Проблема с датчиком выбора jQuery beforeShow в формате даты
Я включил jQuery datepicker, формат даты, который я хочу в текстовом поле datepicker, например, "Пт, 4 августа", все это работает.
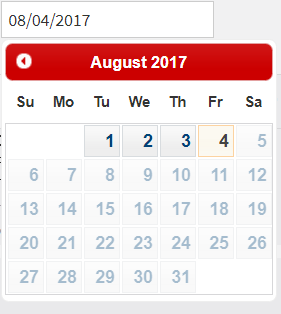
Проблема: Когда я открываю календарь с датой ("Пт, 4 августа") в текстовом поле, эта дата подсвечивается в календаре, но формат даты в текстовом поле календаря изменяется на "08/04/2017".
Я всегда хочу, чтобы дата отображалась в моем собственном формате в текстовом поле в любом контексте, но этого не происходит. У меня есть функция "onSelect", которая форматирует выбранную дату и правильно отображается в текстовом поле. Проблема в том, когда календарь открывается. Ниже мой код "beforeShow". Может кто-нибудь помочь мне исправить это?
$("#exercise_date").datepicker({
beforeShow: function(input, inst) {
var objStartDate = new Date( $("#exercise_date").data("selectedDate") );
var customFormatDateStr = dayName[objStartDate.getDay()]+", "+months[objStartDate.getMonth()]+" "+objStartDate.getDate();
$("#exercise_date").val( customFormatDateStr );
$(this).datepicker("setDate", new Date($("#exercise_date").data("selectedDate")));
},
enableOnReadonly: true,
minDate: new Date( '2017-06-01T08:30:00Z' ),
maxDate: new Date(),
autoclose: true,
hideIfNoPrevNext: true,
onSelect: function(selectedDate){
var displayDateObj = new Date( selectedDate );
var customFormatDateStr = dayName[displayDateObj.getDay()]+", "+months[displayDateObj.getMonth()]+" "+displayDateObj.getDate();
$("#exercise_date").val(customFormatDateStr);
$("#exercise_date").data("selectedDate",selectedDate);
},
onClose: function(input, inst) {
var objStartDate = new Date( $(this).data("selectedDate") );
var customFormatDateStr = dayName[objStartDate.getDay()]+", "+months[objStartDate.getMonth()]+" "+objStartDate.getDate();
$("#exercise_date").val( customFormatDateStr );
}
});
1 ответ
Решение
Попробуйте этот код
Добавьте параметр dateFormat в ваш код
dateFormat: 'D, M dd'
- D: день
- М: Месяц
- дд: дата
$(function(){
var today = "08/11/2017";
var objStartDate = new Date( today );
var months = ['Jan','Feb','Mar','Apr','May','Jun','Jul','Aug','Sep','Oct','Nov','Dec'];
var dayName = ['Sun','Mon','Tue','Wed','Thu','Fri','Sat'];
var customFormatDateStr = dayName[objStartDate.getDay()]+", "+months[objStartDate.getMonth()]+" "+objStartDate.getDate();
$("#exercise_date").val( customFormatDateStr );
$("#exercise_date").data("selectedDate",today);
$("#exercise_date").datepicker({
beforeShow: function(input, inst) {
var objStartDate = new Date( $("#exercise_date").data("selectedDate") );
var customFormatDateStr = dayName[objStartDate.getDay()]+", "+months[objStartDate.getMonth()]+" "+objStartDate.getDate();
$("#exercise_date").val( customFormatDateStr );
$(this).datepicker("setDate", new Date($("#exercise_date").data("selectedDate")));
},
enableOnReadonly: true,
minDate: new Date( '2017-06-01T08:30:00Z' ),
maxDate: new Date(),
autoclose: true,
dateFormat: 'D, M dd',
hideIfNoPrevNext: true,
onSelect: function(selectedDate){
var displayDateObj = new Date( selectedDate );
var customFormatDateStr = dayName[displayDateObj.getDay()]+", "+months[displayDateObj.getMonth()]+" "+displayDateObj.getDate();
$("#exercise_date").val(customFormatDateStr);
$("#exercise_date").data("selectedDate",selectedDate);
},
onClose: function(input, inst) {
var objStartDate = new Date( $(this).data("selectedDate") );
var customFormatDateStr = dayName[objStartDate.getDay()]+", "+months[objStartDate.getMonth()]+" "+objStartDate.getDate();
$("#exercise_date").val( customFormatDateStr );
},
});
});$(".ui-datepicker").css("font-size", 13);<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://code.jquery.com/ui/1.9.1/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.9.1/themes/blitzer/jquery-ui.css">
Date : <input id="exercise_date" type="text" data-selectedDate="" />