Как сделать так, чтобы Chatfuel читал JSON-файл, хранящийся в Zapier?
В моем блоке Chatfuel я собираю {{user input}} и помещаю JSON в веб-крючок Zapier. Все идет нормально. После этого мой локальный Pyhon успешно читает этот JSON из хранилища Zapier.
url = 'https://store.zapier.com/api/records?secret=password'
response = urllib.request.urlopen(url).read().decode('utf-8')
data = json.loads(response)
и проанализируем его, сгенерировав еще один JSON:
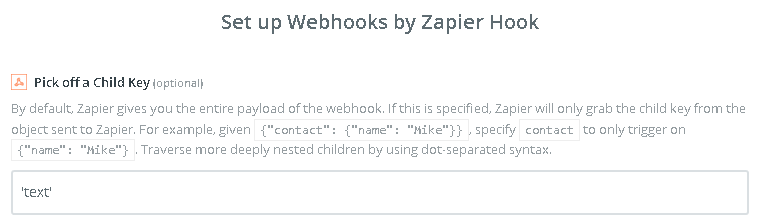
json0={
"messages": [
{"text": analysis_output}]
}
Затем Python3 публикует этот JSON в GET webhook в Zapier:
import requests
r = requests.post('https://hooks.zapier.com/hooks/catch/2843360/8sx1xl/', json=json0)
r.status_code
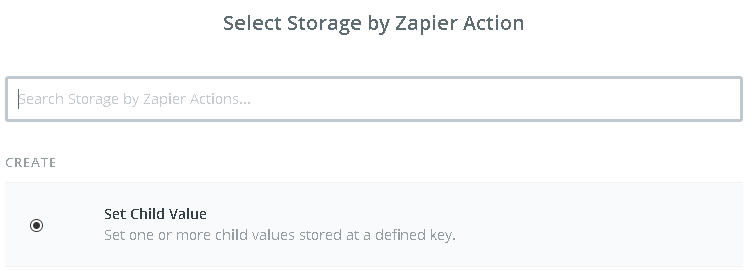
Zapier Webhook успешно получает JSON и отправляет его в хранилище.
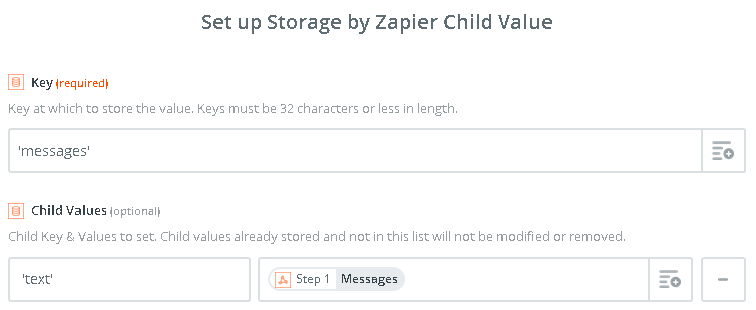
Пары ключ-значение устанавливаются, а затем Chatfuel пытается прочитать из хранилища:
GET https://store.zapier.com/api/records?secret=password2
Но полученная структура JSON неверна, что было проверено с помощью этого кода:
url = 'https://store.zapier.com/api/records?secret=password2'
response = urllib.request.urlopen(url).read().decode('utf-8')
data = json.loads(response)
data
что возвращает:
{'messages': "text: Didn't know I could order several items"}
когда для работы Chatfuel следует выбрать:
{'messages': [{"text: Didn't know I could order several items"}]}
То есть есть две основные проблемы:
1) В JSON отсутствует " { [ "
2) JSON добавляет новую информацию к существующей, а не генерирует новый JSON, из-за чего JSON состоит из 5 разных частей.
Я ищу возможные решения этой проблемы.
1 ответ
Дэвид здесь, из команды Zapier Platform.
Во-первых, вам не нужны кавычки вокруг ваших ключей, мы позаботимся об этом за вас. В настоящее время ваш JSON будет выглядеть так:
{ "'messages'": { "'text'": "<DATA FROM STEP 1>" } }
Итак, первое изменение - убрать их.
Далее, если вы хотите сохранить массив, используйте Push Value Onto List действие вместо. Он принимает ключ верхнего уровня и сохраняет ваши значения в ключе этого объекта с именем list, Учитывая следующую настройку:

Результирующая структура в JSON
{ "demo": {"list": [ "5" ]} }
Кажется, вы хотите сохранить дополнительный уровень вниз; массив объектов json:
[ { "text": "this is text" } ]
Это не поддерживается "из коробки", так как все элементы списка хранятся в виде строк. Вы можете хранить строки json и анализировать их обратно в объект, когда вам нужен доступ к ним как к объекту!
Это отвечает на ваш вопрос?