Используя настроенный сервер Gevent с колбой
Я пытаюсь управлять несколькими аппаратными средствами на Raspberry Pi и запустить сервер Gevent, чтобы включить / настроить их через Интернет. В качестве фона, я должен отметить, что он не будет работать через общедоступный интернет и никогда не будет иметь более 1 соединения. Думайте об этом как о создании админ-панели для маршрутизатора adsl....
Приложение будет постоянно считывать данные с датчика и соответственно регулировать выход. На данный момент у меня есть что-то вроде этого:
class MyServer(WSGIServer):
somevalue = 0
def backgroundtask(self, *args, **kwargs):
#note this function should run as frequently as possible
while True:
# do stuff including reading sensors and running motors
self.somemethod(self.somevalue)
gevent.sleep(0)
def __init__(self, listener, handle=None, **kwargs):
WSGIServer.__init__(self, listener, **kwargs)
self.backgroundtask = gevent.spawn(self.backgroundtask)
def application(self, environ, start_response):
status = '200 OK'
headers = [
('Content-Type', 'text/html')
]
yield str(self.somevalue)
Это работает хорошо, и я мог бы установить somevalue из входящего запроса, если я анализирую окружение, но мне бы хотелось, чтобы приложение Flask получало и устанавливало somevalue на этом сервере, чтобы я мог использовать все стандартные средства обработки форм.
Это возможно? Как я могу сделать app=Flask(__name__) быть приложением сервера, не теряя доступа к self свойства сервера?
1 ответ
Следующий код представляет собой метод, запрашиваемый клиентом, а затем распечатывает и снова изменяет его.
Используя доступный по двум маршрутам клиент:
- / GetVar (например, достижение php: ht tp: // IP: 2020 / getVar /)
- / SetVar (например, достижение php: ht tp://IP:2020/setVar/)
Код клиента Php:
$url = 'http://IP:2020/setVar/';
$data = array('Var' => 9);
RunScript($data, $url);
function RunScript($data, $url) {
$options = array(
'http' => array(
'header' => "Content-type: application/x-www-form-urlencoded\r\n",
'method' => 'POST',
'content' => http_build_query($data),
),
);
$context = stream_context_create($options);
$result = file_get_contents($url, false, $context);
print $result;
}
Код сервера Flask:
#!/usr/bin/python
from flask import Flask, jsonify
from flask import make_response
from flask import request
import sys
app = Flask(__name__)
somevalue = '?'
#********************************************************** Routs *****************************************************
@app.route('/setVar/', methods=['POST'])
def set_Var():
try:
global somevalue
somevalue = request.form['Var']
print 'Newvalue: ' + str(somevalue)
except Exception, e:
print e
return ''
@app.route('/getVar/', methods=['POST'])
def get_Var():
global somevalue
print somevalue
return somevalue
#********************************************************** Routs end *************************************************
if __name__ == '__main__':
app.run(threaded=True, host='0.0.0.0', port=2020)
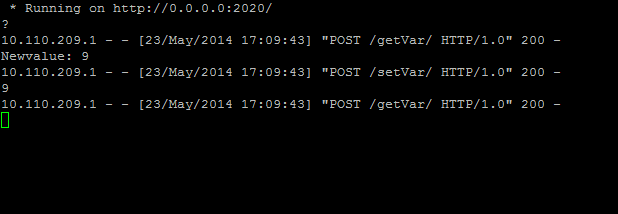
Запустите консоль: 
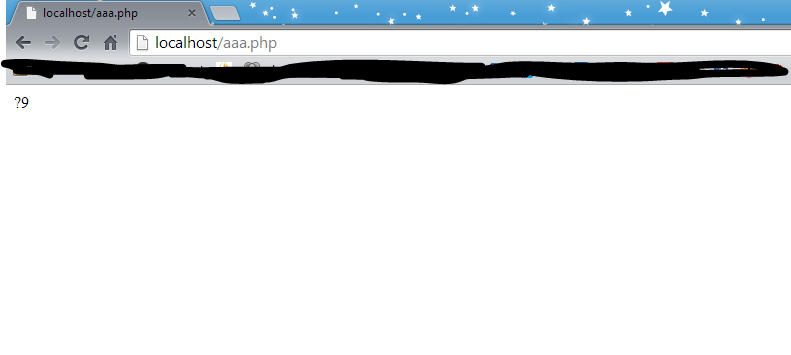
На стороне клиента:
Я надеюсь, что помог!