В TiddlyWiki 5, как предотвратить перенос текста внутри блока кода?
Я использую TiddlyWiki 5.1.5, и последние 2 дня я боролся с определенной проблемой.
Я искал в Интернете, используя различные поисковые термины в Google, чтобы попытаться найти какие-либо решения для этого.
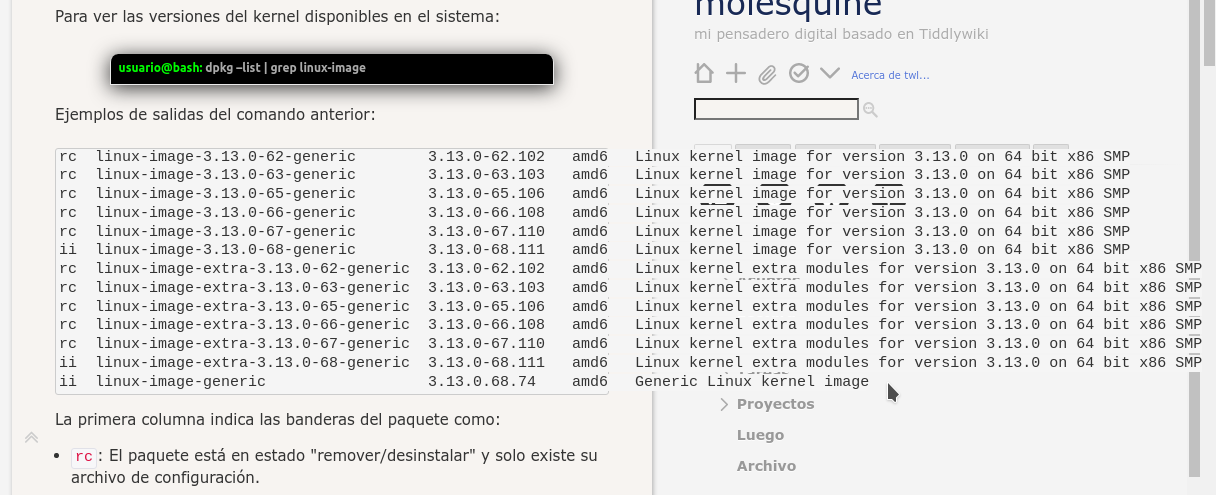
Когда я объявляю блок кода в тиддлере TiddlyWiki 5 (TW5) и вставляю текст в этот блок кода, я хочу, чтобы блок кода прокручивался, когда есть длинная строка текста. Вместо этого блок кода автоматически переносит текст. Я хочу, чтобы блок кода прокручивал, а не автоматически переносил длинные строки текста.
Я даже пытался использовать явные теги и теги HTML, но длинные строки текста все еще переносятся.
Я пробовал это с Chrome, Safari и даже с приложением TiddlyWiki Desktop. Нет успеха
Кто-нибудь сталкивался с этим, и каково было ваше решение или обходной путь, пожалуйста?
Спасибо.
2 ответа
Для этого вы должны изменить CSS тега pre/code, используемого TiddlyWiki. Поместите это в тиддлер и пометьте его $:/tags/Stylesheet:
pre, code {
word-wrap: normal;
white-space: pre;
}
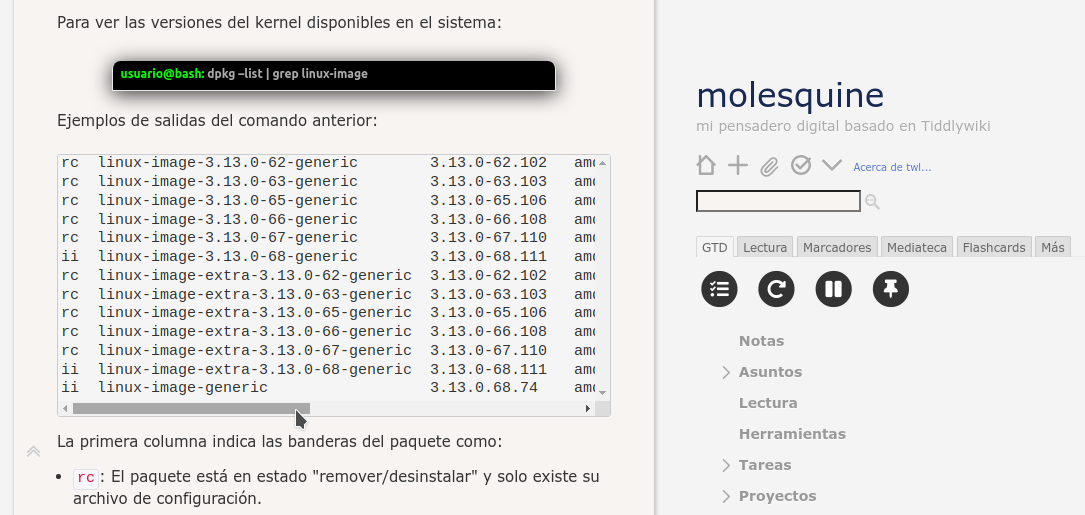
Чтобы предотвратить переполнение следующим образом:
Я бы использовал это:
pre, code {
overflow: scroll;
white-space: pre;
}