Как следует переупорядочивать элементы в списке и обновлять несколько объектов с помощью мутаций GraphQL?
Стек, который я использую
- https://scaphold.io/ как мой сервер GraphQL
- Vue Apollo на стороне клиента
- Vue Draggable библиотека для обработки перетаскивания
Что я пытаюсь сделать
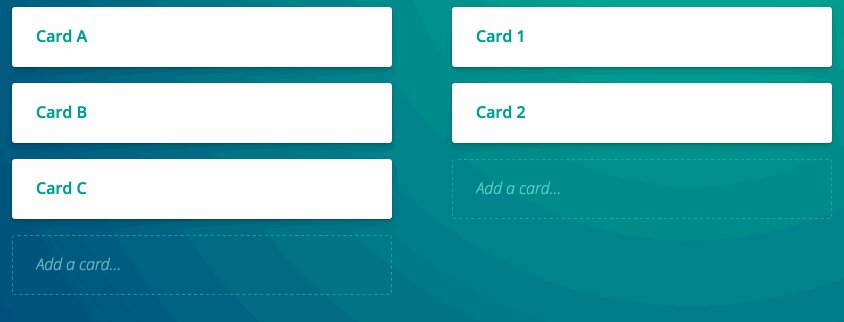
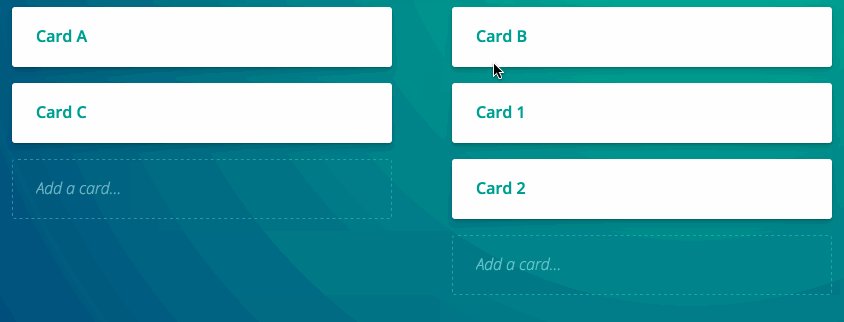
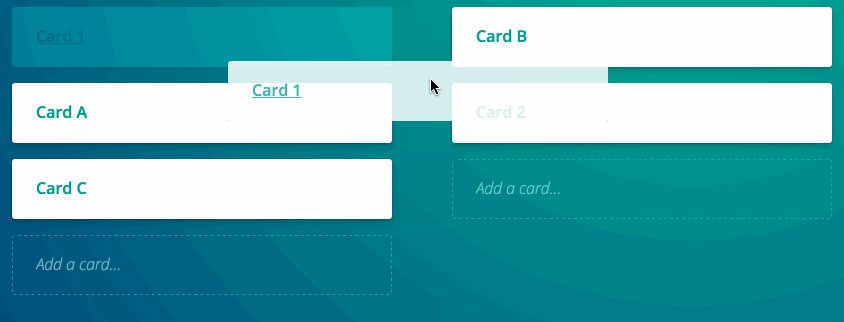
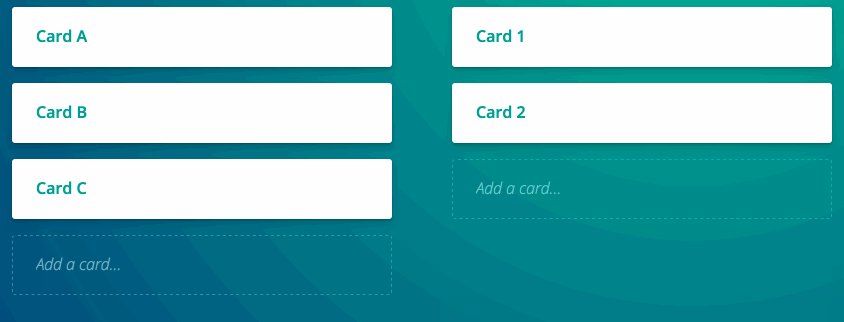
Я создаю приложение, которое представляет несколько списков для пользователей, каждый из которых содержит несколько карт. Внутри списка карты могут быть переупорядочены пользователем. Карты также можно перемещать из одного списка в другой, что приводит к изменению родительского списка карты и упорядочению карт в списке источника и назначения.
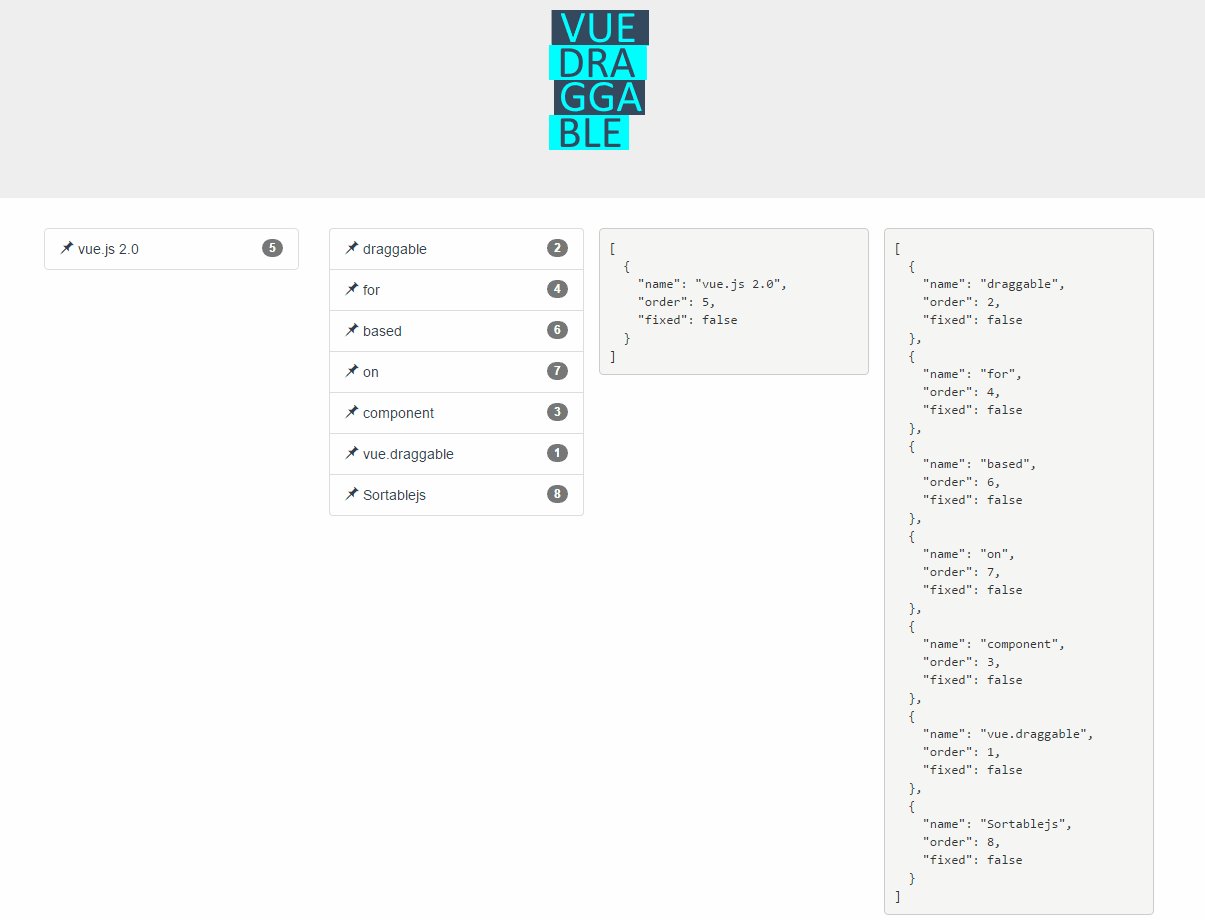
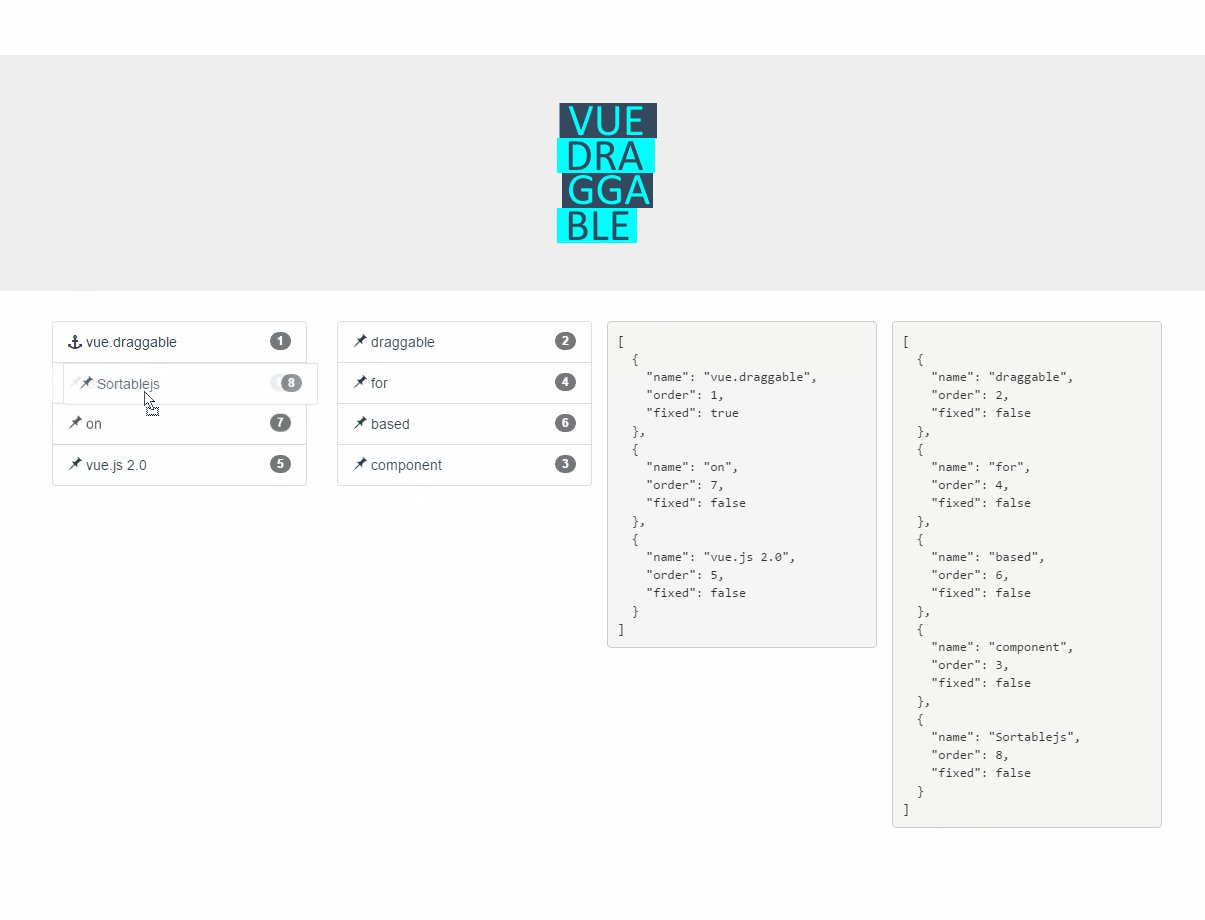
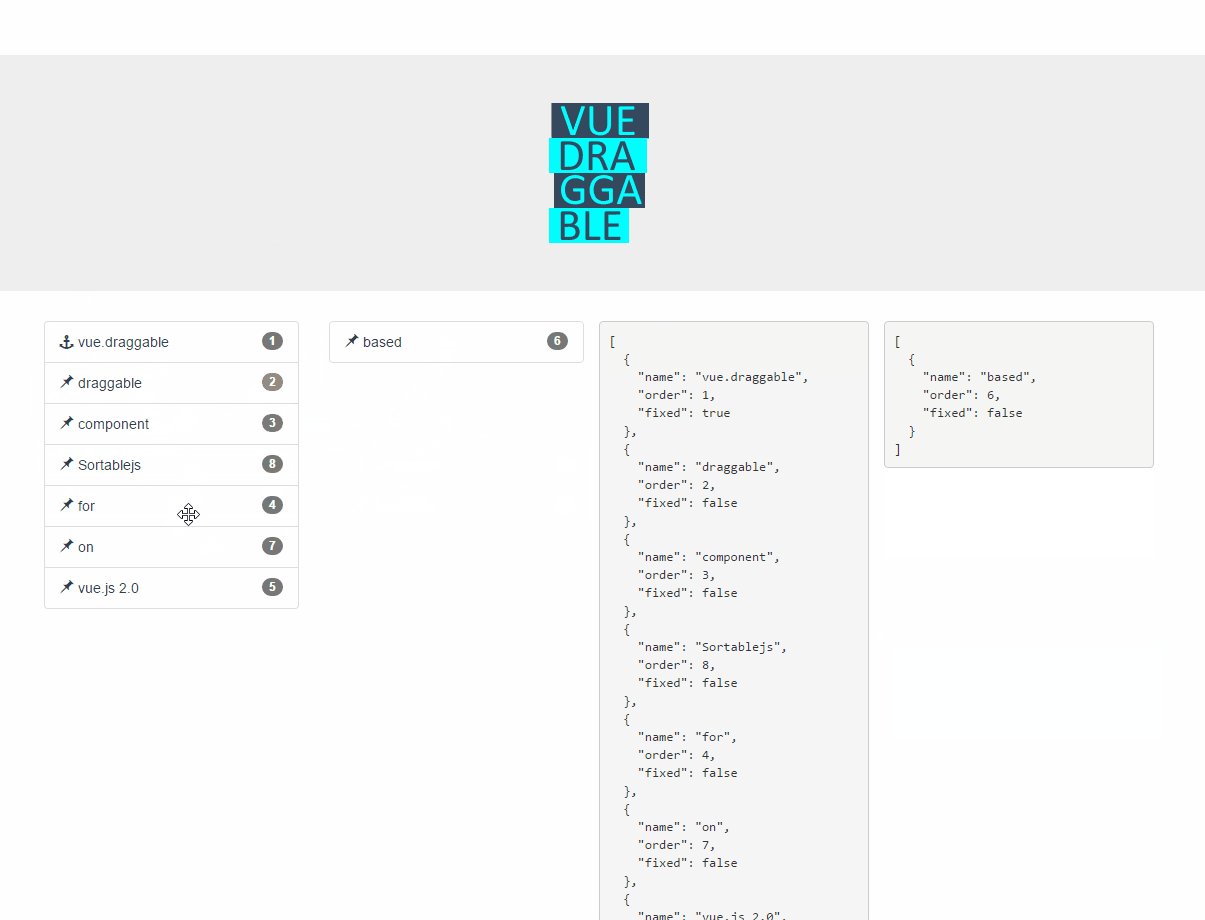
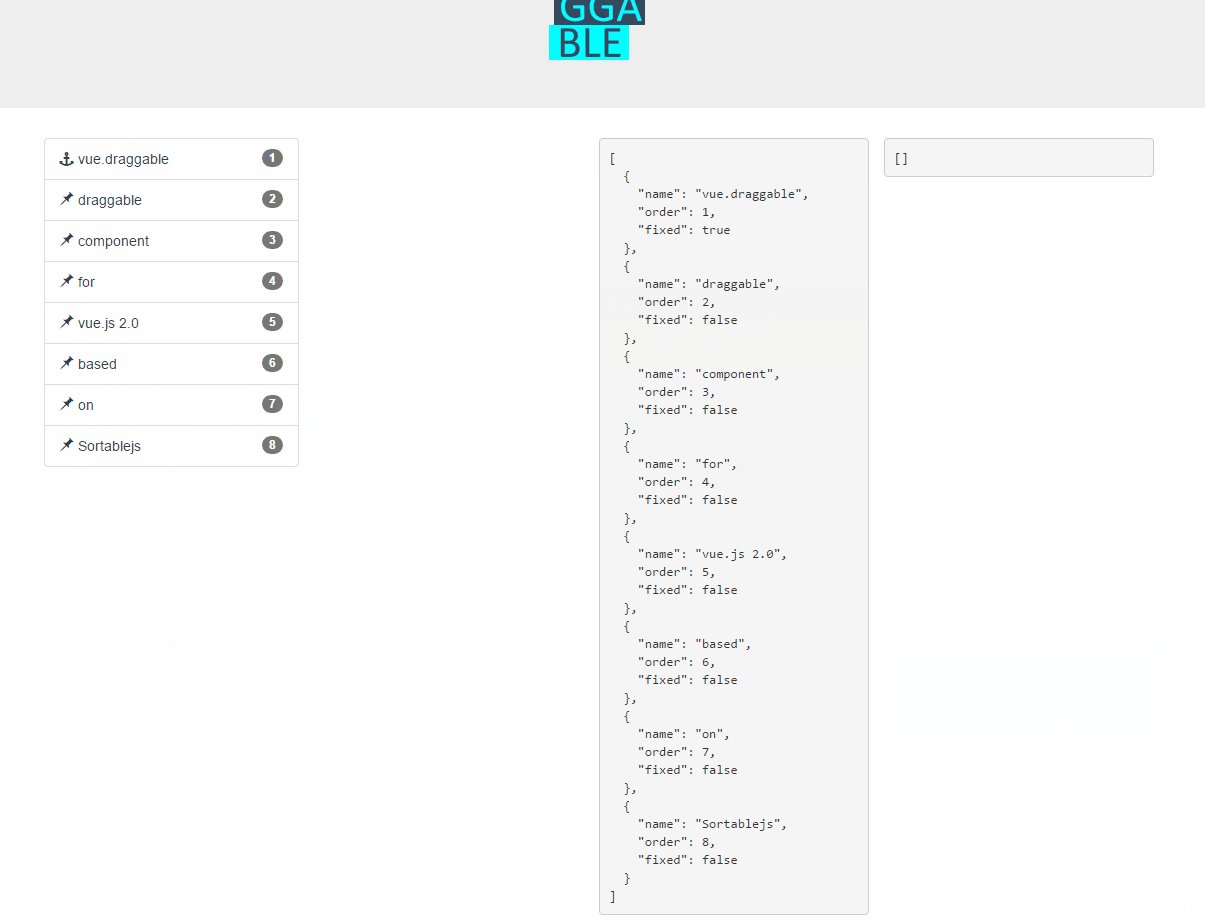
Вот GIF, показывающий пользовательский интерфейс для карт / списков и переупорядочивание в моем приложении. Все, что вы видите здесь, происходит на стороне клиента, и изменения не сохраняются в БД:

Это запрос, который я использую для создания моего интерфейса:
const foo = gql`
query foo {
getAccount(id: "xxxxx") {
cardLists {
edges {
node {
id
name
cards(orderBy: {field: order, direction: ASC}) {
edges {
node {
id
name
order
}
}
}
}
}
}
}
}
`
Вот GIF из проекта Vue Draggable, который дополнительно иллюстрирует то, что я делаю (обратите внимание на значение "порядка" в данных):

проблема
Я не знаю, как создать мутацию для обработки переупорядочения таким образом, чтобы перемещенная карта и изменения в порядке расположения списков источника и назначения правильно сохранялись.
Создание схемы в Scaphold означает, что мне нужно (я думаю) использовать мутации, которые она предоставляет. Я не вижу способа передать несколько карточек и списков в одну мутацию, чтобы я мог обновить все сразу.
Вот конечная точка для примера проекта в Scaphold.io: https://us-west-2.api.scaphold.io/graphql/soreorderingexample
И вот схема, созданная Scaphold.io: https://d3uepj124s5rcx.cloudfront.net/items/1e1m2q3F170C2G3M0v2p/schema.json
Мои вопросы
- Как правильно думать о сохранении таких изменений в GraphQL?
- Учитывая ограничения и самоуверенное поведение Скаффолда, как сделать мою мутацию?
1 ответ
Я не знаю о Scaphold, но вы можете либо сохранить все элементы в одном массиве, который вы всегда обновляете в одной мутации, либо вы можете обновить элементы списка по одному.
Самый простой способ отсоединить ручную сортировку - это иметь order: Float поле, которое вы установили (prev.order + next.order)/2 каждый раз, когда вы хотите переместить карту между двумя другими картами, или 1 больше / меньше, чем последний / первый, если вы двигаетесь назад / вперед.
Учитывая точность с плавающей запятой, вы можете сделать это между одними и теми же двумя картами 53 раза, прежде чем точность понизится, после чего вы можете перераспределить order поля или вручную переместить оскорбительные карточки вверх, а затем обратно вниз.