RGraph: Линейный график. Как сделать так, чтобы метки на оси X были с двумя подкладками?
Я пытаюсь сделать надписи на оси X двумя линиями, но они обрезаются. Вот мой код
<!DOCTYPE html >
<html>
<head>
<script src="RGraph.common.core.js" ></script>
<script src="RGraph.line.js" ></script>
</head>
<body>
<canvas id="cvs" width="320" height="320">[No canvas support]</canvas>
<script>
window.onload = function ()
{
var line = new RGraph.Line('cvs', [0,52,90,86,86,75,75,75,75,75,60,60,60,60,60,60,100,95,53,53]);
line.Set('chart.labels',['10/05\n21:00','11/05\n08:00','11/05\n20:00','12/05\n08:00','12/05\n20:00']);
line.Draw();
}
</script>
</body>
</html>
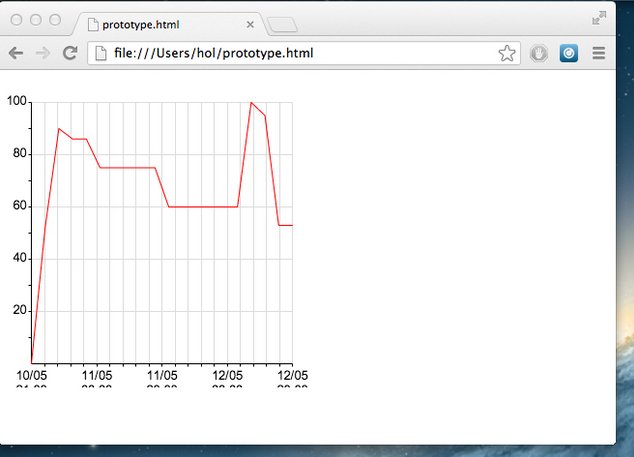
Вот так это выглядит

Я уже играл с высотой холста, но это не меняет его.
1 ответ
Решение
Увеличьте настройку chart.gutter.bottom. По умолчанию он равен 25, поэтому установите его на 35 или 40.