Yajra DataTable addColumn
Я использую yajra datatable, но у меня возникает проблема, когда я использую метод "addColumn". тот, который я использую этот метод, работает правильно, а другой нет
это мой исходный код:
->addColumn('action', function($arrProduct){
return
'<center><a class="btn btn-success btn-sm" href="'.route('packaging.edit',['id' => $arrProduct['id'], 'product_id'=> $arrProduct['product_id']]).'">
<i class="fa fa-refresh"></i> Proses</a></center>';
})
->addColumn('status', function($arrProduct){
if($arrProduct['status_produksi']){
return ucwords($arrProduct['status_produksi']);
}else{
$tag = "<center><a class='btn btn-danger btn-sm'>
<i class='fa fa-refresh'></i>Belum Diproses</a></center>";
return $tag;
}
})
->make(true);
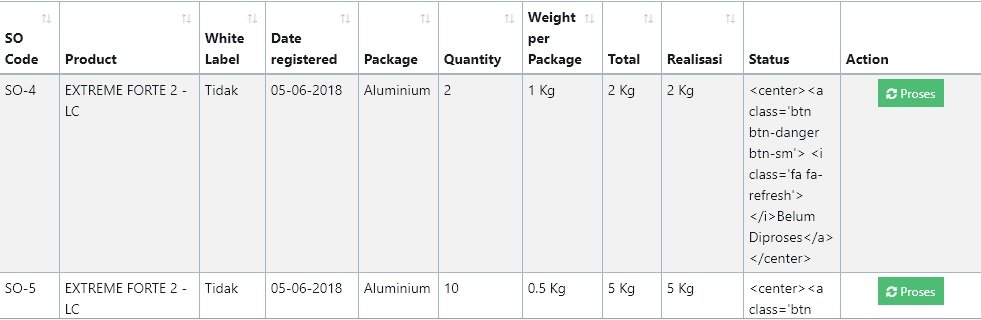
один из них (действие столбца) работает правильно, но почему в другом (статус столбца) "addColumn" не работает?
Пожалуйста, кто-нибудь, помогите мне.. все равно спасибо
1 ответ
Решение
Добавлять ->rawColumns(['status', 'action'])
до ->make(true);