Статический корень django
Я смущен static root и хочу уточнить вещи.
Чтобы обслуживать статические файлы в Django, в settings.py а также urls.py:
import os
PROJECT_DIR=os.path.dirname(__file__)
1. Абсолютный путь к каталогу, в который нужно собирать статические файлы
STATIC_ROOT= os.path.join(PROJECT_DIR,'static_media/')
2. Префикс URL для статических файлов
STATIC_URL = '/static/'
3. Дополнительные места для статических файлов
STATICFILES_DIRS = ( os.path.join(PROJECT_DIR,'static/'),)
...И в urls.py следующие строки:
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns += patterns('', (
r'^static/(?P<path>.*)$',
'django.views.static.serve',
{'document_root': settings.STATIC_ROOT}
))
4. Мы также используем python manage.py collectstatic
Вопросы:
Может ли кто-нибудь объяснить мне рабочий процесс: как все должно быть в идеале. На данный момент я копирую / вставляю приведенные выше фрагменты кода в назначенные им места и продолжаю создавать новые файлы в статическом каталоге, и это работает. В моем
settings.STATIC_ROOTОднако я указал на другой каталог.Было бы здорово, если бы кто-то мог объяснить рабочий процесс каждого параметра: как собирать файлы и управлять ими, и что будет хорошей практикой для подражания.
Благодарю.
5 ответов
STATIC_ROOT
Абсолютный путь к каталогу, где
./manage.py collectstaticбудет собирать статические файлы для развертывания. Пример:STATIC_ROOT="/var/www/example.com/static/"
теперь команда ./manage.py collectstatic скопирует все статические файлы (т.е. в статическую папку в ваших приложениях, статические файлы на всех путях) в каталог /var/www/example.com/static/, теперь вам нужно только обслуживать этот каталог на apache или nginx..etc.
STATIC_URL
URLиз которых статические файлы вSTATIC_ROOTкаталог обслуживается (Apache или nginx..etc). Пример:/static/или жеhttp://static.example.com/
Если вы установите STATIC_URL = 'http://static.example.com/' тогда вы должны служить STATIC_ROOT папка (то есть "/var/www/example.com/static/") по apache или nginx по URL 'http://static.example.com/' (так что вы можете сослаться на статический файл '/var/www/example.com/static/jquery.js' с 'http://static.example.com/jquery.js')
Теперь в ваших django-шаблонах вы можете ссылаться на это:
{% load staticfiles %}
<script src="{% static "jquery.js" %}"></script>
который сделает:
<script src="http://static.example.com/jquery.js"></script>
STATICFILES_DIRSЗдесь вы можете хранить статические файлы для вашего проекта, например, те, которые используются вашими шаблонами.
STATIC_ROOT: оставь это пустым, когда сделаешь manage.py collectstatic, он будет искать все статические файлы в вашей системе и перемещать их сюда. Ваш статический файловый сервер должен быть привязан к этой папке, где бы он ни находился. Проверьте это после запуска collectstatic, и вы увидите структуру каталогов, созданную django.
--------Редактировать----------------
Как указывает @DarkCygnus, STATIC_ROOT должен указывать на каталог в вашей файловой системе, папка должна быть пустой, так как она будет заполнена Django.
STATIC_ROOT = os.path.join (BASE_DIR, 'staticfiles'))
или же
STATIC_ROOT = '/ opt / web / project / static_files
'
-------- Конец редактирования -----------------
STATIC_URL: '/ static /' обычно в порядке, это просто префикс для статических файлов.
Обновление за май 2022 г.:
Прежде всего, я объясняю «STATIC_ROOT», затем «STATIC_URL» .
<STATIC_ROOT>
«STATIC_ROOT» задает абсолютный путь к папке, в которой хранятся статические файлы, используемые для приложений и администратора в проекте django, и эта команда ниже создает папку и собирает статические файлы из приложений и администратора в проекте django в папку (* Установка «STATIC_ROOT» никогда не влияет на статический URL-адрес файла ):
И «STATIC_ROOT» работает только в производственном режиме , который имеет значение «DEBUG = False» , как показано ниже:
# "core/settings.py"
DEBUG = False // Production Mode
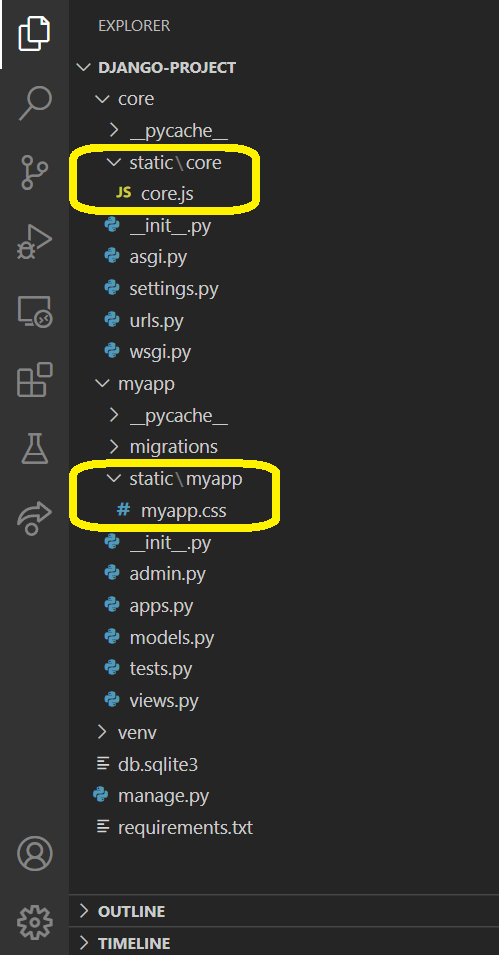
Теперь у нас есть проект django со статическими файлами «core.js» в папке «core», где находится «settings.py» , и «myapp.css» в папке «myapp» , которая является «приложением» , как показано ниже:
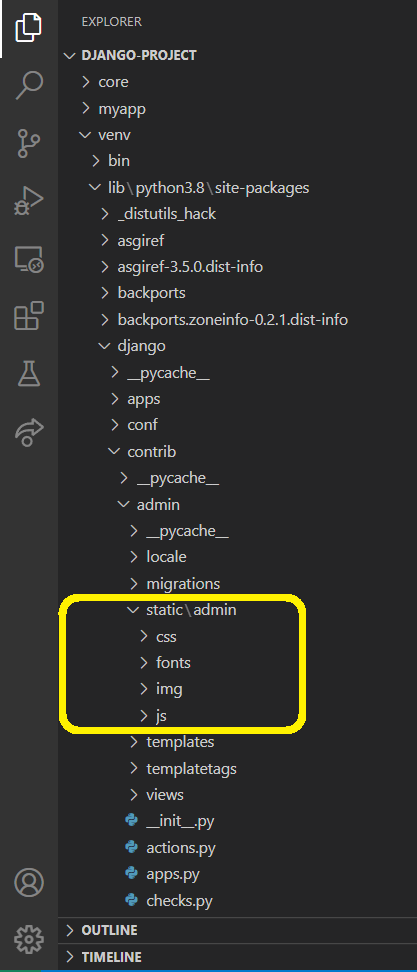
И папки «css», «fonts», «img» и «js» в папке «admin» в папке «venv» , как показано ниже. * Я использую виртуальную среду с именем «venv» для этого проекта django, поэтому в ней находятся статические файлы для «admin» , а относительный путь к папке «admin» — «venv/lib/python3.8/site-packages/django/contrib. /админ/статические/админ" :
Затем мы устанавливаем "os.path.join(BASE_DIR, 'static')" , который в моем случае "C:\Users\kai\django-project\static" в Windows, на "STATIC_ROOT" . Кроме того, мы установили «False» в «DEBUG» , потому что «STATIC_ROOT» работает только в производственном режиме , как я уже говорил:
# "core/settings.py"
DEBUG = False // Production Mode
STATIC_ROOT = os.path.join(BASE_DIR, 'static') // Here
STATIC_URL = '/static/'
Теперь мы запускаем команду ниже:
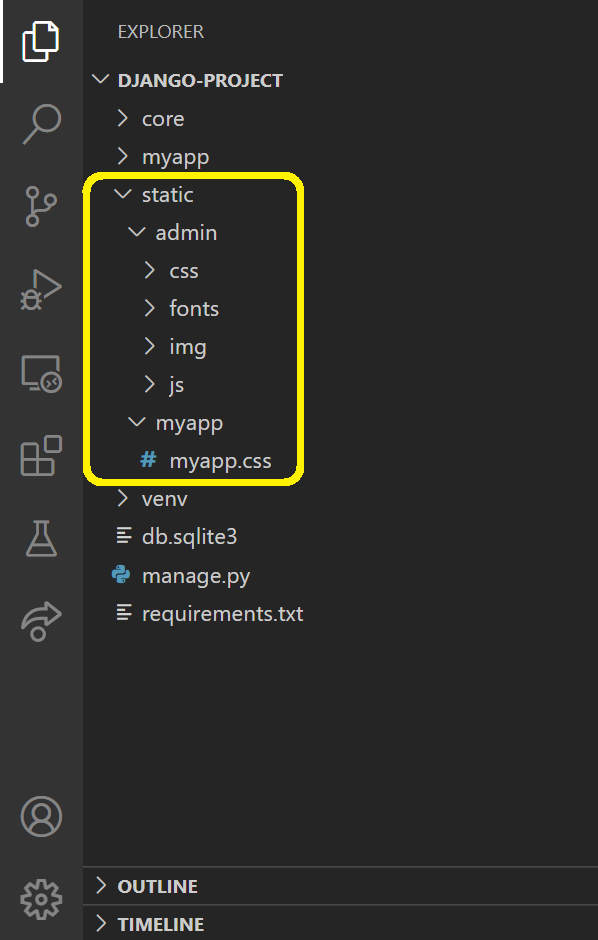
Затем создается «статическая» папка , а папки «css», «fonts», «img» и «js» в папке «admin» и «myapp.css» в папке «myapp» собираются в «статическую» папку , как показано ниже, но, как мы видим, «core.js» в папке «core» не собирается в «статическую» папку , как показано ниже, потому что, как я уже говорил, команда «python manage.py collectstatic» собирает статические файлы из приложений и admin в проекте django, но «основная» папка с файлом «settings.py» не является приложением и администратором. Вот почему «ядро.
Но есть способ собрать «core.js» из папки «core» в папку « static» . Для этого нам нужно использовать "STATICFILES_DIRS" , а затем установить os.path.join(BASE_DIR, 'core/static')" , который является "C:\Users\kai\django-project\core\static" в Windows в моем case в "STATICFILES_DIRS" , как показано ниже:
# "core/settings.py"
DEBUG = False
STATICFILES_DIRS = [ // Here
os.path.join(BASE_DIR, 'core/static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/'
Теперь снова запускаем команду ниже:
python manage.py collectstatic
Затем введите «да» , затем нажмите «Ввод» , чтобы перезаписать существующую «статическую» папку :
Вы запросили сбор статических файлов в месте назначения, как указано в ваших настройках:
C:\Users\kai\django-проект\статический
Это перезапишет существующие файлы! Вы уверены, что хотите это сделать?
Введите «да», чтобы продолжить, или «нет», чтобы отменить: да
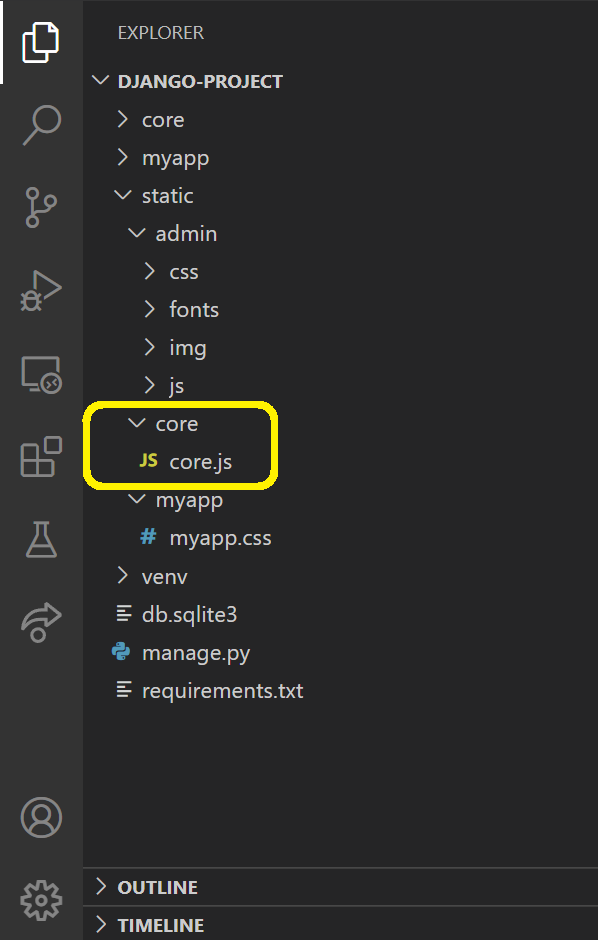
Теперь «core.js» в папке «core» собирается в папку «static» , как показано ниже:
<STATIC_URL>
Далее я объясню о "STATIC_URL" .
«STATIC_URL» устанавливает переднюю часть каталога URL-адреса статического файла между частью хоста и файловой частью URL-адреса статического файла, как показано ниже (* Настройка «STATIC_URL» никогда не влияет на абсолютный путь к папке, в которой статические файлы используются для приложений. и admin в проекте django хранятся ):
| Host | Directory | File |
| |Front | Back | |
<-------------> <----> <-------> <------>
https://www.example.com/static/admin/css/base.css
Например, мы устанавливаем для '/static/' значение "STATIC_URL" , как показано ниже (* "STATIC_URL" работает как в режиме разработки ( DEBUG = True) , так и в рабочем режиме ( DEBUG = False ):
# "core/settings.py"
DEBUG = False
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'core/static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/static/' # Here
Затем откройте Django Admin :
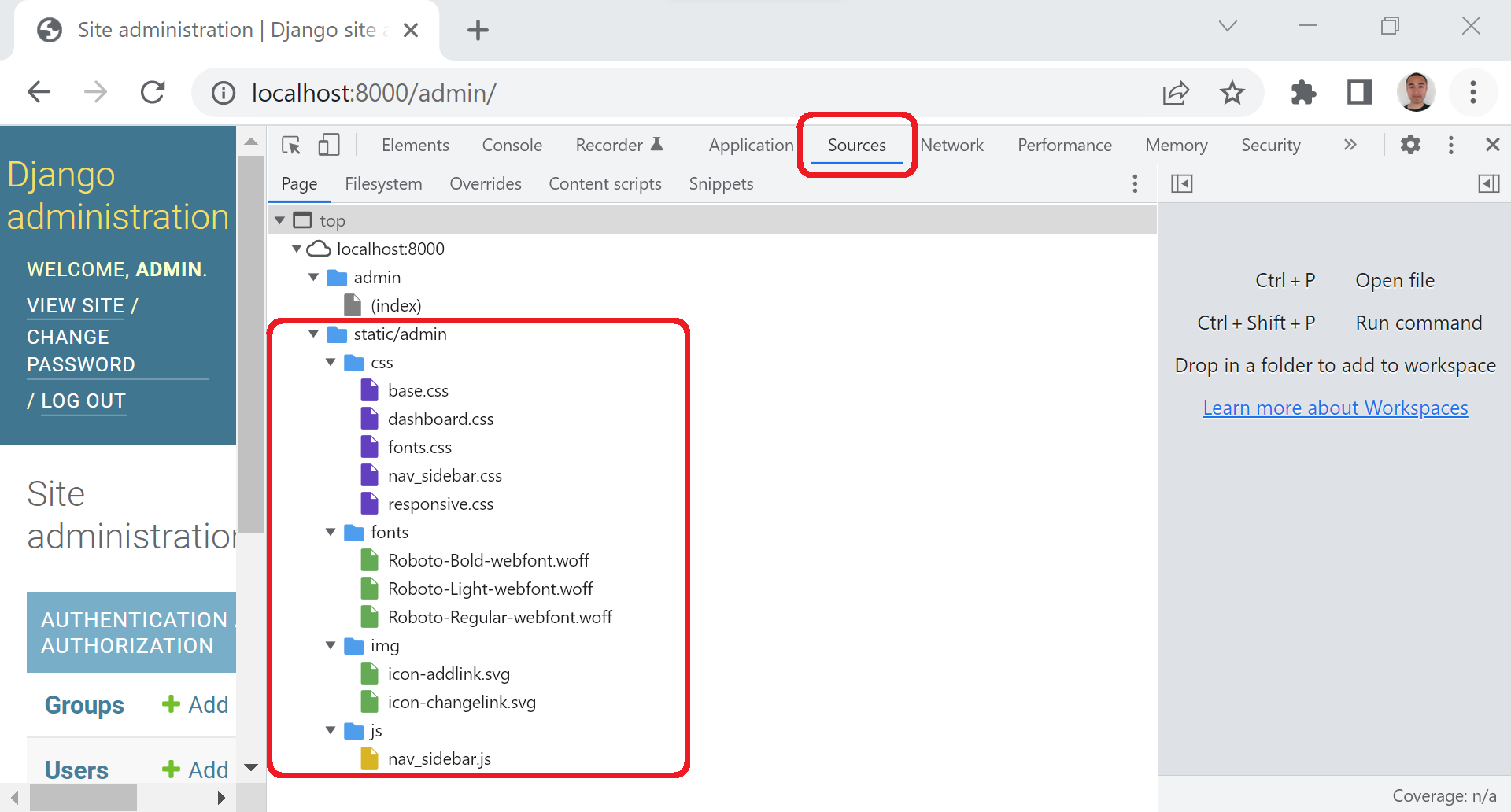
Затем нажмите «F12» , чтобы открыть «Инструменты разработчика» , чтобы проверить ресурсы, используемые для текущей открытой страницы администратора Django, из «Источников» , и есть статические файлы для «администратора», которые мы только что собрали в «статическую» папку :
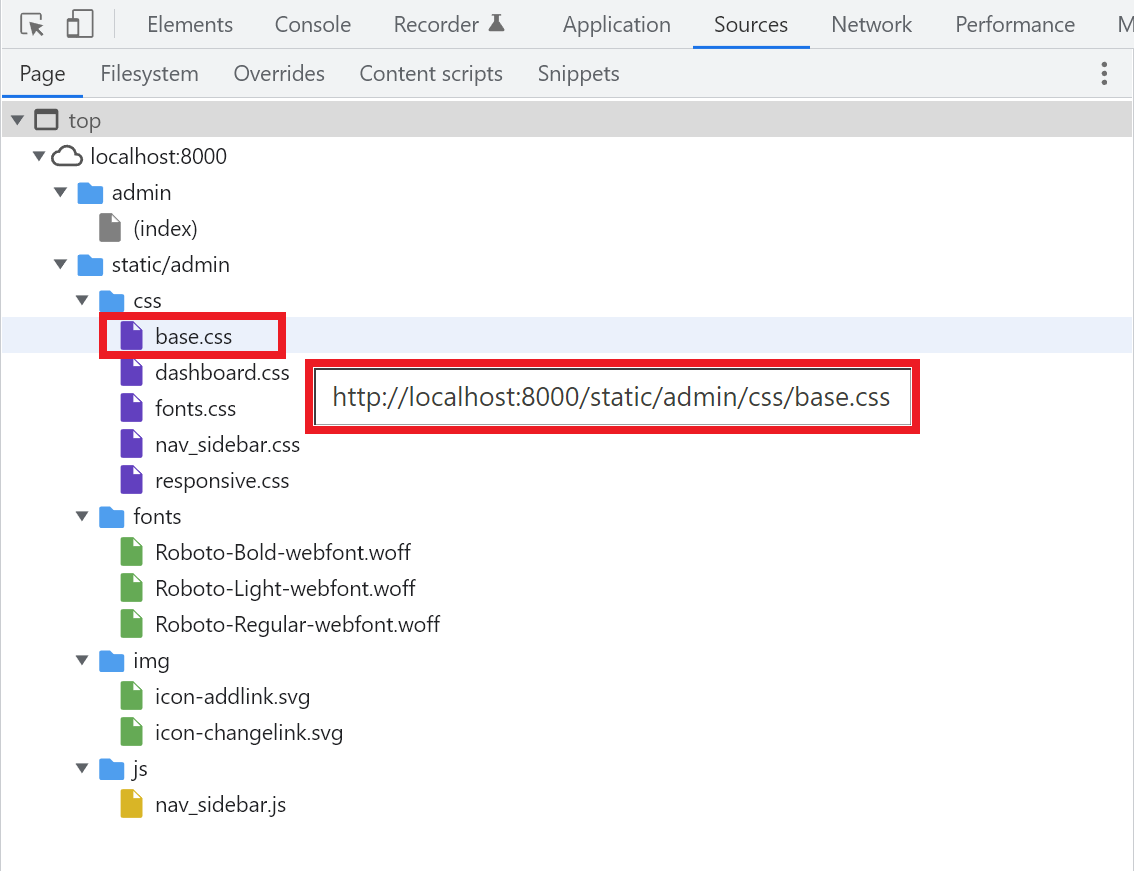
Затем наведите указатель мыши на «base.css» в «css» , чтобы проверить URL-адрес :
Как мы видим, мы можем установить переднюю часть каталога как «статическую» :
Here
<------>
http://localhost:8000/static/admin/css/base.css
И этот URL-адрес ниже в этом случае «www.example.com» с «https» :
Here
<------>
https://www.example.com/static/admin/css/base.css
И мы можем изменить часть переднего каталога «static» на «hello/world» .
Итак, просто измените «STATIC_URL» с «/static/» на «/hello/world/», как показано ниже:
# "core/settings.py"
DEBUG = False
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'core/static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATIC_URL = '/hello/world/' # Here
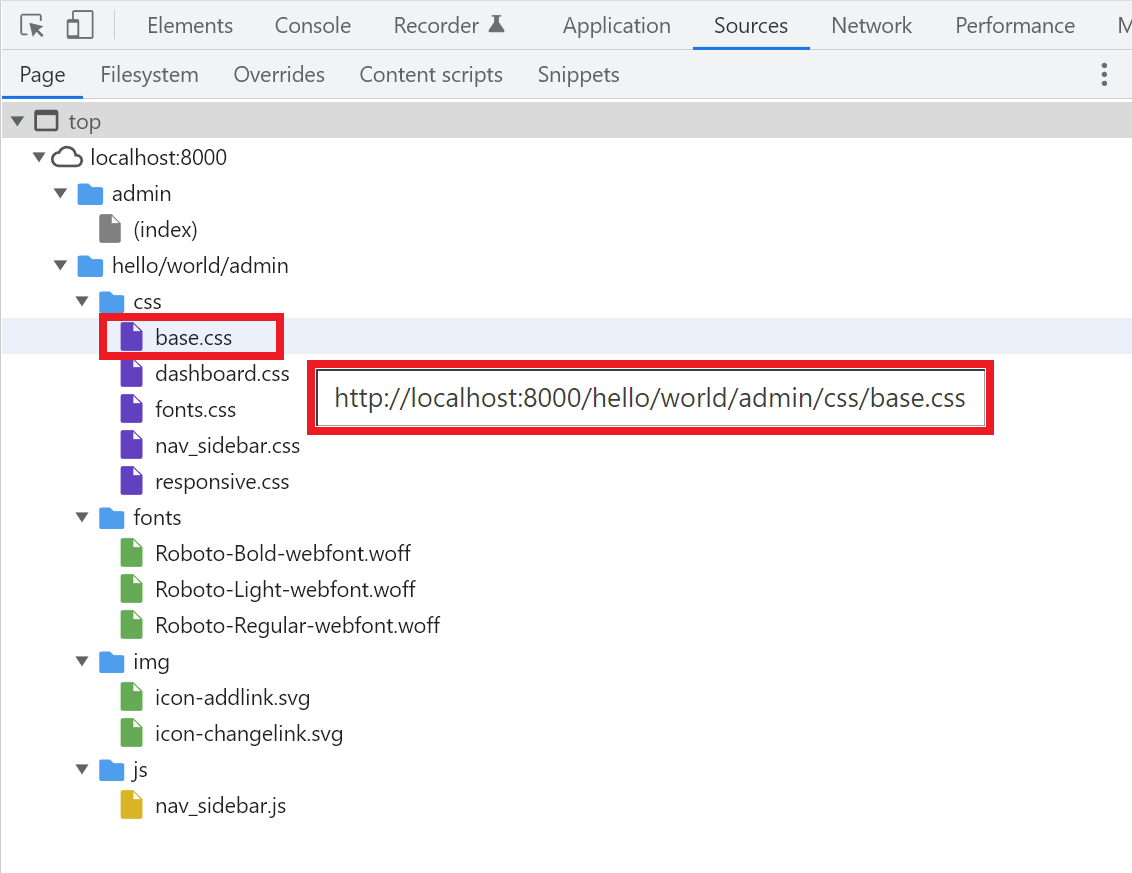
Затем обновите страницу администратора Django:
Затем часть переднего каталога «static» заменяется на «hello/world» , как показано ниже:
Here
<----------->
http://localhost:8000/hello/world/admin/css/base.css
Все ответы выше полезны, но никто не решил мою проблему. В моем производственном файле мой STATIC_URL был https://<URL>/static и я использовал тот же STATIC_URL в моем файле dev settings.py.
Это приводит к тихой ошибке в django/conf/urls/static.py.
Тест elif not settings.DEBUG or '://' in prefix: выбирает "//" в URL и не добавляет статический шаблон URL, в результате чего статические файлы не будут найдены.
Было бы хорошо, если бы Django выложил сообщение об ошибке, в котором говорится, что вы не можете использовать http(s):// с DEBUG = True
Мне пришлось изменить STATIC_URL на "/ static /"
После Django 3.1+ в конфигурации путей к каталогам произошли небольшие изменения, но концепции, конечно, остались прежними.
STATICFILES_DIRS
STATICFILES_DIRS = [
BASE_DIR / 'static',
BASE_DIR / 'app_1/static',
BASE_DIR / 'app_2/static',
]
Как следует из названия, это список каталогов. Он используется для указания более чем одного каталога для статических файлов. Наиболее полезно для повторного использования приложения. Вместо того, чтобы иметь один каталог для всех статических файлов, каждое приложение имеет свой независимый каталог. Так же, как шаблоны для каждого отдельного приложения.
Чтобы настроить каталог статических файлов приложения:
=> my_app
=> static
=> my_app
=> css
=> js
В режиме разработки командой
python manage.py runserver, Django ищет статические файлы, используя
STATICFILES_FINDERSпараметр. По умолчанию он пытается найти запрошенный статический файл в папках, перечисленных в параметре STATICFILES_DIRS. В случае неудачи Django пытается найти файл, используя
django.contrib.staticfiles.finders.AppDirectoriesFinder, который просматривает статическую папку каждого установленного приложения в проекте.
STATIC_ROOT
STATIC_ROOT = BASE_DIR / 'static'
Это абсолютный путь к каталогу, в котором
python manage.py collectstaticбудет собирать статические файлы для развертывания. Пример:
/var/www/example.com/static/"
Для разработки не обязательно настраивать
STATIC_ROOT, но крайне важно для производства. Это путь, который серверы Nginx и Apache используют для доступа к статическим файлам веб-сайта.
STATIC_URL
URL для использования при обращении к статическим файлам, расположенным в STATIC_ROOT. Пример: "static/" или "http://static.example.com/"
STATIC_URL = '/static/'
Теперь предположим, что я решил настроить
STATIC_URL='/asset/', тогда мне нужно изменить
STATIC_ROOT=BASE_DIR / 'asset'и имя моего каталога также должно быть
asset.
Ссылка:
https://docs.djangoproject.com/en/4.0/ref/contrib/staticfiles/