Вложенный clearfix с содержимым ширины жидкости
Рассмотрим этот случай:
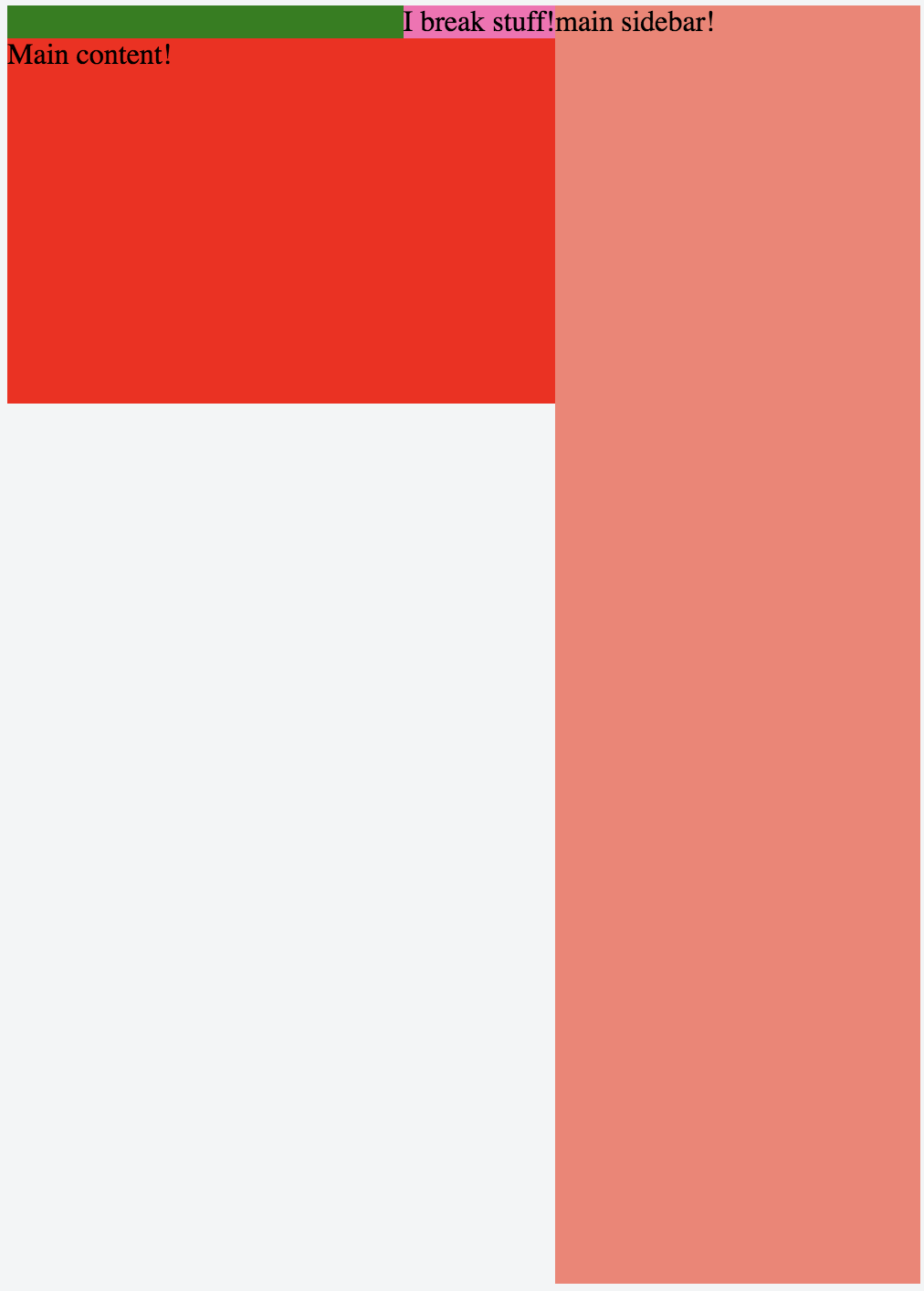
- Имеется компоновка с содержимым ширины жидкости, а фиксированная боковая панель плавает вправо. Контейнер указанного макета использует clearfix для очистки правого числа
- Внутри блока контента есть другой блок, делающий то же самое. Этот второй блок расширяется до высоты боковой панели, пока он не очистит поплавок боковой панели с его
:after { clear: both }
Демо: https://jsfiddle.net/pv6e93px/1/
Пример HTML:
<section class="layout">
<aside>main sidebar!</aside>
<div class="wrap">
<article class="article">
<header class="header">
<span class="note">I break stuff!</span>
</header>
<div class="content">
Main content!
</div>
</article>
</div>
</section>
пример SCSS:
@mixin clearfix() {
&:before,
&:after {
content: "";
display: table;
}
&:after {
clear: both;
}
}
.layout {
@include clearfix();
.wrap {
margin-right: 200px;
background: gray;
}
> aside {
width: 200px;
height: 700px;
float: right;
background: salmon;
}
}
.article {
.header {
@include clearfix();
background: green;
.note {
display: block;
float: right;
background: hotpink;
}
}
.content {
height: 200px;
background: red;
}
}
Кто-нибудь знает, как решить эту проблему, не ограничивая ширину содержимого или используя альтернативные режимы верстки (flexbox, абсолютное позиционирование). Дополнительные пункты за неиспользование переполнения: скрыто, поскольку оно обрезает любой контент, который расположен абсолютно внутри макета.
1 ответ
Решение
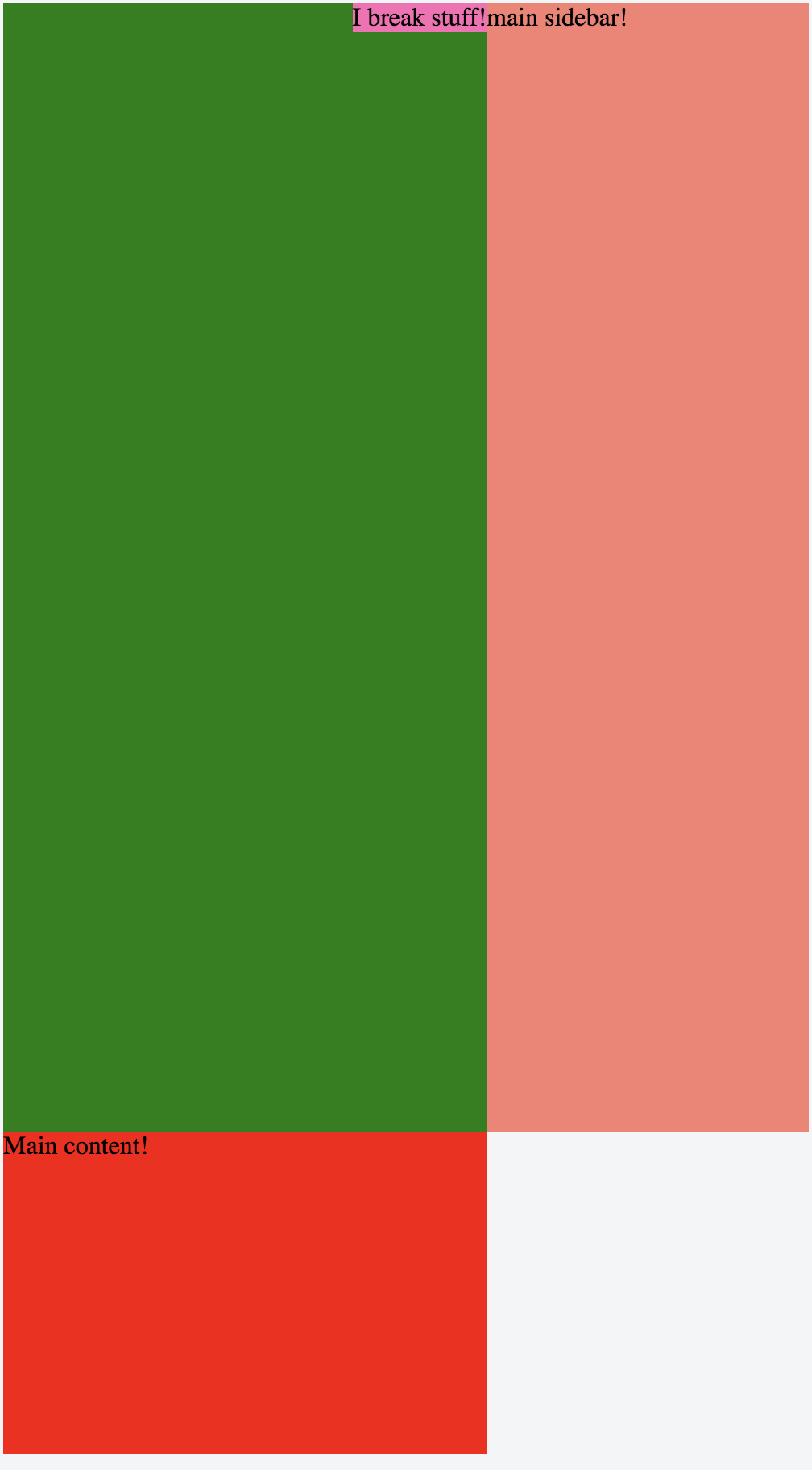
Вы можете попробовать добавить это:
.wrap {
...
overflow: hidden;
}
Или, используя calc():
.wrap {
width: calc(100% - 200px);
float: left;
}