Запятые во всплывающей подсказке Highchart
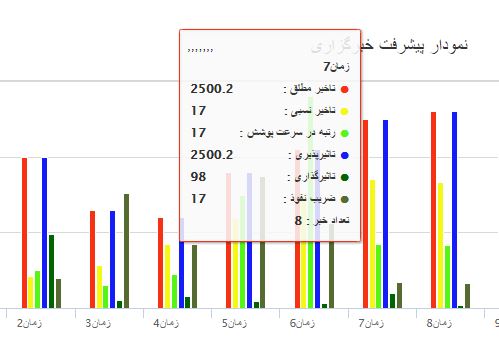
Я использую Highchart, чтобы нарисовать график. Я использую этот формат во всплывающей подсказке старшей диаграммы:
tooltip: {
crosshairs: [true, true],
shared: true,
useHTML: true,
formatter: function() {
var s = [];
s.push('<table><tr><td style="text-align:right;" colspan="3"><b>' +
this.x + '</b></td></tr>');
$.each(this.points, function(i, point) {
s.push('<tr><td style="text-align: right;">'+
'<b><span style="color:'+point.series.color +'">\u25CF</span></b>'+
'</td>'+
'<td style="text-align: right;"><b>'+point.series.name +' : </b></td>'+
'<td><b>' + point.y+'</b></td>'+
'</tr>');
});
s.push('<tr><td style="text-align:right;" colspan="3"><b>تعداد خبر : ' +
this.points[0].point.NumberNews + '</b></td></tr></table>');
return s;
}
},
результат тот же:
Мой вопрос: почему в верхней части этой подсказки печатаются запятые? Как я могу удалить их?
Спасибо
2 ответа
Решение
Вы возвращаете массив. formatter ожидает, что строка будет возвращена. Кажется, чтобы напечатать разделитель запятые из записей массива.
У вас есть код:
var s = [];
// ...
return s;
Вместо этого вы можете сделать ( JSFiddle):
var s = [];
// ...
return s.join('');
Это просто объединяет записи массива без знака разделителя.
Это разделитель строк по умолчанию для возвращаемого массива.
tooltip: {
crosshairs: [true, true],
shared: true,
useHTML: true,
formatter: function() {
var s = [];
s.push('<table><tr><td style="text-align:right;" colspan="3"><b>' +
this.x + '</b></td></tr>');
$.each(this.points, function(i, point) {
s.push('<tr><td style="text-align: right;">'+
'<b><span style="color:'+point.series.color +'">\u25CF</span></b>'+
'</td>'+
'<td style="text-align: right;"><b>'+point.series.name +' : </b></td>'+
'<td><b>' + point.y+'</b></td>'+
'</tr>');
});
s.push('<tr><td style="text-align:right;" colspan="3"><b>تعداد خبر : ' +
this.points[0].point.NumberNews + '</b></td></tr></table>');
return s.join(''); //This will removed comma's, if you want to put an string separator just insert it inside the return//
}
},