Обнаружение устройства-реакции не работает с Nexus 7
Я создал приложение imageGallery, созданное на основе React-Native. Основное требование
- Mobile View показывает 3 изображения в строке.
- Вид планшета показывает 5 изображений в строке.
Обнаружение устройства выполняется с использованием реагирования на устройство.
Количество изображений в строке ограничено с помощью Dimensions объект.
const Device = require('react-native-device-detection');
if(Device.isTablet) {
Object.assign(styles, {
image: {
width: Dimensions.get('window').width / 5 - 10 ,
height: Dimensions.get('window').width / 5 - 10,
}
});
}
if(Device.isPhone) {
Object.assign(styles, {
image: {
width: Dimensions.get('window').width / 3 - 10 ,
height: Dimensions.get('window').width / 3 - 10,
}
});
}
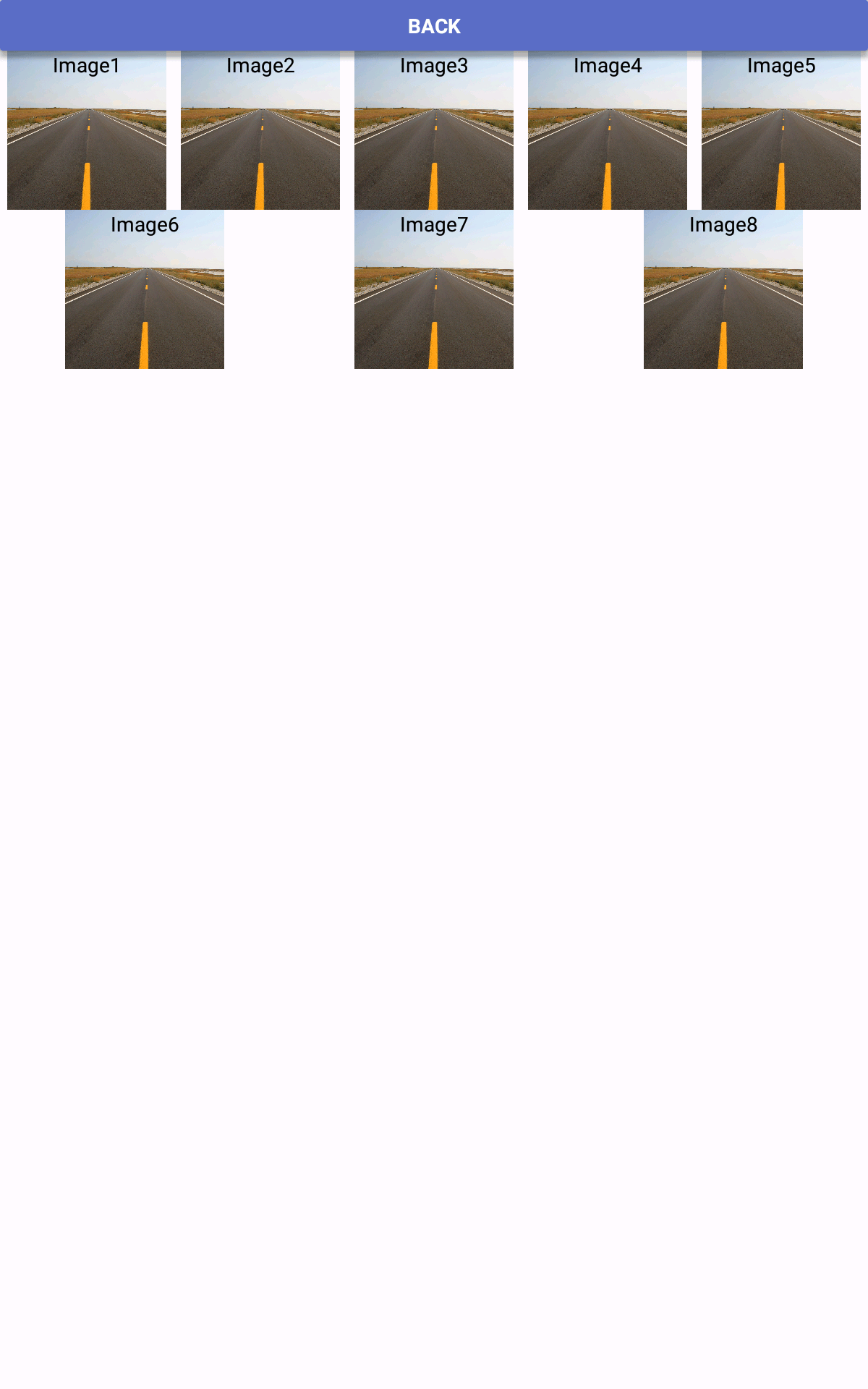
Это прекрасно работает в мобильном телефоне, а также в симуляторе (Nexus 7). Проверено с помощью https://material.io/devices/. Nexus 7 поставляется под планшетом.Скриншот эмулятора Nexus 7
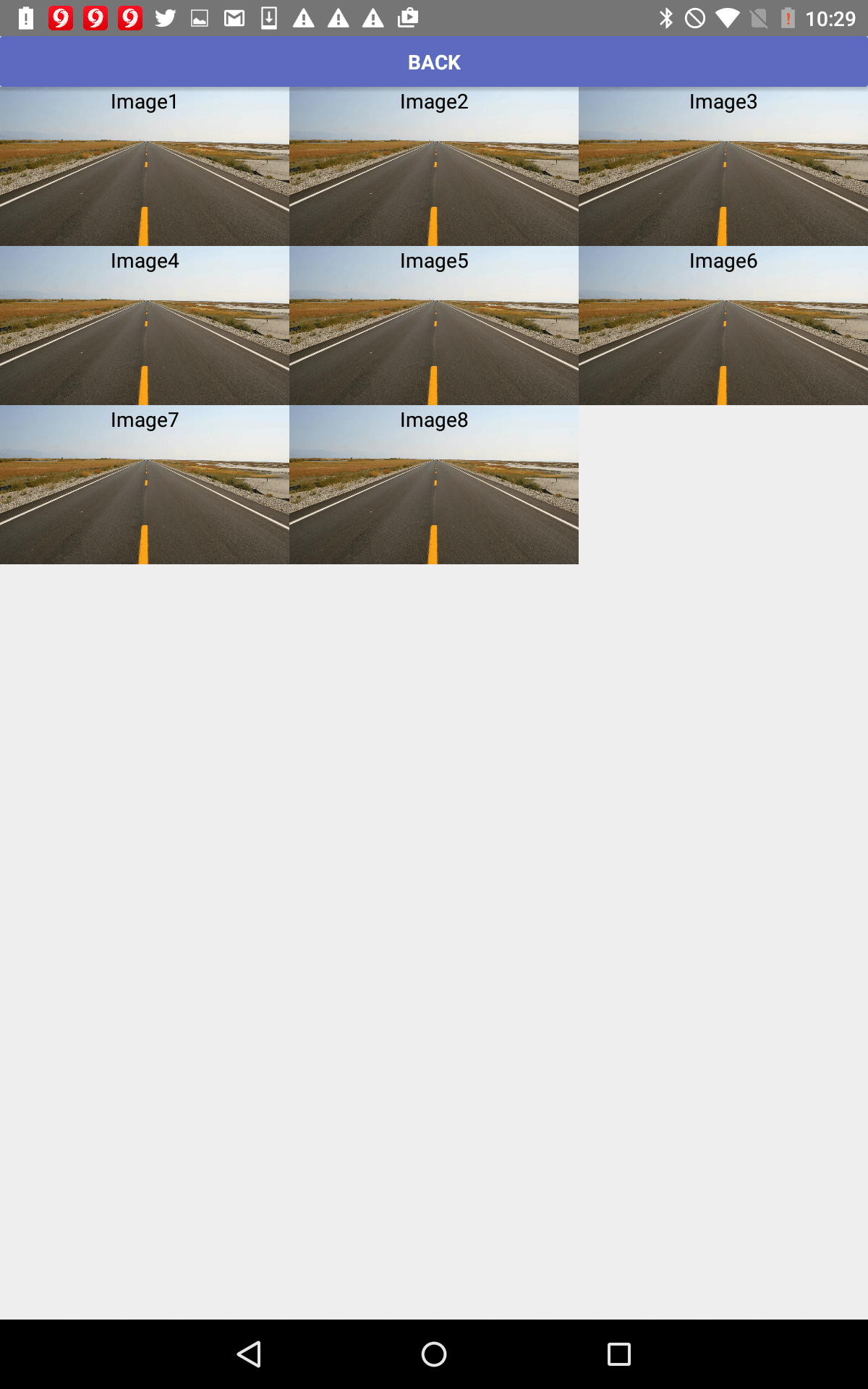
Скриншот устройства Nexus 7
 Но в устройстве (Nexus 7) он показывает 3 изображения в строке.(Мобильное поведение).
Но в устройстве (Nexus 7) он показывает 3 изображения в строке.(Мобильное поведение).
Как это можно исправить?
1 ответ
Nexus 7 на самом деле является мини- планшетом в зависимости от производителя. response-native-device-Detection идентифицирует устройство на основе их высоты / ширины и плотности пикселей, как это.
isPhoneOrTablet() {
if(this.pixelDensity < 2 && (this.adjustedWidth >= 1000 || this.adjustedHeight >= 1000)) {
this.isTablet = true;
this.isPhone = false;
} else if(this.pixelDensity === 2 && (this.adjustedWidth >= 1920 || this.adjustedHeight >= 1920)) {
this.isTablet = true;
this.isPhone = false;
} else {
this.isTablet = false;
this.isPhone = true;
}
}
Существует вероятность неверной информации, если устройство имеет нестандартные размеры, вы можете добавить свои собственные расчеты, чтобы сделать его более точным.