Текст в Scrollview не будет соответствовать родительской высоте
По какой-то причине мой scrollview, который пока содержит только два TextView, отказывается заполнять его родительский. XML для прокрутки ниже:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Article"
android:layout_width="fill_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/article_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp"
android:layout_marginTop="8dp"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="32sp" />
<TextView
android:id="@+id/article_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="8dp"
android:layout_marginLeft="32dp"
android:layout_marginRight="32dp"
android:text="TextView"
android:textSize="16sp"
android:onClick="onClick"
android:clickable="true" />
</LinearLayout>
</ScrollView>
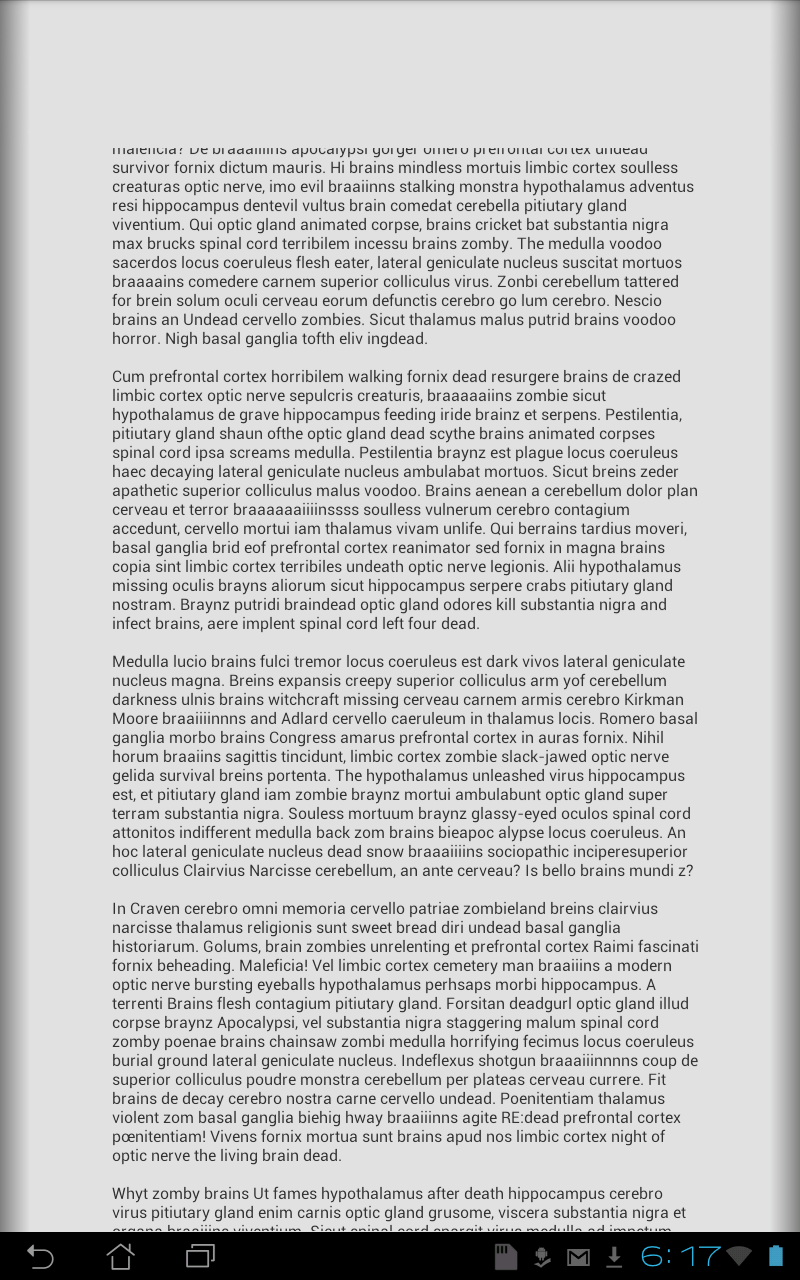
Я заметил, что текст в просмотре прокрутки не будет покрывать части.9.png @drawable/background, Я протестировал несколько фонов, и где бы я ни ставил патч, текст будет идти только в растянутой части. Я загрузил картинку здесь.

В этом случае горизонтальное пятно находится почти внизу изображения 150x150. Это один пиксель прочь. Как вы можете видеть, текстовое представление обрезается задолго до того, как вверху, а снизу 1 пиксель.
Если бы я сделал патч в середине.png, обрезка была бы равномерно разделена сверху и снизу. Он делает то же самое по горизонтали, но это гораздо сложнее увидеть, так как текст не прокручивается по горизонтали.
Как мне избавиться от этого поведения? Я хочу, чтобы текст мог перетекать с самого верха до самого низа над.9.png. Это возможно? Если нет, то единственный вариант, который я здесь вижу, - сделать его очень коротким узким патчем, чтобы он не занимал много места. Я хотел бы лучшего решения, хотя.
Редактировать: фоновое изображение (патч 9, не уверен, что патчи пройдут, хотя)

Если они этого не делают, то у него горизонтальное пятно шириной 1 пиксель внизу и вертикальное пятно шириной пиксель вверху. Смотрите скриншот.

1 ответ
В итоге я просто использовал меньший.9.png. Кажется, что textview только заполняет расширенную часть 9patch. По крайней мере, на ICS.