Стиль TextBlock ContenPresenter не работает в Visual Studio Расширение ToolWindow
Это странно Я создал собственный элемент управления под названием Switch. Я также определил стиль для TextBlock.
<!-- Switch -->
<Style TargetType="{x:Type controls:Switch}">
<Setter Property="Margin"
Value="3,3,3,3" />
<Setter Property="MinWidth"
Value="40" />
<Setter Property="MinHeight"
Value="24" />
<Setter Property="On"
Value="ON" />
<Setter Property="Off"
Value="OFF" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type controls:Switch}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ContentPresenter Grid.Column="0"
Content="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Off}" />
<Border Grid.Column="1"
Background="{TemplateBinding Property=Background}"
BorderBrush="{TemplateBinding Property=BorderBrush}"
BorderThickness="{TemplateBinding Property=BorderThickness}"
CornerRadius="12,12,12,12"
HorizontalAlignment="Stretch"
VerticalAlignment="Center">
<Track x:Name="PART_Track"
Minimum="0"
Maximum="1"
Orientation="Horizontal"
Value="0">
<Track.Thumb>
<Thumb x:Name="PART_Thumb"
Style="{DynamicResource ResourceKey=SwitchThumb}" />
</Track.Thumb>
</Track>
</Border>
<ContentPresenter Grid.Column="2"
Content="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=On}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<!-- Text Block -->
<Style TargetType="{x:Type TextBlock}">
<Setter Property="Margin"
Value="3,3,3,3" />
<Setter Property="HorizontalAlignment"
Value="Left" />
<Setter Property="VerticalAlignment"
Value="Center" />
<Setter Property="TextAlignment"
Value="Left" />
<Setter Property="TextWrapping"
Value="Wrap" />
</Style>
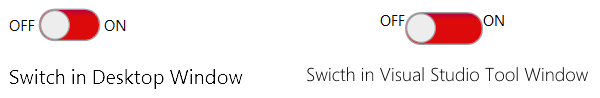
Когда я добавляю экземпляр Switch (вместе со стилем TextBlock) в простое окно, ContentPresenter, используемый в Switch, наследует стиль TextBlock.
Но когда Switch используется в Visual Studio ToolWindow Extensibility, ContentPresenter, используемый в Switch, не наследует стиль TextBlock.
Обратите внимание на вертикальное выравнивание и поля, они не являются центральными и 3,3,3,3, как установлено в стиле.
Есть идеи почему?
Я попытался использовать snoop, чтобы узнать значения TextBlock в ContentPresenter, и они не соответствуют стилю, который я определил.
ПРИМЕЧАНИЕ. Я не могу установить присоединенные свойства TextElement для всех ContentPresenters, поскольку у меня много пользовательских элементов управления, и поэтому я предпочел бы вместо этого установить стиль для TextBlock.
1 ответ
Вероятно, ответ на вопрос "почему": неявный TextBox Стиль не используется в окне инструментов.
Я бы на самом деле не заботился об этом. Если бы я придумал стиль этого переключателя, я бы сказал, хорошо, я хочу немного разделить Track и этикетки, и я хочу, чтобы они все были по центру. И это именно то, что будет идти в Switch стиль. Я бы не стал полагаться на текстовое поле для этого. Так было бы так:
<ControlTemplate TargetType="{x:Type controls:Switch}">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<ContentPresenter Grid.Column="0"
Content="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=Off}" VerticalAlignment="Center"/>
<Border Grid.Column="1"
Background="{TemplateBinding Property=Background}"
BorderBrush="{TemplateBinding Property=BorderBrush}"
BorderThickness="{TemplateBinding Property=BorderThickness}"
CornerRadius="12,12,12,12"
HorizontalAlignment="Stretch"
VerticalAlignment="Center" Margin="3,0">
<Track x:Name="PART_Track"
Minimum="0"
Maximum="1"
Orientation="Horizontal"
Value="0">
<Track.Thumb>
<Thumb x:Name="PART_Thumb"
Style="{DynamicResource ResourceKey=SwitchThumb}" />
</Track.Thumb>
</Track>
</Border>
<ContentPresenter Grid.Column="2"
Content="{Binding RelativeSource={RelativeSource Mode=TemplatedParent}, Path=On}" VerticalAlignment="Center"/>
</Grid>
</ControlTemplate>