Анимированная линия импульса ЭКГ, построенная с границей и границей радиуса
У меня есть следующий код:
.cWrapper {
display: flex;
}
.cLine {
width: 100px;
height: 100px;
border: 1px solid;
}
.cLine1 {
background-color: transparent;
border-color: transparent gray gray transparent;
border-bottom-right-radius: 20px;
}
.cLine2 {
width: 20px;
height: 150px;
background-color: transparent;
border-color: gray gray transparent transparent;
border-top-right-radius: 20px;
}
.cLine3 {
width: 20px;
height: 50px;
background-color: transparent;
border-color: transparent gray gray transparent;
border-bottom-right-radius: 20px;
align-self: flex-end;
}
.cLine4 {
width: 50px;
height: 100px;
background-color: transparent;
border-color: transparent transparent gray transparent;
}<div class="cWrapper">
<canvas class="cLine cLine1"></canvas>
<canvas class="cLine cLine2"></canvas>
<canvas class="cLine cLine3"></canvas>
<canvas class="cLine cLine4"></canvas>
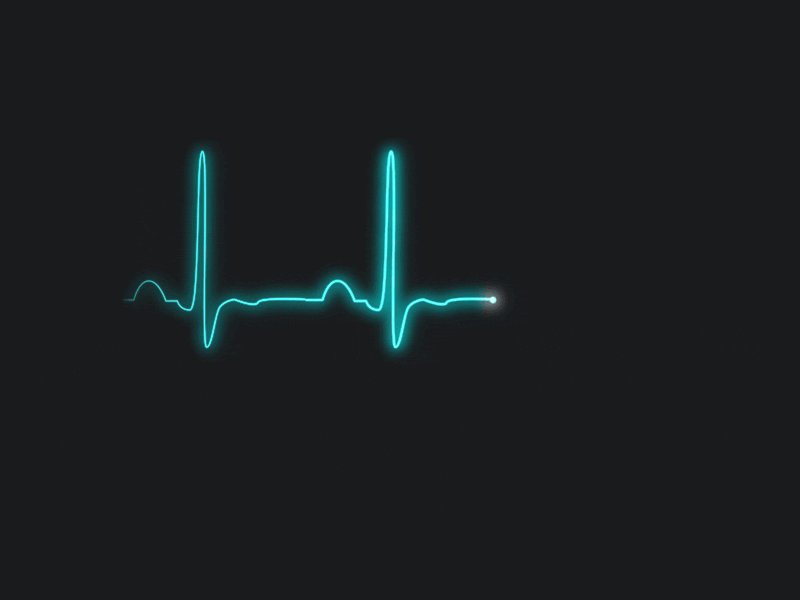
</div>Я пытался построить импульсную линию ЭКГ с border а также border-radius, Это сработало легко для меня (я должен немного стилизовать его, но на данный момент это хорошо для меня). Таким образом, следующий стебель должен анимировать эти линии и создать импульсную линию ЭКГ, как в этом примере:
На данный момент у меня нет идеи, как это сделать. Я попробовал это с jquery а также animate() а также с css3keyframes, но ничего не получалось. У кого-нибудь есть идеи, как это сделать? Благодарю.
1 ответ
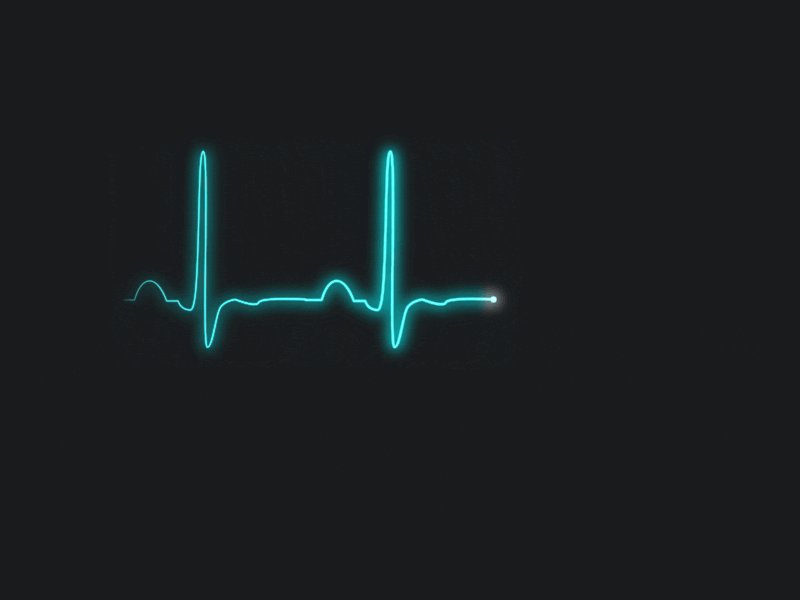
Я разрабатываю программные решения для здравоохранения, и мне нужен был собственный индикатор загрузки, когда мне нужно ждать каких-либо данных и т. Д. Поэтому я решил сделать анимацию линии ЭКГ, чтобы оставаться в теме программного обеспечения. После этого я увидел индикатор загрузки windows 8 который работает как этот:
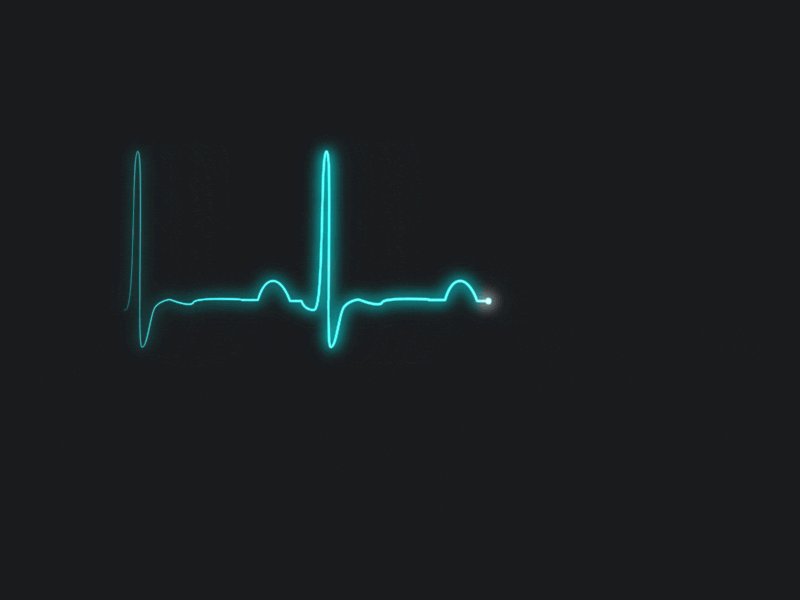
После этого у меня появилась идея поработать и с такой анимацией (маленькие кружочки следуют за каждым), потому что это известные стандарты современных веб-решений. Поэтому я попытался сделать маленькие кружочки, следуя друг за другом, но в форме линии импульса ЭКГ. Это прекрасно работает и выглядит довольно красиво. я использовал css3 keyframes, Теперь это выглядит так:
.cWrapper {
width: 200px;
height: 300px;
background-color: transparent;
position: relative;
display: flex;
justify-content: flex-start;
}
.cPoint {
width: 10px;
height: 10px;
border-radius: 10px;
background-color: black;
position: absolute;
left: 0px;
top: 50px;
-webkit-animation-name: pulse;
/* Chrome, Safari, Opera */
-webkit-animation-duration: 2.0s;
/* Chrome, Safari, Opera */
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
animation-name: pulse;
animation-duration: 2.0s;
animation-timing-function: linear;
animation-iteration-count: infinite;
}
.p1 {
-webkit-animation-delay: 0s;
animation-delay: 0s;
}
.p2 {
-webkit-animation-delay: 0.2s;
animation-delay: 0.2s;
}
.p3 {
-webkit-animation-delay: 0.4s;
animation-delay: 0.4s;
}
.p4 {
-webkit-animation-delay: 0.6s;
animation-delay: 0.6s;
}
.p5 {
-webkit-animation-delay: 0.8s;
animation-delay: 0.8s;
}
@-webkit-keyframes pulse {
0%: {
left: 0px;
top: 50px;
}
30% {
left: 50px;
top: 50px;
}
40% {
left: 70px;
top: 0px;
}
60% {
left: 90px;
top: 100px
}
70% {
left: 110px;
top: 50px;
}
100% {
left: 160px;
top: 50px;
}
}
@keyframes pulse {
0%: {
left: 0px;
top: 50px;
}
30% {
left: 50px;
top: 50px;
}
40% {
left: 70px;
top: 0px;
}
60% {
left: 90px;
top: 100px
}
70% {
left: 110px;
top: 50px;
}
100% {
left: 160px;
top: 50px;
}
}<div class="cWrapper">
<div class="cPoint p1"></div>
<div class="cPoint p2"></div>
<div class="cPoint p3"></div>
<div class="cPoint p4"></div>
<div class="cPoint p5"></div>
</div>Так что это решило мое требование. Благодарю.
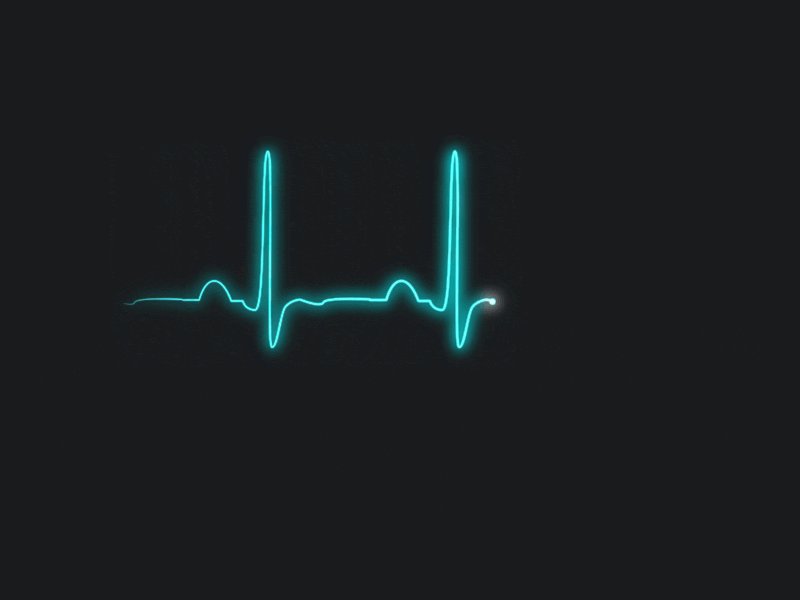
Я думаю, что наиболее удобный способ решить проблему - использовать холст, завернутый в веб-компонент. Проверьте исходный код в этом репозитории на github
document.body.innerHTML += '<ecg-line></ecg-line>';
ecgLine((bang) => setInterval(() => bang(), 1000));