Нарисуйте изображение в форме, используя Fabricjs
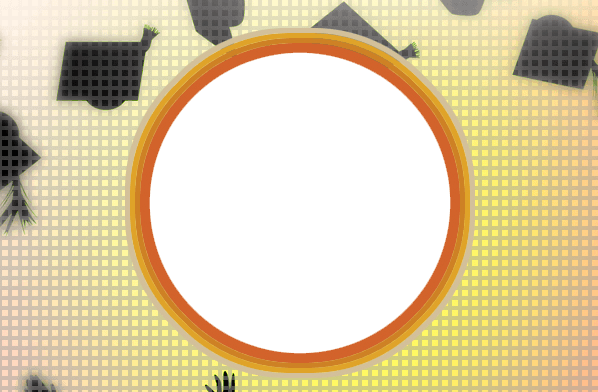
В настоящее время я работаю над обработкой изображений в canvas и Javascript. Я использую fabric.js для этого. Я просто хочу, чтобы пользователь загрузил изображение и слил его с предоставленным нами шаблоном. то есть.,

Я хочу показать загруженное изображение только в пустом кружке в центре, и его можно настроить, перетаскивая его.
- Если я сохраню шаблон в качестве верхнего слоя, пользователь не сможет перетаскивать и корректировать его, поскольку холст заполнен шаблоном.
- Если я сохраню загруженное изображение в качестве верхнего слоя, то изображение переполнится кругом.
Как я могу решить эту проблему, предоставив моему пользователю простой в использовании интерфейс? Я попытался использовать функцию ClipTo в fabric.js, но она не работает с объектом Object.
3 ответа
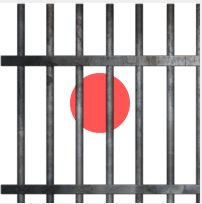
Я думаю, что overlayImage - это то, что вам нужно.
Взгляните на демо настройки, например:

var canvas = new fabric.Canvas('c13');
var circle = new fabric.Circle({
radius: 30,
fill: '#f55',
top: 100,
left: 100
});
canvas.add(circle);
canvas.setOverlayImage('../assets/jail_cell_bars.png',
canvas.renderAll.bind(canvas));
Вы можете нарисовать фото и шаблон на холсте. Я не уверен насчет fabric.js, но если бы вы вызывали функции canvas напрямую, вы бы просто...
ctx = canvas.getContext('2d');
ctx.DrawImage(user_img, x,y);
ctx.DragImage(template_imb, 0, 0);
Когда пользователь перетаскивает мышь, обновите x и y и перерисовайте оба слоя. Очевидно, убедитесь, что отверстие в шаблоне прозрачно. Вы можете добавить ширину и высоту к вызову DrawImage, если вы хотите, чтобы пользователь мог изменять размер изображения, просто предоставьте некоторый элемент управления для их изменения.
Более сложным способом является создание временного (закадрового) холста. С помощью globalCompositeOperation=source-inнарисуйте изображение поверх маски, затем getImageData оттуда и putImageData на ваш целевой холст.
Но если ответ Чарльза сработает для вас, это будет гораздо проще.