Anki Javascript только появляется в предварительном просмотре
В Anki у меня есть тип заметки, где одна карта фактически является удаленным закрытием, однако я использую другие карты одновременно с полем удаления закрывающего изображения. Я пытался использовать javascript, чтобы заменить все в течение двух, и он, кажется, работает в предварительном просмотре при редактировании, но когда карта появляется при обычном использовании, только первая строка отображается в виде простого текста. Я использую настольную программу Linux для редактирования, но также хотел бы иметь возможность использовать ее в AnkiDroid.
Итак, вопрос: в чем проблема и как я могу это исправить?
Передний шаблон:
<script>
function showDef() {
document.getElementById("def").innerHTML = '{{Bedeutung 1}}'.replace(/^[^\/]+\/\*!?/, '').replace(/\*\/[^\/]+$/, '');
};
var initial = false;
var beispiel = (function () {/*{{Beispiel 1}}*/}).toString().replace(/^[^\/]+\/\*!?/, '').replace(/\*\/[^\/]+$/, '');
var splitBeispiel = beispiel.split('\\');
document.write(splitBeispiel[0] + "<n id='cloze'>[...]</n>" + splitBeispiel[2]);
</script>
<p onclick="showDef()" id="def">Click to show definition</p>
Стайлинг:
.card {
font-family: arial;
font-size: 20px;
text-align: center;
color: black;
background-color: white;
}
#cloze {
font-family: arial;
font-size: 25px;
text-align: center;
color: blue;
background-color: white;
}
#def {
font-family: arial;
font-size: 15px;
text-align: center;
color: green;
background-color: white;
}
#beispiel {
font-family: arial;
font-size: 15px;
text-align: center;
color: orange;
background-color: white;
}
Задний шаблон:
<script>
var initial = false;
var beispiel = (function () {/*{{Beispiel 1}}*/}).toString().replace(/^[^\/]+\/\*!?/, '').replace(/\*\/[^\/]+$/, '');
var splitBeispiel = beispiel.split('\\');
document.write(splitBeispiel[0] + "<n id='cloze'>" + splitBeispiel[1] +"</n>" + splitBeispiel[2]);
</script>
<hr id=answer>
{{Singular Nominativ}}
Поле "Beispiel 1" в следующем примере это "ein kirchlicher, ein \gesetzlicher\ Feiertag"
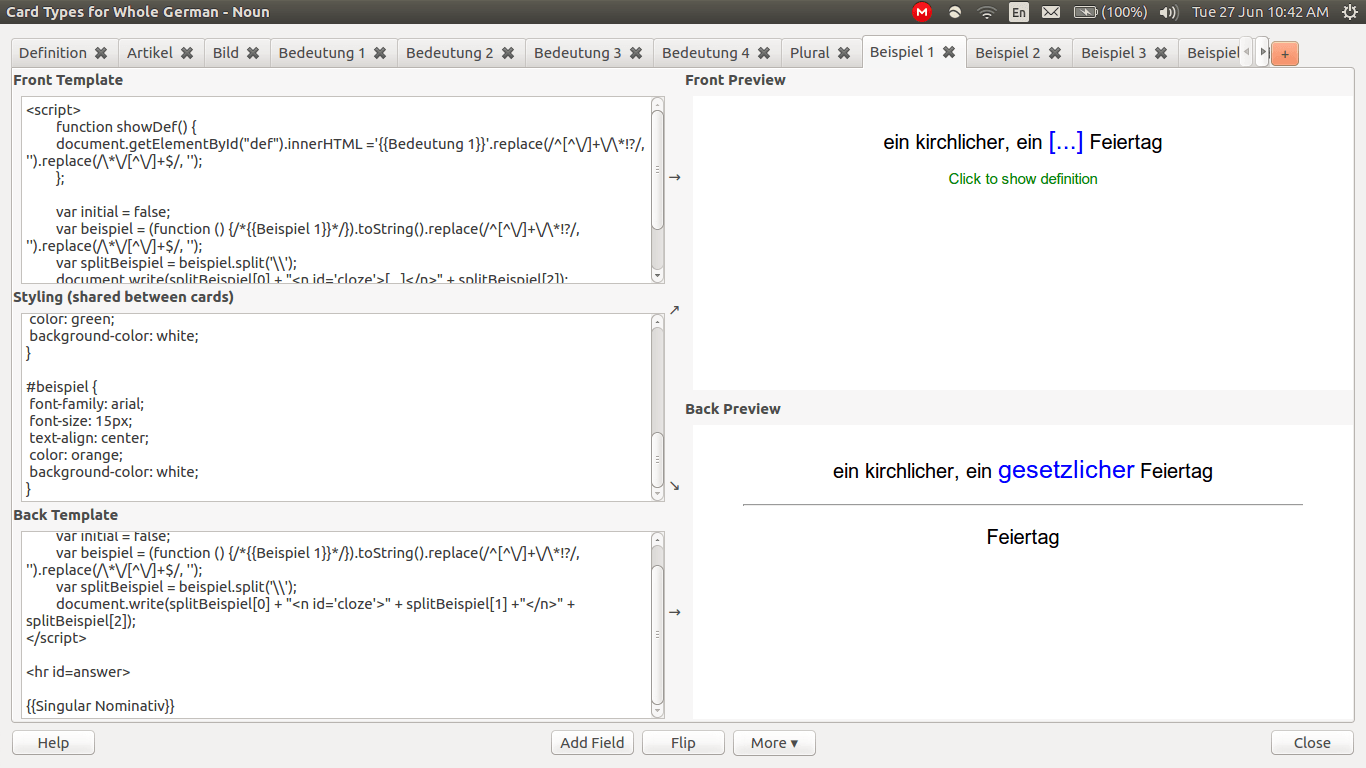
Снимок экрана предварительного просмотра редактора:
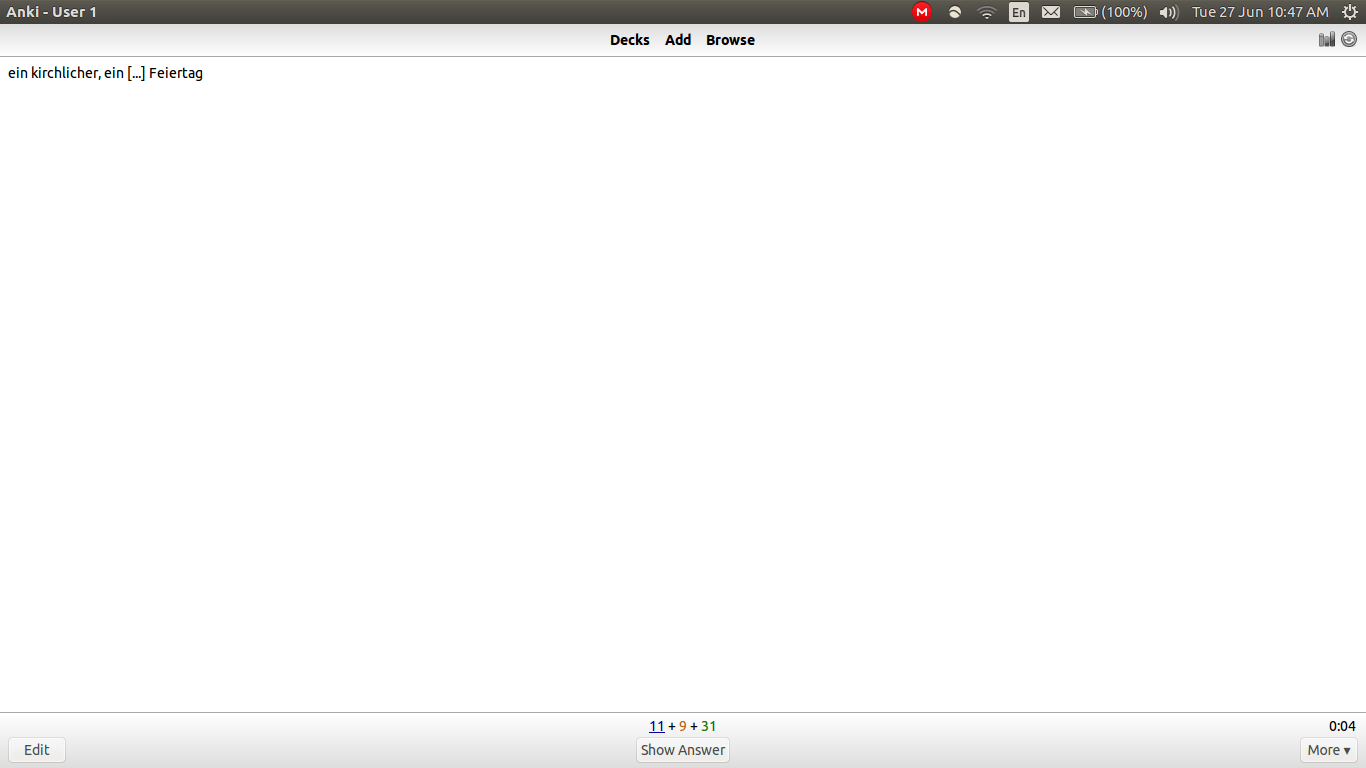
Скриншот теста:
1 ответ
Я думаю, вы должны искать решение здесь. Избегать использования document.write в ваших шаблонах и использовать document.getElementById("HTMLidToReplace").innerHTML = '<b>' + your_var + '</b>';, например. Надеюсь, поможет.