Parse Server - доступ к Parse Server с использованием Javascript SDK
Я пытаюсь получить доступ к Parse Server (back4app.com) с помощью Javascript SDK в моем веб-приложении. я имею index.html файл как это:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Javascript Parse SDK</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://npmcdn.com/parse@1.10.0/dist/parse.min.js"></script>
<script src="app.js"></script>
</head>
<body>
</body>
</html>
Мой Parse Server имеет класс Program. И я хочу получить одну программу под названием Any Program. мой app.js файл выглядит так:
$(document).ready(function () {
var Parse = require('parse');
Parse.initialize('MY_APP_ID');
Parse.serverURL = 'https://parseapi.back4app.com/';
var Program = Parse.Object.extend("Program");
var query = new Parse.Query(Program);
query.equalTo("name", "Any Program");
query.find({
success: function(result) {
console.log(result);
},
error: function(error) {
alert("Error: " + error.code + " " + error.message);
}
});
});
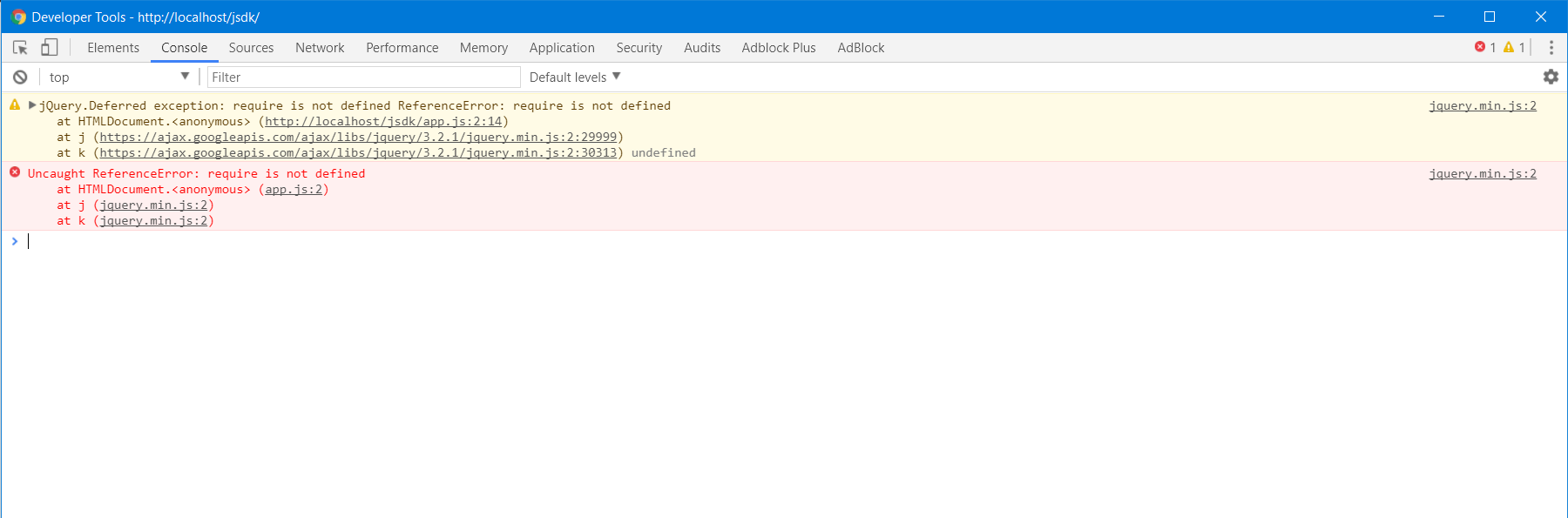
В моей консоли браузера возникает ошибка:
Я следовал за документацией здесь: http://docs.parseplatform.org/js/guide/
Но не повезло.
1 ответ
Решение
Я зову require в веб-среде, которая не существует. Я удалил эту строку и добавил ключ JS. Итак, мой финал app.js как показано ниже:
$(document).ready(function () {
Parse.initialize('MY_APP_ID', 'JS_KEY');
Parse.serverURL = 'https://parseapi.back4app.com/';
var Program = Parse.Object.extend("Program");
var query = new Parse.Query(Program);
query.equalTo("name", "Any Program");
query.find({
success: function(result) {
console.log(result);
},
error: function(error) {
alert("Error: " + error.code + " " + error.message);
}
});
});
Это сработало.