Jquery перетащить, отбросить и клонировать правильное расположение
ОБНОВЛЕНО
Скрипка здесь:
ПРИМЕЧАНИЕ: я новичок в скрипке, и каким-то образом я интегрировал свой код в скрипту, но перетаскивание не работает на нем.
Привет, я реализовал функцию перетаскивания и клонирования с помощью перетаскиваемых и сбрасываемых функций jquery, которые выглядят так:
$(".dragSigners").draggable({
helper: 'clone',
cursor: 'move',
tolerance: 'fit',
revert: true
});
НОТА: $("#document-reader") прокручиваемый div Я хочу перетащить элемент в любое место в этом элементе сверху вниз. Я могу прокрутить родительский div и перетащить элемент в середине div. И он должен держаться там, где я его тащил.
$("#document-reader").droppable({
accept: '.dragSigners',
activeClass: "drop-area",
drop: function(e, ui) {
dragEl = ui.helper.clone();
ui.helper.remove();
document_id = dragEl.data("document-id");
signer_id = dragEl.data("signer-id");
stopPosition = dragEl.position();
dragEl.data("signer-id", signer_id);
dragEl.draggable({
helper: 'original',
cursor: 'move',
tolerance: 'fit',
drop: function (event, ui) {
$(ui.draggable).remove();
}
});
// append element to #document-reader
dragEl.addClass("dragMe");
dragEl.removeClass("dragSigners col-sm-6");
dragEl.find("span.closeIt").removeClass("hideIt");
dragEl.appendTo('#document-reader');
// ajax call for updating position to database for future reference
updateDropPosition(dragEl, stopPosition, signer_id, document_id)
}
});
Это правильно перетаскивание элемента, клонирование и удаление.
ПРОБЛЕМА
Упавший элемент не падает точно в том же месте, где я его бросил. Скорее он падает в одно и то же место каждый раз, когда я бросаю элемент. Я также попытался записать позиции и обнаружил, что верх и лево одинаковы, куда бы я ни бросил элемент.
console.log(dragEl.position())
output: Object { top=-5, left=-5} // [NOTE: it doesn't matter where ever I drop element, It is showing top and left as -5. and it is not showing dropped element in the exact same place where I dropped it]
Не знаю, в чем проблема с моим кодом.
ОЖИДАЕМЫЙ РЕЗУЛЬТАТ:
Пожалуйста, посетите эти скриншоты:
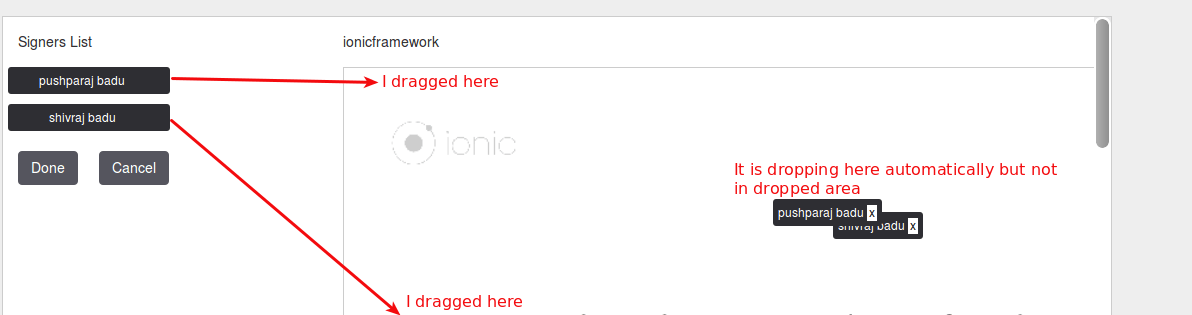
1) Это происходит прямо сейчас (неправильное поведение) 
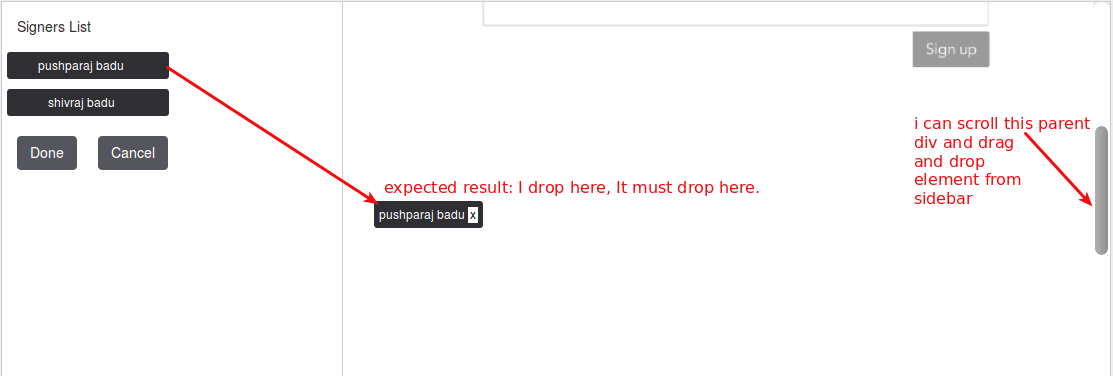
2) Ожидаемое поведение: 
1 ответ
Я решил проблему, добавив dragMe а также parent класс в родительском перетаскиваемом элементе.
Теперь используйте dragSigners класс для перетаскивания и клонирования элемента. И использовать dragMe для перетаскивания вновь клонированного элемента. Также установлено dragMeposition: relative,
Вот полный
полноэкранный вывод: jsfiddle полноэкранный вывод
[ПРИМЕЧАНИЕ: я открыл новую проблему, перейдите по ссылке для этой проблемы: перетащите jquery, отбросьте и клонируйте, найдите опущенную позицию элемента