Как я могу получить данные, которые отправляются в Google через analytics.js?
Чего я пытаюсь добиться, так это отправить все данные отслеживания в Google Analytics с помощью analytics.js и каким-то образом получить их? Я хочу создать в проекте панель управления, которая будет отображать информацию об отслеживании, как это делает GA.
Может кто-нибудь также подсказать мне, как analytics.js идентифицирует какой-либо проект? Он не спрашивает у меня никаких учетных данных, а в отчете API, он запрашивает у меня учетные данные. Я действительно запутался в том, как извлечь какие-либо данные из аналитики.
Как я могу получить данные. назад. это все, что я хочу знать.
Вот страница HTML.
<section class="ls section_padding_110 pricing">
<div class="container">
<div class="row" id="FAQ_Questions">
@foreach (var element in Model.FAQList)
{
<div class="col-md-12">
<a data-toggle="collapse" onclick="change_sign(@element.ID)" data-target="#FAQ_@element.ID"><span id="show_sign_@element.ID">+</span> @element.Question</a>
<div id="FAQ_@element.ID" data-id="@element.ID" class="collapse">
@element.Answer
</div>
</div>
}
</div>
</div>
и вот как я отправляю события в га.
$(function () {
$(".collapse").on("hidden.bs.collapse", function () {
console.log("called");
var id = $(this).attr("data-id");
console.log(id);
ga('send', {
hitType: 'event',
eventCategory: 'Collapse',
eventAction: 'Close',
eventLabel: 'FAQ Question'
});
});
$(".collapse").on("shown.bs.collapse", function () {
var id = $(this).attr("id");
ga('send', {
hitType: 'event',
eventCategory: 'Collapse',
eventAction: 'Open',
eventLabel: 'FAQ Question'
});
});
});
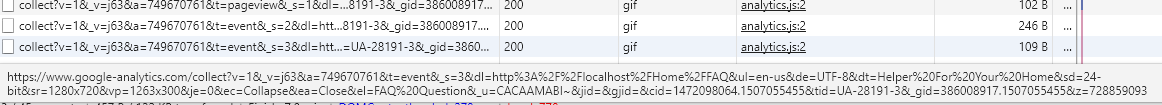
Это ответ, который я получаю в сети