Можно ли стилизовать Spark Button как старую кнопку Halo? (только с CSS)
Я думаю, что Adobe возится со мной, из всех документов и учебных пособий кажется, что оформление простой кнопки стало намного сложнее во Flex 4 (Spark). Я имел обыкновение заставлять моего дизайнера создавать CSS, поскольку он не слишком далек от стандартного веб-CSS. Теперь кажется, что мне нужно сначала сделать скин, как описано в этом посте?
Ниже старый стиль кнопки.
Button {
fontFamily: "Arial, Helvetica";
fontWeight: bold;
fontSize: 11px;
paddingTop: 0px;
paddingBottom: 0px;
highlightAlphas: 0.42, 0.13;
fillAlphas: 1, 1, 1, 1;
fillColors: #B9DEF8, #9AC3EB, #B9DEF8, #9AC3EB;
color: #477199;
textRollOverColor: #477199;
textSelectedColor: #3399cc;
borderStyle: none;
}
Спасибо!
2 ответа
Скининг Spark Button - это программный подход, при котором вы можете очень близко имитировать кнопку Halo mx:.
Если вы просто хотите, чтобы ваше приложение использовало тему Halo, вы можете использовать тему Halo.
Также важно отметить, что mx:Button включает такие вещи, как значок, чего нет у Spark Button.
Обозначая, что вы хотите использовать только CSS, вам придется погрузиться в класс mx skin по адресу:
mx.skins.halo.ButtonSkin
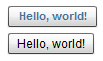
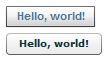
Spark тема:

Halo theme:

На основе вашего CSS для искры:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
minWidth="955"
minHeight="600">
<fx:Style>
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
s|Button
{
fontFamily: "Arial, Helvetica";
fontWeight: bold;
fontSize: 11px;
paddingTop: 0px;
paddingBottom: 0px;
highlightAlphas: 0.42, 0.13;
fillAlphas: 1, 1, 1, 1;
fillColors: #B9DEF8, #9AC3EB, #B9DEF8, #9AC3EB;
color: #477199;
textRollOverColor: #477199;
textSelectedColor: #3399cc;
borderStyle: none;
}
</fx:Style>
<s:VGroup width="100%"
height="100%"
paddingTop="10"
paddingLeft="10">
<s:Button label="Hello, world!" />
<mx:Button label="Hello, world!" />
</s:VGroup>
</s:Application>
Да, это возможно.
Проверьте стили на кнопке Spark, чтобы узнать, что можно изменить с помощью CSS.