Magnific Popup для WordPress изображений постов тела
Я работаю над темой WordPress, и мне было интересно, есть ли способ открыть изображения в Magnific Popup, которые вставляются в текст сообщения редактором. Таким образом, любое изображение, которое я вставляю в сообщение через редактор TinyMCE, откроется в Magnific Popup при нажатии на интерфейс.
1 ответ
Есть несколько разных подходов к этому вопросу. Я изложил пару ниже.
Опция 1
Отфильтруйте содержимое и примените атрибут HTML, на который можно ориентироваться с помощью Magnific Popup.
Мы можем взять реплику из этой статьи и использовать the_content крюк.
Фильтр "the_content" используется для фильтрации содержимого сообщения после его извлечения из базы данных и до его вывода на экран.
functions.php
Добавьте следующее к functions.php,
function prefix_content_gallery( $content ) {
global $post;
$pattern = "/<a(.*?)href=('|\")(.*?).(bmp|gif|jpeg|jpg|png)('|\")(.*?)>/i";
$replacement = '<a$1href=$2$3.$4$5 rel="lightbox" title="'.$post->post_title.'"$6>';
$content = preg_replace( $pattern, $replacement, $content );
return $content;
}
add_filter( 'the_content', 'prefix_content_gallery' );
JS
$('.entry-content').magnificPopup({
type: 'image',
delegate: '[rel="lightbox"]',
gallery: {
enabled: true
}
});
Вариант 2
Другой вариант - выборочно назначить CSS-класс ссылкам, которые должны быть частью галереи изображений.
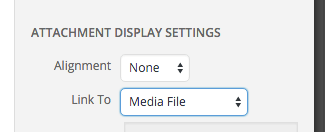
- Добавьте мультимедиа к публикации и установите "Ссылка на" на "Файл мультимедиа" в разделе "Настройки отображения вложений"
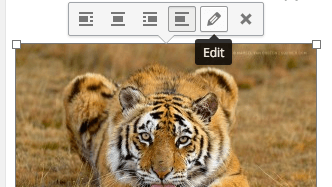
- Отредактируйте изображение после того, как оно было вставлено в пост.
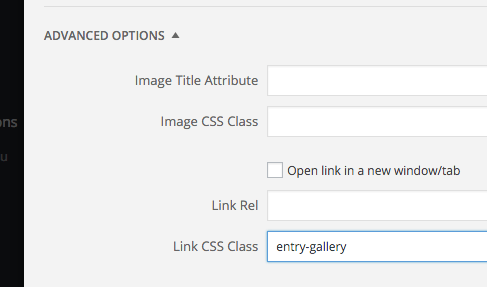
- Добавьте класс CSS к ссылке, которая оборачивает изображение.
JS
$('.entry-content').magnificPopup({
type: 'image',
delegate: '.entry-gallery',
gallery: {
enabled: true
}
});