Vue-resource и http-proxy-middleware не перенаправляются на бэкэнд
Я новичок в Vue JS и пишу интерфейс для простого приложения для отслеживания задач. Я пытаюсь использовать vue-resource и http-proxy-middleware, чтобы приложение подключалось к моему бэкэнду. Бэкэнд находится на порте 3000, а интерфейс Vue js на порте 8080.
Я использовал настройку прокси, описанную в документации Vue.
Метод:
saveTask() {
this.$http.get('/api', {title: this.taskTitle})
.then(response => {
console.log("success");
}, response => {
console.log("error");
});
}
Моя таблица прокси: (в config.index.js под dev)
proxyTable: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
Когда я запускаю сервер, я вижу:
[HPM] Proxy created: /api -> http://localhost:3000
[HPM] Proxy rewrite rule created: "^/api" ~> ""
> Starting dev server...
По запросу:
GET http://localhost:8080/api 404 (Not Found)
Похоже, что прокси не работает. Любая помощь с благодарностью.
1 ответ
Ваша установка выглядит хорошо, и запросы должны выглядеть так, как будто они поступают 8080 так как это прокси.
Вы уверены, что что-то должно вернуться туда, куда вы смотрите? У меня буквально такая же настройка, и она работает.
Я предполагаю, что http://localhost:8080/api не может быть найден или http://localhost:3000/, так как это одно и то же.
Если это не решит вашу проблему, вы можете копнуть немного глубже и отладить и посмотреть, выглядит ли что-нибудь смешное там.
proxyTable: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true,
logLevel: 'debug',
pathRewrite: {
'^/api': '',
},
},
},
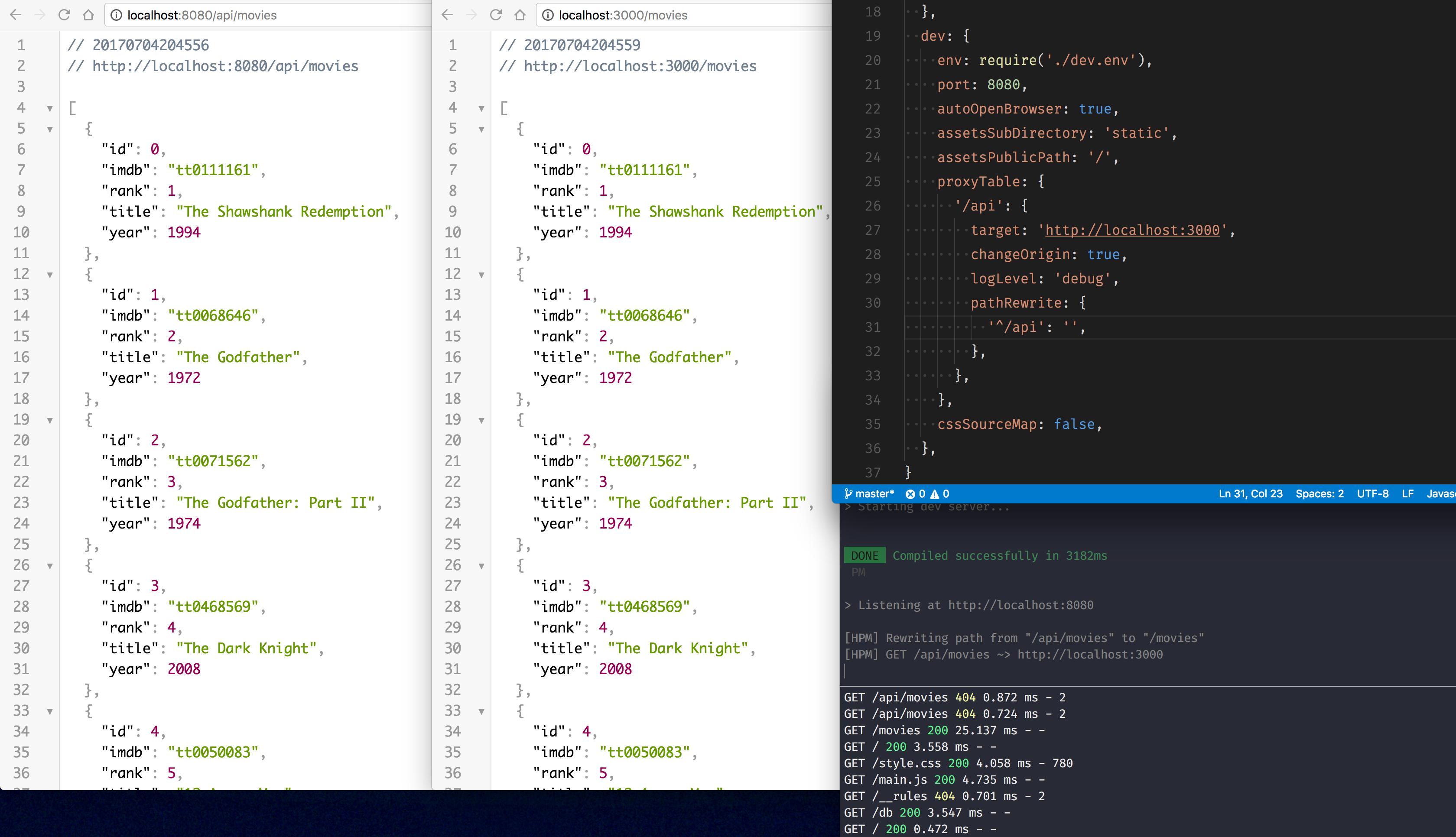
Вот снимок всего, что работает с моими вещами:
Для меня работало создание файла vue.config.js в корневом каталоге проекта vue (на том же уровне, что и pacakge.json), и в этом файле я использовал этот код:
module.exports = {
devServer: {
proxy: {
"^/api": {
target: "http://localhost:3000",
ws: true,
changeOrigin: true
}
}
}
}
теперь, когда прокси настроен в приложении vue, запрос достигнет моего экспресс-сервера:D