Библиотеки css, не вызываемые слайдами xaringan на сайте netlify
Я подготовил несколько слайдов, используя пакет xaringan от Yihui Xie и тему R-Ladies от Allison Hill. Я использовал эти ресурсы: здесь, здесь и здесь.
Я загрузил свои слайды на свой веб-сайт по адресу https://drmolina.netlify.com/slides/rladiesmunichnewsmarch2018.html
Однако, когда я загружаю свой веб-сайт в браузер, он не использует файлы CSS, включенные в libs папка. Это выглядит так, когда должно выглядеть так.
Локально выглядит хорошо, когда я бегу xaringan:::inf_mr(),
Это мой заголовок yaml:
---
title: "R-Ladies Munich <br/> News"
subtitle: "⚔<br/>Made with xaringan"
author: "Daloha Rodriguez-Molina"
date: "March 2018"
output:
xaringan::moon_reader:
lib_dir: libs
css: ["default", "rladies", "rladies-fonts"]
nature:
highlightStyle: github
highlightLines: true
countIncrementalSlides: false
---
libs Папка находится на репозитории GitHub, но не на веб-странице.
Netlify не показывает никаких ошибок при развертывании, см. Здесь.
Это мое devtools::session_info('xaringan'):
Session info -------------------------------------------------------------------------------
setting value
version R version 3.4.3 (2017-11-30)
system x86_64, darwin15.6.0
ui RStudio (1.1.423)
language (EN)
collate C
tz Europe/Berlin
date 2018-03-08
Packages -----------------------------------------------------------------------------------
package * version date source
backports 1.1.2 2017-12-13 CRAN (R 3.4.3)
base64enc 0.1-3 2015-07-28 CRAN (R 3.4.0)
digest 0.6.15 2018-01-28 CRAN (R 3.4.3)
evaluate 0.10.1 2017-06-24 CRAN (R 3.4.1)
glue 1.2.0 2017-10-29 CRAN (R 3.4.2)
graphics * 3.4.3 2017-12-07 local
grDevices * 3.4.3 2017-12-07 local
highr 0.6 2016-05-09 CRAN (R 3.4.0)
htmltools 0.3.6 2017-04-28 CRAN (R 3.4.0)
httpuv 1.3.5 2017-07-04 CRAN (R 3.4.1)
jsonlite 1.5 2017-06-01 CRAN (R 3.4.0)
knitr 1.20 2018-02-20 cran (@1.20)
magrittr 1.5 2014-11-22 CRAN (R 3.4.0)
markdown 0.8 2017-04-20 CRAN (R 3.4.0)
methods * 3.4.3 2017-12-07 local
mime 0.5 2016-07-07 CRAN (R 3.4.0)
Rcpp 0.12.15 2018-01-20 CRAN (R 3.4.3)
rmarkdown 1.9 2018-03-01 cran (@1.9)
rprojroot 1.3-2 2018-01-03 CRAN (R 3.4.3)
servr 0.8 2017-11-06 CRAN (R 3.4.2)
stats * 3.4.3 2017-12-07 local
stringi 1.1.6 2017-11-17 CRAN (R 3.4.2)
stringr 1.3.0 2018-02-19 cran (@1.3.0)
tools 3.4.3 2017-12-07 local
utils * 3.4.3 2017-12-07 local
xaringan 0.6.1 2018-03-08 Github (yihui/xaringan@d59fd93)
xfun 0.1 2018-01-22 CRAN (R 3.4.3)
yaml 2.1.17 2018-02-27 cran (@2.1.17)
И мой devtools::session_info('blogdown'):
Session info -------------------------------------------------------------------------------
setting value
version R version 3.4.3 (2017-11-30)
system x86_64, darwin15.6.0
ui RStudio (1.1.423)
language (EN)
collate C
tz Europe/Berlin
date 2018-03-08
Packages -----------------------------------------------------------------------------------
package * version date source
backports 1.1.2 2017-12-13 CRAN (R 3.4.3)
base64enc 0.1-3 2015-07-28 CRAN (R 3.4.0)
blogdown 0.5 2018-01-24 CRAN (R 3.4.3)
bookdown 0.7 2018-02-18 CRAN (R 3.4.3)
digest 0.6.15 2018-01-28 CRAN (R 3.4.3)
evaluate 0.10.1 2017-06-24 CRAN (R 3.4.1)
glue 1.2.0 2017-10-29 CRAN (R 3.4.2)
graphics * 3.4.3 2017-12-07 local
grDevices * 3.4.3 2017-12-07 local
highr 0.6 2016-05-09 CRAN (R 3.4.0)
htmltools 0.3.6 2017-04-28 CRAN (R 3.4.0)
httpuv 1.3.5 2017-07-04 CRAN (R 3.4.1)
jsonlite 1.5 2017-06-01 CRAN (R 3.4.0)
knitr 1.20 2018-02-20 cran (@1.20)
magrittr 1.5 2014-11-22 CRAN (R 3.4.0)
markdown 0.8 2017-04-20 CRAN (R 3.4.0)
methods * 3.4.3 2017-12-07 local
mime 0.5 2016-07-07 CRAN (R 3.4.0)
Rcpp 0.12.15 2018-01-20 CRAN (R 3.4.3)
rmarkdown 1.9 2018-03-01 cran (@1.9)
rprojroot 1.3-2 2018-01-03 CRAN (R 3.4.3)
servr 0.8 2017-11-06 CRAN (R 3.4.2)
stats * 3.4.3 2017-12-07 local
stringi 1.1.6 2017-11-17 CRAN (R 3.4.2)
stringr 1.3.0 2018-02-19 cran (@1.3.0)
tinytex 0.3 2018-01-22 CRAN (R 3.4.3)
tools 3.4.3 2017-12-07 local
utils * 3.4.3 2017-12-07 local
xfun 0.1 2018-01-22 CRAN (R 3.4.3)
yaml 2.1.17 2018-02-27 cran (@2.1.17)
Кто-нибудь может указать мне правильное направление?
1 ответ
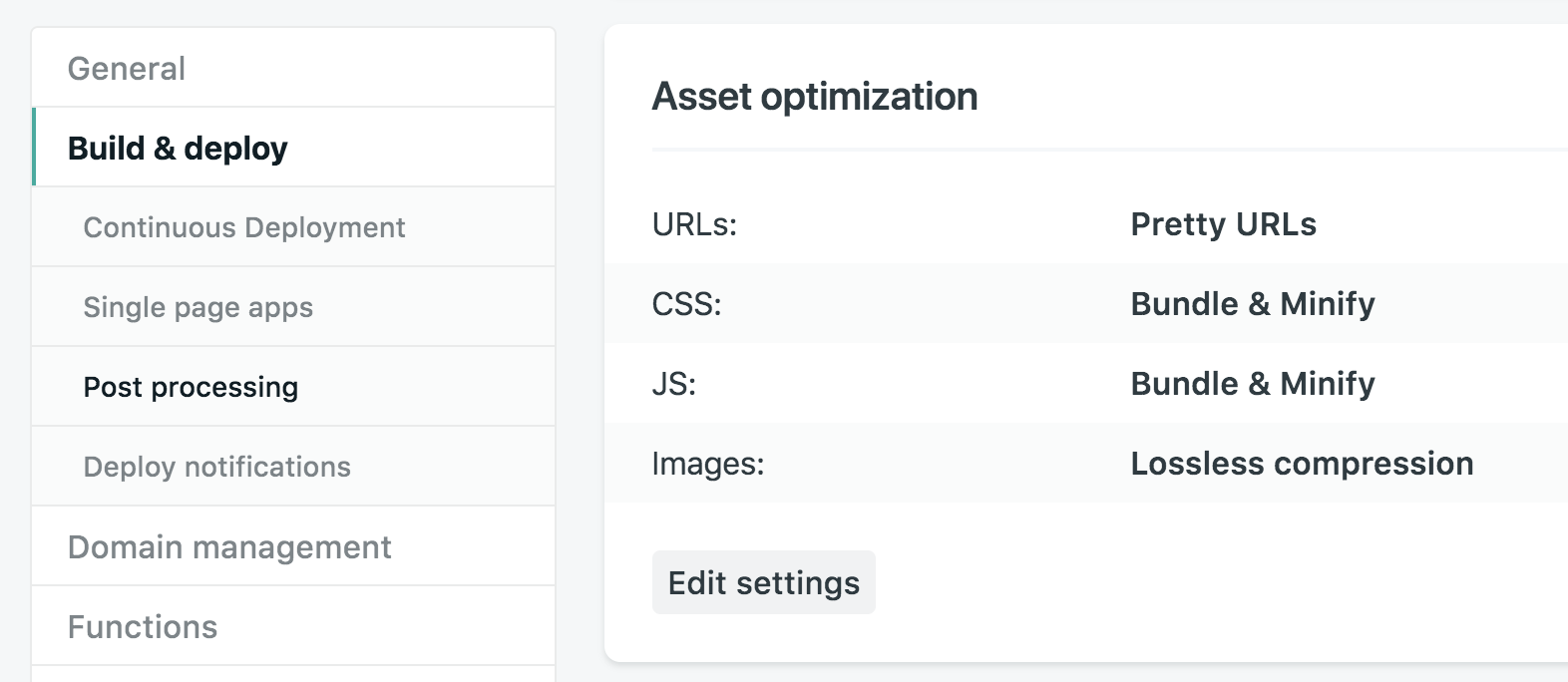
Фактически, вы использовали CSS-файлы. Просто по умолчанию Netlify объединяет все ваши CSS-файлы в один (вы можете отключить CSS-связку в настройках вашего сайта):