DGrid - режим одиночного выбора при использовании перетаскивания -> результаты в нескольких выборках
Я пытаюсь заставить DGrid работать, используя следующие свойства:
- Перетаскивание
- Одиночный выбор
К сожалению, это не так легко, как я надеялся. Я объявляю свою DGrid следующим образом:
this._grid = new (declare([OnDemandGrid, DijitRegistry, Selection, DnDGrid]))({
store: this.store,
columns: [
{label: "ID", field:"id", sortable: false},
...
],
touchesToScroll: 2, // Required to enable d&d on mobile
dndSourceType: "grid-row",
getObjectDndType: function(item){
return [item.type ? item.type : this.dndSourceType];
},
selectionMode: "single"
}, this.gridDiv);
this._grid.startup();
По большей части это работает хорошо. DnD работает. Выбор в основном работает. Иногда случается странное состояние. Это случаи:
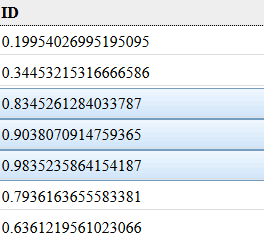
Shift Select:
Если я выполню смену, то получу несколько элементов, выглядящих так, как будто они выбраны. К ним будут прикреплены следующие классы CSS:
.claro .dojoDndItemAnchor, .claro .dojoDndItemSelected { ... }

При прослушивании dgrid-select событие, он сообщает о выбранных элементах правильно.
Попытка перетащить выбранные элементы также работает правильно -> перемещен только один из них.
Изменить: я нашел решение проблемыShift Select. Это опубликовано как ответ ниже. Я до сих пор не смог выяснить следующий вопрос.
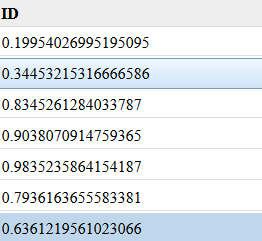
Отмена выбора программ:
Если я сделаю следующее:
- выберите предмет
- Программно отменить выбор всего:
this._grid.clearSelection(); - Программно выберите другой элемент:
this._grid.select(row); - Оставляет два элемента в выбранном виде.

Два предмета имеют разные стили. Неверный имеет:
.claro .dojoDndItemAnchor, .claro .dojoDndItemSelected { ... }
Правильный имеет:
.dgrid-selected
Как и раньше, при прослушивании dgrid-select событие, он сообщает о выбранных элементах правильно.
Похоже, что это стандартный модуль dojo DnD, который вызывает у меня проблемы. Глядя на документ, кажется, что мне нужно что-то сделать с селектором. Селектор имеет свойство под названием singular но я не смог понять, как / где это установить.
Информация о единственном числе: https://dojotoolkit.org/reference-guide/1.9/dojo/dnd.html
2 ответа
Можно предотвратить сдвиг Выберите проблему множественного выбора, используя dndParams поле.
Создание такой сетки решит проблему:
this._grid = new (declare([OnDemandGrid, DijitRegistry, Selection, DnDGrid]))({
store: this.store,
columns: [
{label: "ID", field:"id", sortable: false},
...
],
touchesToScroll: 2, // Required to enable d&d on mobile
dndSourceType: "grid-row",
getObjectDndType: function(item){
return [item.type ? item.type : this.dndSourceType];
},
selectionMode: "single",
dndParams:{singular: true} // ADDED THIS.
}, this.gridDiv);
this._grid.startup();
До сих пор не выяснил, как бороться с программными изменениями.