PercentRelativeLayout внутри ScrollView
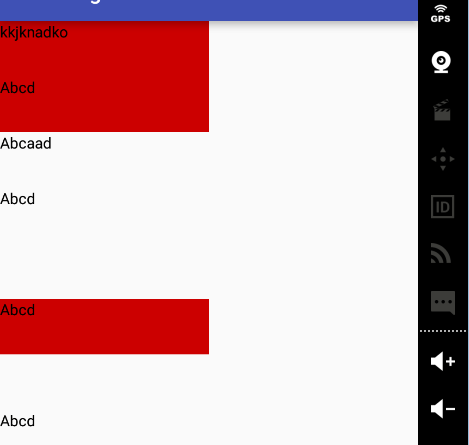
Я создал макет, используя ScrollView который имеет PercentRelativeLayout как его ребенок. Он не работает на Lollipop и более старых устройствах, но отлично работает на устройствах Marshmallow. Пожалуйста, проверьте код ниже:
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<android.support.percent.PercentRelativeLayout
android:id="@+id/scrollContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_heightPercent="100%"
app:layout_widthPercent="50%">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_dark"
android:text="kkjknadko"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:text="Abcaad"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview2"
android:background="@android:color/holo_red_dark"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview3"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview4"
android:background="@android:color/holo_red_dark"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview5"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview6"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview7"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
</android.support.percent.PercentRelativeLayout>
</ScrollView>
А также я android:fillViewport="true"ничего не показывает в Lollipop и более старых версиях Android.
К сожалению, процентное расположение не будет работать с ScrollView до М. Причиной этого является то, что они зависят от подсказки размера, доставляемой на этапе измерения. До M большинство макетов предоставляли подсказку о размере 0 при отправке неуказанной спецификации меры.
Вы можете попытаться исправить это, создав собственный подкласс
ScrollViewи переопределениеmeasureChildа такжеmeasureChildWithMargins(к счастью, оба защищены), чтобы обеспечить подсказку размера.
источник - plus.google.com.
Может кто-нибудь помочь мне с созданием кастома ScrollView заставить это работать?
4 ответа
Создать один кастом scrollview и установить Measured Height а также Width как вы хотите к примеру
CustomScrollView
public class CustomScrollView extends ScrollView {
public CustomScrollView(Context context) {
super(context);
}
public CustomScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@TargetApi(Build.VERSION_CODES.LOLLIPOP)
public CustomScrollView(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int size = 0;
int width = getMeasuredWidth();
int height = getMeasuredHeight();
if (width > height) {
size = height;
} else {
size = width;
}
setMeasuredDimension(size, size);
}
}
Используйте customscrollview в вашем xml.
<yourscrollviewclasspath.CustomScrollView // here you have scrollview path like com.yourpackage.folder_where_your_scrollview_lies
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true"
>
</yourscrollviewclasspath.CustomScrollView >
Добавьте один макет после ScrollView, поскольку ScrollView может работать только с одним дочерним макетом.
<?xml version="1.0" encoding="utf-8" ?>
<ScrollView
android:id="@+id/scrollView"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.percent.PercentRelativeLayout
android:id="@+id/scrollContent"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_heightPercent="100%"
app:layout_widthPercent="50%">
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_red_dark"
android:text="kkjknadko"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView1"
android:text="Abcaad"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textView2"
android:background="@android:color/holo_red_dark"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview3"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview4"
android:background="@android:color/holo_red_dark"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview5"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview6"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
<TextView
android:id="@+id/textview8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/textview7"
android:text="Abcd"
android:textColor="@android:color/black"
app:layout_heightPercent="10%"
app:layout_marginTopPercent="10%"
app:layout_widthPercent="50%"/>
</android.support.percent.PercentRelativeLayout>
</LinearLayout>
</ScrollView>
Вопрос, насколько я понимаю, таков: я хочу, чтобы эти TextViews были на 50% ширины родительского представления.
Способ, который работает для меня это:
<Space
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:id="@+id/space" />
Затем соедините View(s) с этим. Либо RelativeLayout, либо TextViews. Вы теряете контроль (если он у вас когда-либо был) над процентом RelativeLayout. Я склонен идти с такими вещами, как:
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
Это помогает?
Я столкнулся с той же проблемой с Android K и Android L.
Вы могли бы использовать макет ограничения вместо процентного относительного макета, но, похоже, проблема с прокруткой тоже есть. Даже пользовательский вид прокрутки, предложенный в других ответах, не помог мне.
Хотя есть способ.
Преобразуйте относительный макет вашего процента в относительный макет и установите программно высоту просмотра в соответствии с высотой вашего устройства.
Кажется, нет проблем с прокруткой с относительной разметкой. И вы можете использовать вид "Space" для полей между TextViews. Это не очень элегантное решение, но для меня это сработало.
Java-код:
int height = getWindowManager().getDefaultDisplay().getHeight();
int width = getWindowManager().getDefaultDisplay().getWidth();
// to set height to each textview to 10% of screen
textView1.getLayoutParams().height = (int) (height * 0.10);
textView2.getLayoutParams().height = (int) (height * 0.10);
textView3.getLayoutParams().height = (int) (height * 0.10);
textView4.getLayoutParams().height = (int) (height * 0.10);
textView5.getLayoutParams().height = (int) (height * 0.10);
textView6.getLayoutParams().height = (int) (height * 0.10);
// to set width to each textview to 50% of screen
textView1.getLayoutParams().width = (int) (width * 0.50);
textView2.getLayoutParams().width = (int) (width * 0.50);
textView3.getLayoutParams().width = (int) (width * 0.50);
textView4.getLayoutParams().width = (int) (width * 0.50);
textView5.getLayoutParams().width = (int) (width * 0.50);
textView6.getLayoutParams().width = (int) (width * 0.50);
// for margin between textviews
space1.getLayoutParams().height = (int) (height * 0.10);
space2.getLayoutParams().height = (int) (height * 0.10);
space3.getLayoutParams().height = (int) (height * 0.10);
space4.getLayoutParams().height = (int) (height * 0.10);
space5.getLayoutParams().height = (int) (height * 0.10);
XML-код:
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fillViewport="true">
<RelativeLayout
android:id="@+id/scrollContent"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/holo_red_dark"
android:text="kkjknadko"
android:textColor="@android:color/black"/>
<android.support.v4.widget.Space
android:id="@+id/space1"
android:layout_below="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/space1"
android:text="Abcaad"
android:textColor="@android:color/black"/>
<android.support.v4.widget.Space
android:id="@+id/space2"
android:layout_below="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/space2"
android:background="@android:color/holo_red_dark"
android:text="Abcd"
android:textColor="@android:color/black"/>
<android.support.v4.widget.Space
android:id="@+id/space3"
android:layout_below="@+id/textView3"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<TextView
android:id="@+id/textView4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/space3"
android:text="Abcd"
android:textColor="@android:color/black"/>
<android.support.v4.widget.Space
android:id="@+id/space4"
android:layout_below="@+id/textView4"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<TextView
android:id="@+id/textview5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/space4"
android:background="@android:color/holo_red_dark"
android:text="Abcd"
android:textColor="@android:color/black"/>
<android.support.v4.widget.Space
android:id="@+id/space5"
android:layout_below="@+id/textview5"
android:layout_height="wrap_content"
android:layout_width="wrap_content" />
<TextView
android:id="@+id/textview6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/space5"
android:text="Abcd"
android:textColor="@android:color/black"/>
</RelativeLayout>