Реагируйте с помощью автоматического импорта JetBrains WebStorm с абсолютным путем вместо относительного
Я делаю различные проекты в React.js с использованием удивительного WebStorm от JetBrains.
Каждый раз, когда я набираю имя существующего компонента, WebStorm импортирует его автоматически для меня, что удивительно, но это происходит по его относительному пути, основанному на файле, в который я импортирую.
Выглядит так:
import vintageAxios from "../../../../services/api/index";
Но я ожидаю, что это будет похоже на:
import vintageAxios from "services/api/index";
Я уже настроил мой .env.local файл с NODE_PATH=src/ переменная, я использовал create-реагировать-приложение для настройки проекта.
РЕДАКТИРОВАТЬ: У меня нет проблем с импортом. Я хочу знать, есть ли способ настроить WebStorm, чтобы он автоматически выполнял импорт с абсолютными, а не относительными путями.
4 ответа
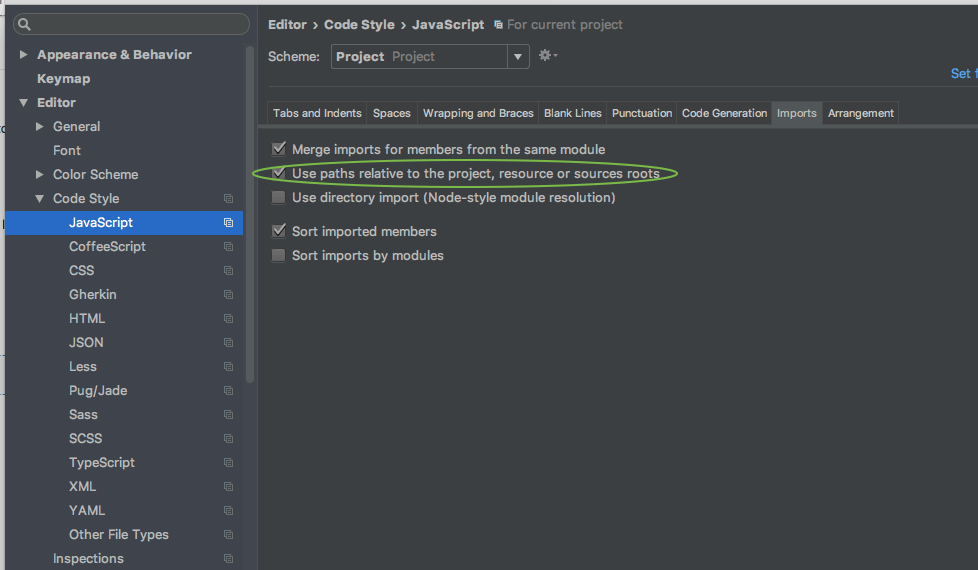
Найдя его (WebStorm 2017.2), пометив исходный каталог (например, /src) как корневой каталог (щелкните его правой кнопкой мыши, чтобы найти это), вы можете установить этот флажок:
Для всех, кто использует Typescript. Отметьте опцию
Use paths relative to tsconfig.json в
Editor >
Code Style >
Typescript
Начиная с WebStorm 2019.1.1 вEditor>Code Style>TypeScript>Imports(возможно, вам придется развернуть стрелку рядом с вкладками, чтобы найти ее), вы можете установитьUse path mappings from tsconfig.jsonкOnly in files outside specified paths, а локальные файлы, покрытые сопоставлениями путей, будут разрешены с помощью относительного импорта.
WebStorm не имеет ничего общего с тем, как объявляется путь к другим файлам (относительный или абсолютный), это только IDE.
Я считаю, что приложение create-реагирует на использование Webpack и Babel. Если это так, вы сможете настроить 'resolve' вариант в конфигурации вашего веб-пакета, чтобы соответствовать пути, который вы хотите.
Пример:
const path = require('path');
const root = path.join(process.cwd());
const myPath = path.join(root, '<ADD_YOUR_PATH_HERE>');
module.exports = {
resolve: {
modules: [ myPath ]
}
}
Подробнее о настройке Webpack можно узнать здесь.