Контроль доступа позволяет заголовкам не разрешать загрузку содержимого iframe
У меня есть две страницы PHP в одном каталоге. Это edit_page.php а также page.php,
edit_page.php есть редактор wysiwyg, где я могу редактировать содержимое другой страницы через iframe. источник для iframe page.php с запросом ?page_id=XXX,
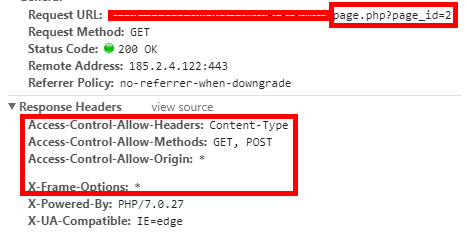
Когда я иду в page.php?page_id=XXX Я вижу следующие заголовки:
Однако, когда я иду в edit_page.php?page_id=XXX Я вижу следующие ошибки в консоли:
Я попытался поместить заголовки на страницу, отправив запрос только для смеха, хотя я знаю, что он делает запрос, а не отправляет заголовок ответа.... стоит попробовать:P
Заголовки, которые я отправляю:
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: GET, POST");
header("Access-Control-Allow-Headers: Content-Type");
header("X-Frame-Options: *");
Я немного застрял с этим, я никогда не сталкивался с такой проблемой раньше. Если кто-нибудь может указать мне в правильном направлении, это было бы очень признательно.
Также, если кто-то может объяснить, почему это происходит в первую очередь, это было бы здорово. Насколько я понимаю, это будет происходить со страницами из разных источников, например, с загрузкой контента из внешнего источника, расположенного не в одном домене. Но очевидно, что эти два файла находятся не только в одном домене, но и в одном каталоге.
2 ответа
Хорошо, теперь я чувствую себя глупо....
Я имел:
<iframe name="richTextField" id="wysiwyg" src="page?page_id=1"></iframe>
Вместо:
<iframe name="richTextField" id="wysiwyg" src="page.php?page_id=1"></iframe>
Я думаю, что мозг умирает
Сообщение об ошибке говорит, что https://lifting365.com/EUR/beta/admin/page/ установил X-Frame-Options: sameorigin,
Вы, кажется, пытаетесь установить X-Frame-Options: * (которое не является допустимым значением для заголовка, попробуйте прочитать документацию, чтобы узнать, какие значения допустимы) на http://lifting365.com/something/edit_page?page_id=1,
Итак, первая проблема заключается в том, что вы устанавливаете заголовки на неправильной странице.
Это страница, которую вы хотите отобразить в рамке, которая должна предоставить разрешение. Страница с <iframe> элемент в нем не должен давать себе разрешение на включение iframe!
Ваша вторая проблема в том, что ваш базовый подход к этому неверен.
Вы не должны пытаться снизить ограничения безопасности, чтобы страница https://lifting365.com может быть отображен на http://lifting365.com/. Вы должны переместить все страницы в HTTPS.
Это будет:
- Сделайте их более безопасными и заслуживающими доверия
- Поместите их в тот же источник (устраняя проблему, о которой вы спрашиваете)
Также, если кто-то может объяснить, почему это происходит в первую очередь, это было бы здорово.
Одним из факторов, необходимых для того, чтобы два источника были одинаковыми, является схема общих URL. http: а также https: разные.