Применение преобразования к UITextView - предотвращение изменения размера контента
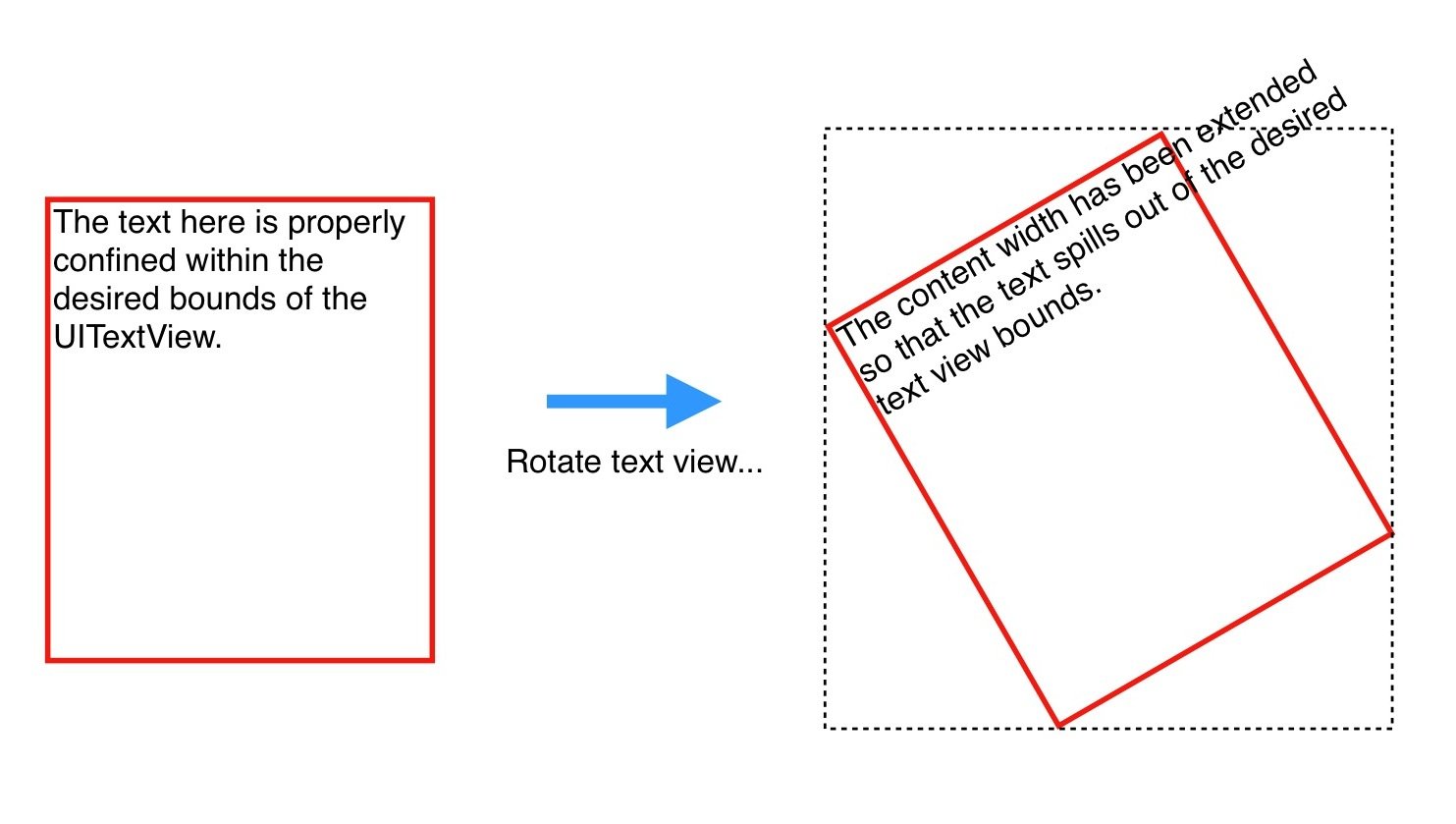
Когда я применяю преобразование вращения к UITextView и затем нажмите внутри, чтобы начать редактирование, кажется, что размер контента автоматически увеличивается. Новая ширина представления содержимого - это ширина ограничительной рамки повернутого представления. Например, если задано текстовое поле шириной 500 и высотой 400 и повернуть на 30 градусов, ширина нового содержимого будет:
(500 * cos(30)) + (400 * sin(30)) = 633
Или графически:

Интересно, что если вы уже редактируете текстовое представление и ТОГДА применяете преобразование, то, похоже, что изменение размера содержимого не производится. Таким образом, кажется, что когда-то в начале редактирования текста, текстовое представление смотрит на frame свойство и регулирует размер содержимого в зависимости от ширины кадра. Я думаю, что решение этого состоит в том, чтобы сказать ему, чтобы использовать bounds свойство, но я не знаю, где это сделать, поскольку я не уверен, где именно текстовое представление решает изменить размер содержимого.
Я гуглил, но не могу найти никаких ссылок на использование преобразованных UITextViews. У кого-нибудь есть идеи по этому поводу?
РЕДАКТИРОВАТЬ (действие кнопки из тестового проекта):
- (IBAction)rotateButtonTapped:(id)sender {
if (CGAffineTransformIsIdentity(self.textView.transform)) {
self.textView.transform = CGAffineTransformMakeRotation(30.0 * M_PI / 180.0);
}
else {
self.textView.transform = CGAffineTransformIdentity;
}
NSLog(@"contentsize: %.0f, %.0f", textView.contentSize.width, textView.contentSize.height);
}
2 ответа
Я также застрял с этой проблемой.
Единственным решением, которое я нашел, было создание экземпляра UIView и добавление UITextView в качестве подпредставления. Затем вы можете повернуть экземпляр UIView, и UITextView будет работать нормально.
UITextView *myTextView = [[UITextView alloc] init];
[myTextView setFrame:CGRectMake(0, 0, 100, 100)];
UIView *myRotateView = [[UIView alloc] init];
[myRotateView setFrame:CGRectMake(20, 20, 100, 100)];
[myRotateView setBackgroundColor:[UIColor clearColor]];
[myRotateView addSubview:myTextView];
myRotateView.transform = CGAffineTransformMakeRotation(0.8);
[[self view] addSubview:myRotateView];
Вы пытались применить вращение путем преобразования слоя, а не преобразования на виде?
#import <QuartzCore/QuartzCore.h>
mytextField.layer.transform = CATransform3DMakeRotation (angle, 0, 0, 1);
Этого может быть достаточно, чтобы обмануть любую нарушенную логику, существующую в коде основного текстового поля.