Закругленный прямоугольник на NSView, который обрезает все содержащие подпредставления
Я создаю NSView подкласс, который имеет закругленные углы. Этот вид должен быть контейнером, и к нему будут добавлены другие подпредставления. Я пытаюсь получить закругленные углы NSView обрезать все углы подпредставления, но я не могу его получить.
- (void)drawRect:(NSRect)dirtyRect {
NSRect rect = [self bounds];
NSBezierPath *path = [NSBezierPath bezierPathWithRoundedRect:rect xRadius:self.radius yRadius:self.radius];
[path addClip];
[[NSColor redColor] set];
NSRectFill(dirtyRect);
[super drawRect:dirtyRect];
}
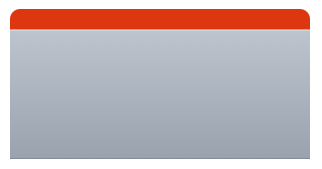
Красный только для примера. Если я добавлю подпредставление к прямоугольнику, углы не будут обрезаны:
Как мне этого добиться?
3 ответа
Вы пробовали обрезать слоями?
self.layer.cornerRadius = self.radius;
self.layer.masksToBounds = YES;
Ах, извините, почему-то я упустил, что вы говорите о NSView, а не UIView. Было бы трудно обрезать подвиды NSView во всех случаях, потому что кажется, что большинство стандартных представлений Какао устанавливают свой собственный путь отсечения. Может быть проще расположить подпредставления с некоторыми отступами и избежать необходимости обрезки.
Использование слоев Core Animation правильно обрезает подслои.
В вашем контейнере NSView подкласс:
- (id)initWithFrame:(NSRect)frame
{
self = [super initWithFrame:frame];
if (self) {
self.layer = _layer; // strangely necessary
self.wantsLayer = YES;
self.layer.masksToBounds = YES;
self.layer.cornerRadius = 10.0;
}
return self;
}
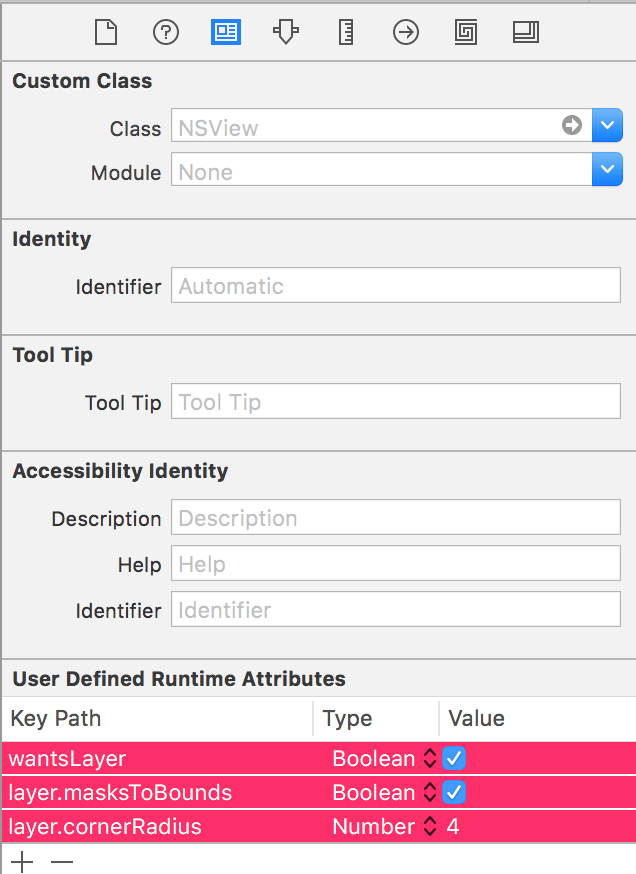
Вы можете сделать это в конструкторе интерфейса, не добавляя подклассы, добавляя пользовательские атрибуты времени выполнения "