Swift: выровнять текст UILabel сверху, а не посередине
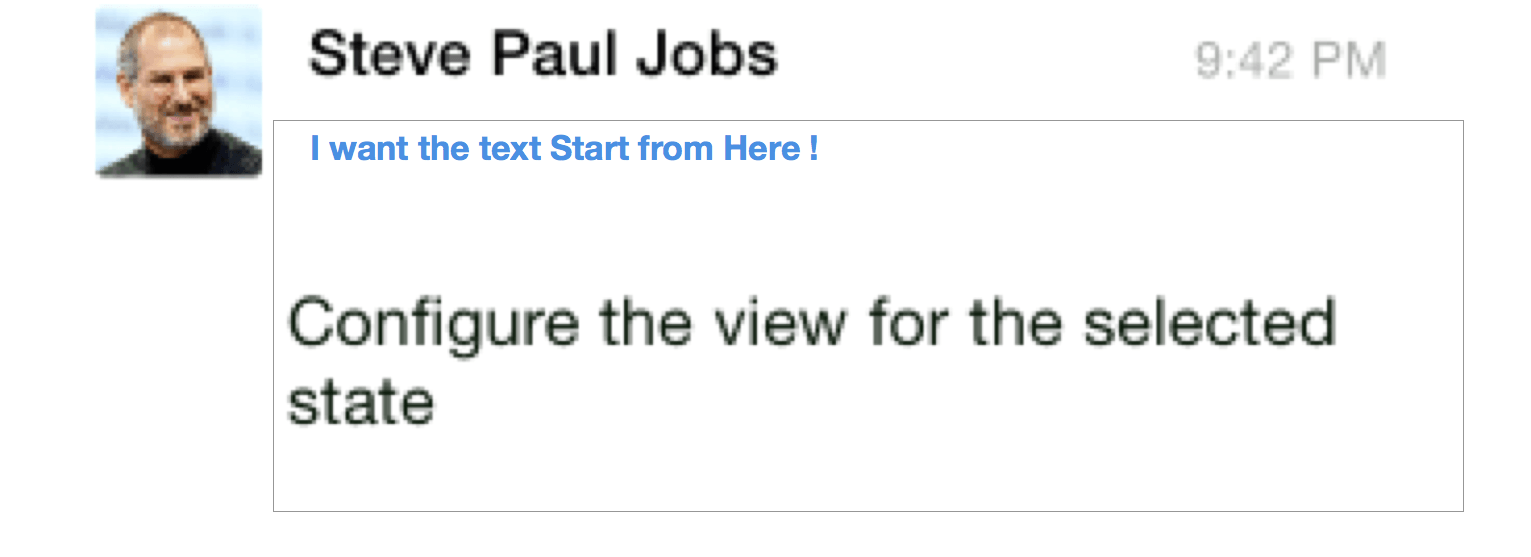
Я хочу UILabel чтобы начать сверху, даже если текст короткий NSTextAlignment не работает
cell.textContent.text = comments[indexPath.row]
cell.textContent.textAlignment =
func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell {
//post's section == 0
if indexPath.section == 0 {
let cell = tableView.dequeueReusableCellWithIdentifier("postCID", forIndexPath: indexPath) as! postCell
cell.usernameLabel.text = "Steve Paul Jobs"
cell.time.text = "9:42 PM"
cell.commentsLabelCount.text = "12 Comments"
cell.textContent.text = "Return the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectioReturn the number of rows in the sectio"
cell.layoutSubviews()
}
let cell = tableView.dequeueReusableCellWithIdentifier("commentCID", forIndexPath: indexPath) as! commentCell
// Configure the cell...
cell.layoutSubviews()
cell.usernameLabel.text = "Steve Paul Jobs"
cell.time.text = "9:42 PM"
cell.textContent.text = comments[indexPath.row]
cell.textContent.textAlignment = NSTextAlignment.Left
return cell
}
import UIKit
class commentCell: UITableViewCell {
@IBOutlet weak var textContent: UILabel!
@IBOutlet weak var time: UILabel!
@IBOutlet weak var userImage: UIImageView!
@IBOutlet weak var usernameLabel: UILabel!
override func awakeFromNib() {
super.awakeFromNib()
// Initialization code
userImage.layer.cornerRadius = 2
userImage.clipsToBounds = true
}
override func layoutSubviews() {
super.layoutSubviews()
textContent.sizeToFit()
}
4 ответа
Решение
В свой пользовательский класс UITableViewCell добавьте это:
override func layoutSubviews() {
super.layoutSubviews()
textContent.sizeToFit()
}
Вот ссылка на пример проекта, если вы хотите указать, как настроены ячейка и таблица: https://mega.nz/#!ZoZCgTaA!7gvkRw4pwecMfDXrNW_7jR2dKe2UR9jPsq9tp_CRIcU
2015-08-03 02:48
В свой пользовательский класс UITableViewCell добавьте это:
override func layoutSubviews() {
super.layoutSubviews()
self.contentView.layoutIfNeeded() //This is the solution for :changed only after I tap the each cell
textContent.sizeToFit()
}
Это легко сделать с помощью автоматического макета. Убедитесь, что ваша текстовая метка находится в правильном представлении.
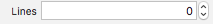
- Убедитесь, что количество строк в текстовой метке равно 0
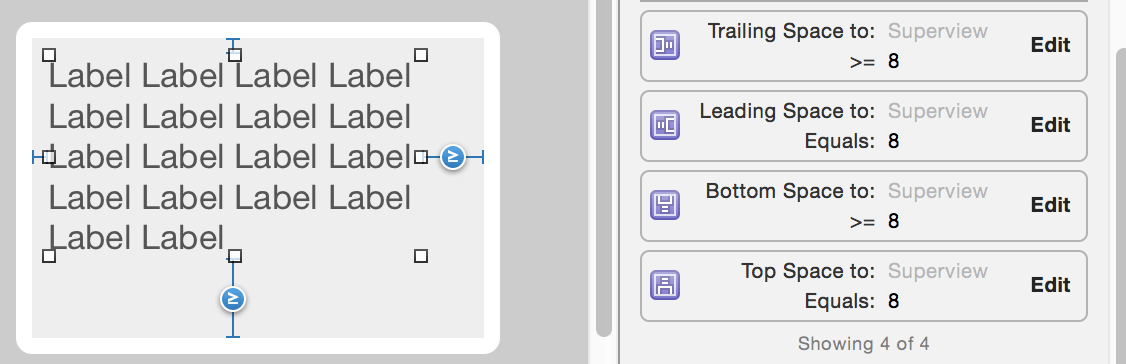
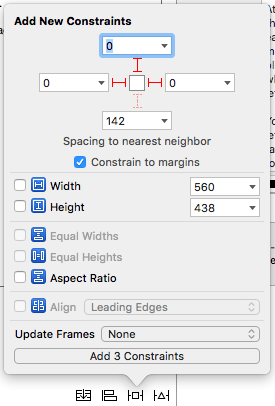
- Выберите текстовую метку и закрепите ограничения сверху, слева и справа. Нажмите кнопку "Добавить 3 ограничения" внизу.
- Обновите свои кадры (чтобы увидеть обновленное выравнивание в раскадровке).