Добавление изображения в верхней части бара в чартах
Я использовал другую диаграмму на своем сайте, которая вызывала некоторые проблемы, поэтому мы перешли на chartjs. Все работает нормально, но у меня есть одно требование, которое я не могу найти в chartjs.
На сайте, над которым я работаю, пользователь дает оценку и показывает график, основанный на результатах оценки.
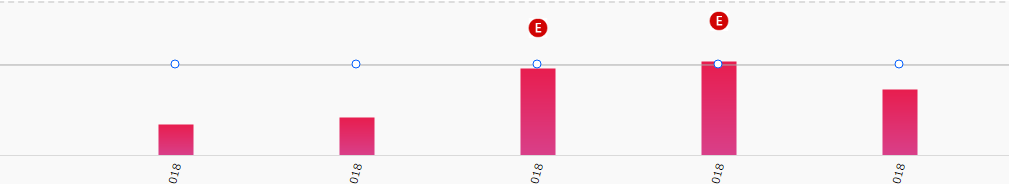
Таким образом, в оценке, есть вопрос "Вы чувствуете обострение?" Если пользователь выбирает "да", то на графике он показывает изображение над этой полосой, как показано ниже.
На картинке вы можете увидеть "E" над двумя барами.
Я хочу добиться того же в чартах. Является ли это возможным? Если нет, то можете ли вы, ребята, предложить способ уведомить пользователя о том, что он выбрал "обострение".
Спасибо
0 ответов
Вы можете размещать изображения поверх отдельных столбцов с помощью chartjs-plugin-labels.
Обратите внимание на следующий фрагмент исполняемого кода:
new Chart(document.getElementById('myChart'), {
type: 'bar',
data: {
labels: ['A', 'B', 'C', 'D'],
datasets: [{
label: 'My Dataset',
data: [25, 59, 80, 76],
fill: false,
backgroundColor: ['rgba(255, 99, 132, 0.2)', 'rgba(255, 159, 64, 0.2)', 'rgba(255, 205, 86, 0.2)', 'rgba(75, 192, 192, 0.2)'],
borderColor: ['rgb(255, 99, 132)', 'rgb(255, 159, 64)', 'rgb(255, 205, 86)', 'rgb(75, 192, 192)', 'rgb(54, 162, 235)'],
borderWidth: 1
}]
},
options: {
plugins: {
labels: {
render: 'image',
textMargin: 10,
images: [
{
src: 'https://stackru.com/images/b9e94b38064ec4884f3cd624d27a0bbef8f68782.png',
width: 20,
height: 20
},
null,
{
src: 'https://stackru.com/images/b9e94b38064ec4884f3cd624d27a0bbef8f68782.png',
width: 20,
height: 20
},
null
]
}
},
layout: {
padding: {
top: 30
}
},
legend: {
display: false
},
scales: {
yAxes: [{
ticks: {
beginAtZero: true
}
}]
}
}
});canvas {
max-width: 300px;
}<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.3/Chart.bundle.min.js"></script>
<script src="https://cdn.jsdelivr.net/gh/emn178/chartjs-plugin-labels/src/chartjs-plugin-labels.js"></script>
<canvas id="myChart" width="10" height="6"></canvas>