Редактирование сетки в shieldUI lite api
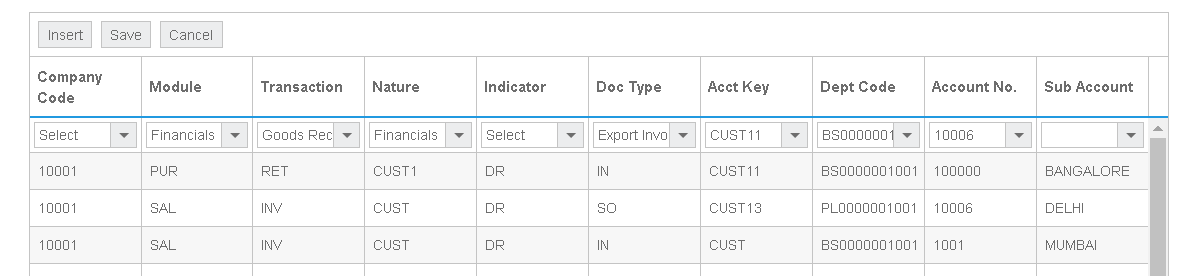
Я создал динамическую сетку с помощью ShieldUI API и добавил выпадающие списки к каждому столбцу.
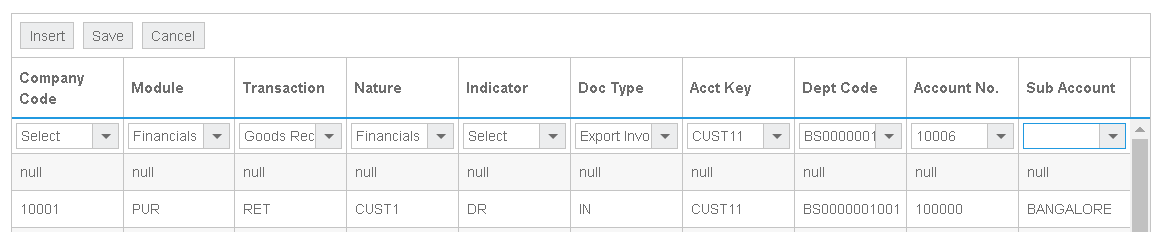
Но когда я добавляю новую строку, тогда значения предыдущих строк сбрасываются в нуль. Согласно моему пониманию, это происходит потому, что значения раскрывающегося списка не устанавливаются в существующую сетку:
И когда я нажимаю на сетку в любом месте, то строка сетки замораживается и значения строк сохраняются.
Я использую пользовательский редактор для выпадающего меню, как:
function subAccountCustomEditor(cell, item)
{
$('<div id="subAccount"/>')
.appendTo(cell)
.shieldDropDown({
dataSource: { data: [] },
value: !item["subAccount"] ? null : item["subAccount"].toString(),
textTemplate: "{value}",
valueTemplate: "{code}",
inputTemplate: "{value}"
}).swidget().focus();
}
1 ответ
Вы можете проверить следующий пример: http://demos.shieldui.com/web/grid-editing/editing-custom-editor
Чтобы увидеть, как инициализировать пользовательский редактор. В этом случае это комбо, но та же логика применима для раскрывающегося списка или любого другого виджета.