Sitecore SPEAK UI настраивает ListControl для отображения значка и кнопки
Есть ли способ в Sitecore SPEAK UI (7.5) настроить ListControl (ViewMode установлен в DetailList) содержать столбец с изображениями, а другой столбец с кнопками?
Я создал ListControl Parameters предмет под моим PageSettings пункт и добавили несколько ColumnField элементы для необходимых столбцов - но не могу найти другие типы шаблонов, которые можно добавить для различных типов данных столбцов. Я также попытался поиграть с Formatter а также HTMLTemplate поля ColumnFieldно я не уверен, как они предназначены для использования.
2 ответа
Рассматриваемая кнопка означает гиперссылку. Вы можете попробовать добавить следующее в HTMLTemplate:
Для изображения:
<img src="{{YourImageSourceField}}" ..../>
Для гиперссылки:
<a href="{{YourLinkSrcField}}">{{YourLinkTextField}}</a>
Вы также можете почитать " Martina Welander Speak Series" для получения некоторой информации об этом типе пользовательских реализаций.
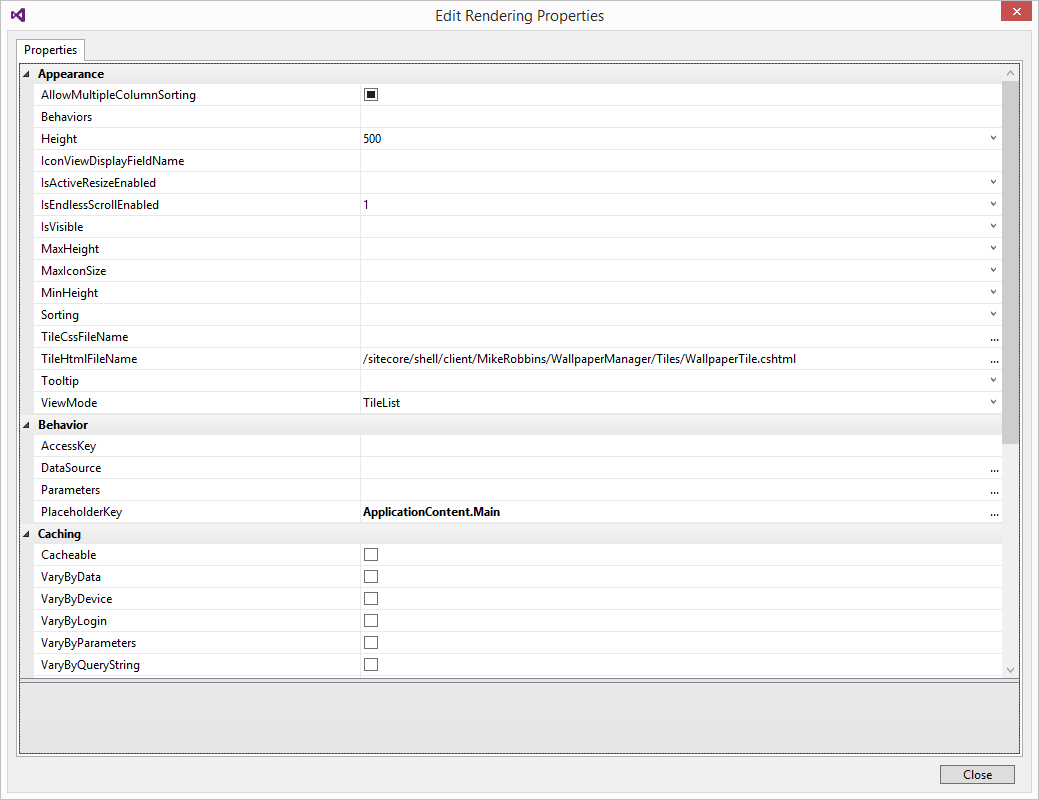
Я также использовал собственное свойство title ListView, установив ViewMode в TileList. Затем использовал Knockout для привязки данных к пользовательской плитке с использованием стандартного cshtml, если это используется?
<div class="sc-tile-default" data-bind="attr: {id: Id}">
<div style="min-height: 98px;">
<img width="112" data-bind="attr: {src: Path}" />
</div>
<div class="sc-iconList-item-title">
<span data-bind="text: Name"></span>
</div>
Смотрите этот проект https://github.com/sobek1985/WallpaperManager