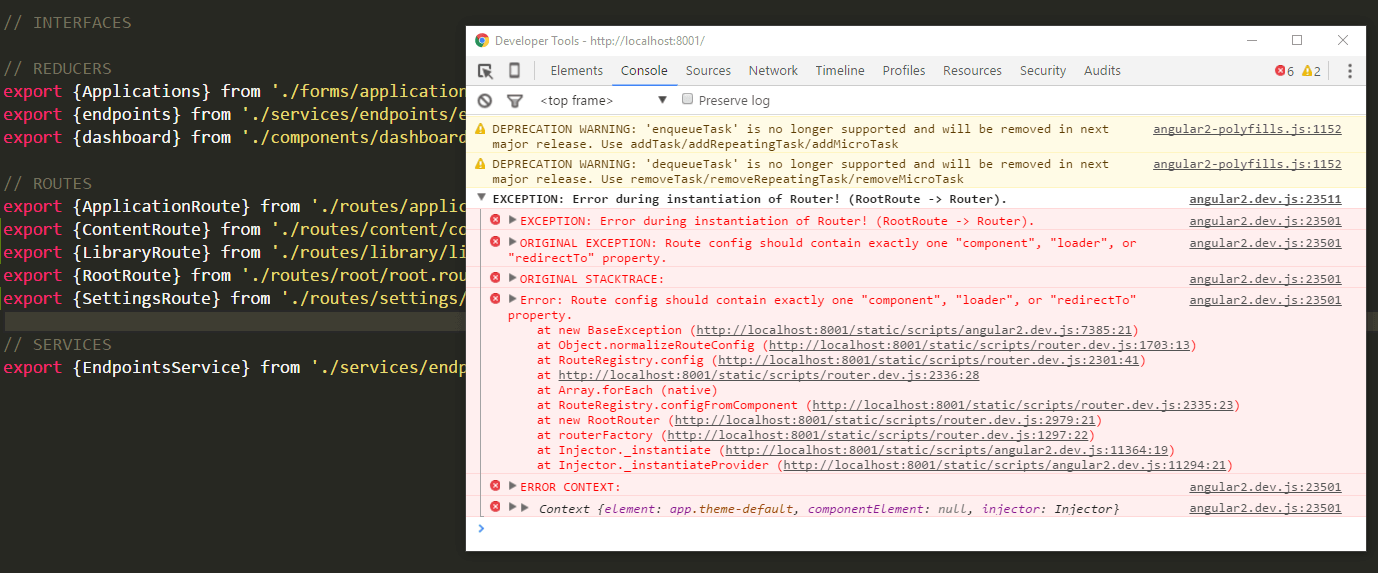
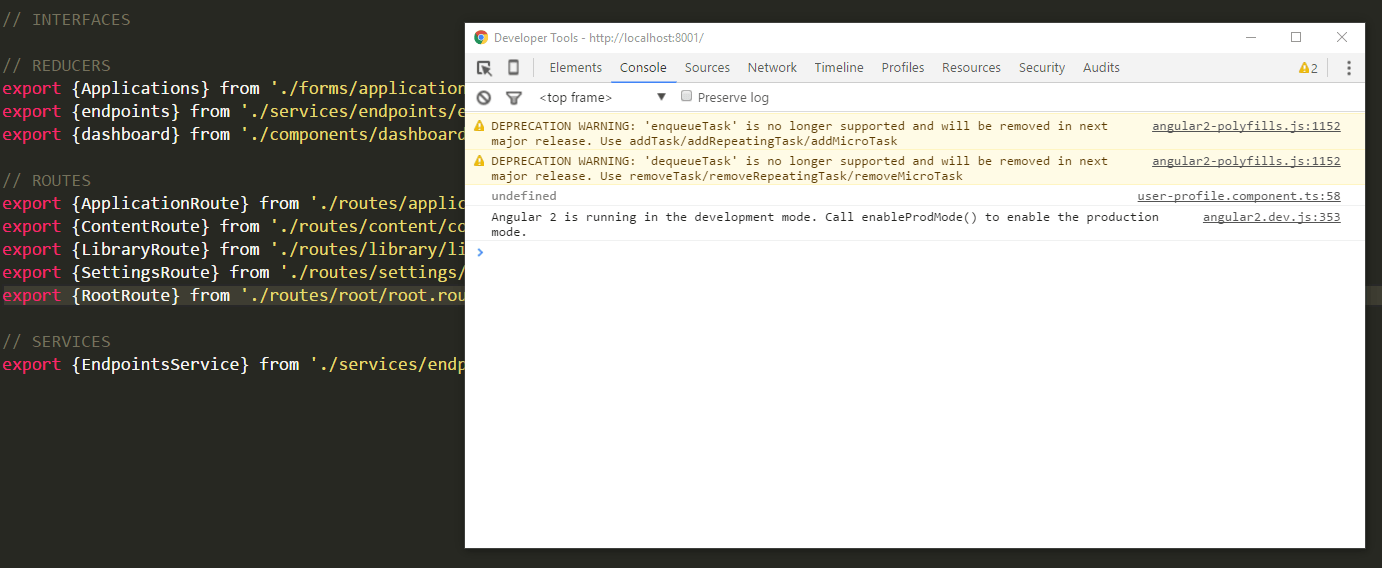
Я не смог воспроизвести эту проблему здесь: http://plnkr.co/edit/NoZJnCMlqKkOMm5erfDW, но я могу подтвердить, что это может произойти:
// routes.ts
// no error
export {SettingsRoute} from './routes/settings/settings.route'
export {RootRoute} from './routes/root/root.route'
// this causes error
// export {RootRoute} from './routes/root/root.route'
// export {SettingsRoute} from './routes/settings/settings.route'
// root.route.ts
import {SettingsRoute} from './routes'
@RouteConfig([
{ path: '/settings/...', name: 'Settings', component: SettingsRoute },
])
export class RootRoute {...}
Я забыл упомянуть, что я использовал бета.7. После обновления до бета.8 проблема исчезла.