Нужна панель навигации, чтобы придерживаться верхней части окна Foundation 6
У меня проблемы с тем, чтобы панель навигации оставалась поверх окна. Я пытался использовать "липкие данные", но ничего. Независимо от того, что я делаю, он продолжает прокручивать вместе со страницей. Я также попытался добавить класс для маленьких и средних навигаций. Какие-либо предложения?
Html:
<!-- Small Navigation -->
<div class="title-bar" data-responsive-toggle="nav-menu" data-hide-for="medium">
<a class="logo-small show-for-small-only" href="#"><img src="/assets/img/fingerLogoXS.gif" /></a>
<button class="menu-icon" type="button" data-toggle></button>
<div class="title-bar-title">Menu</div>
</div>
<!-- Medium-Up Navigation -->
<nav class="top-bar" id="nav-menu">
<div class="logo-wrapper hide-for-small-only">
<div class="logo">
<img src="/assets/img/fingerLogoSM.2.gif">
</div>
</div>
<!-- Left Nav Section -->
<div class="top-bar-left">
<ul class="vertical medium-horizontal menu">
<li><a href="#">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<!-- Right Nav Section -->
<div class="top-bar-right">
<ul class="vertical medium-horizontal dropdown menu" data-dropdown-menu>
<li class="has-submenu">
<a href="#">Technologies</a>
<ul class="submenu menu vertical medium-horizontal" data-submenu>
<li><a href="#">Foundation</a></li>
<li><a href="#">HTML5</a></li>
<li><a href="#">CSS3</a></li>
<li><a href="#">JavaScript</a></li>
</ul>
</li>
<li>
<a href="#">Portfolio</a>
</li>
</ul>
</div>
</nav>
<!--End Main Navigation-->
Css:
/* Small Navigation */
.logo-small {
float: right;
padding: 4px;
}
.title-bar {
padding: 0 .5rem;
background-color: #3D3242;
}
.menu-icon,
.title-bar-title {
position: relative;
top: 10px;
padding: 4px;
}
/* Medium-Up Navigation */
@media only screen and (min-width: 40rem) {
.sticky {
width: 100%;
}
.logo-wrapper {
position: relative;
}
.logo-wrapper .logo {
width: 92px;
height: 92px;
position: absolute;
left: 50%;
right: 50%;
top: -6px;
margin-left: -46px;
}
// Right part
.top-bar-right {
width: 50%;
padding-left: 60px;
}
.top-bar-right ul {
float: left;
}
// Left part
.top-bar-left {
width: 50%;
padding-right: 60px;
}
.top-bar-left ul {
float: right;
}
}
2 ответа
Мне помогли хорошие люди на форуме Фонда Zurb. Вот правильный способ реализовать липкий TopBar:
<div data-sticky-container>
<div class="small-12 sticky" data-sticky data-options="marginTop: 0">
<div class="top-bar">
<div class="top-bar-left">
<ul class="dropdown menu" data-dropdown-menu>
<li class="menu-text">Site Title</li>
<li class="has-submenu">
<a href="#">One</a>
<ul class="submenu menu vertical" data-submenu>
<li><a href="#">One</a></li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</li>
<li><a href="#">Two</a></li>
<li><a href="#">Three</a></li>
</ul>
</div>
<div class="top-bar-right">
<ul class="menu">
<li><input type="search" placeholder="Search"></li>
<li><button type="button" class="button">Search</button></li>
</ul>
</div>
</div>
</div>
</div>
Еще раз спасибо, Вал!
Вот рабочее решение того, что вы спросили: https://jsfiddle.net/368z4fun/
Легко решается с помощью position:fixed; вот так:
.title-bar {
position:fixed;
}
nav {
position:fixed;
}
Также добавлено еще несколько CSS, чтобы исправить стили для fixed менять. Остерегайтесь совместимости старого мобильного браузера, используя position:fixed; вам, вероятно, понадобится такое исправление.
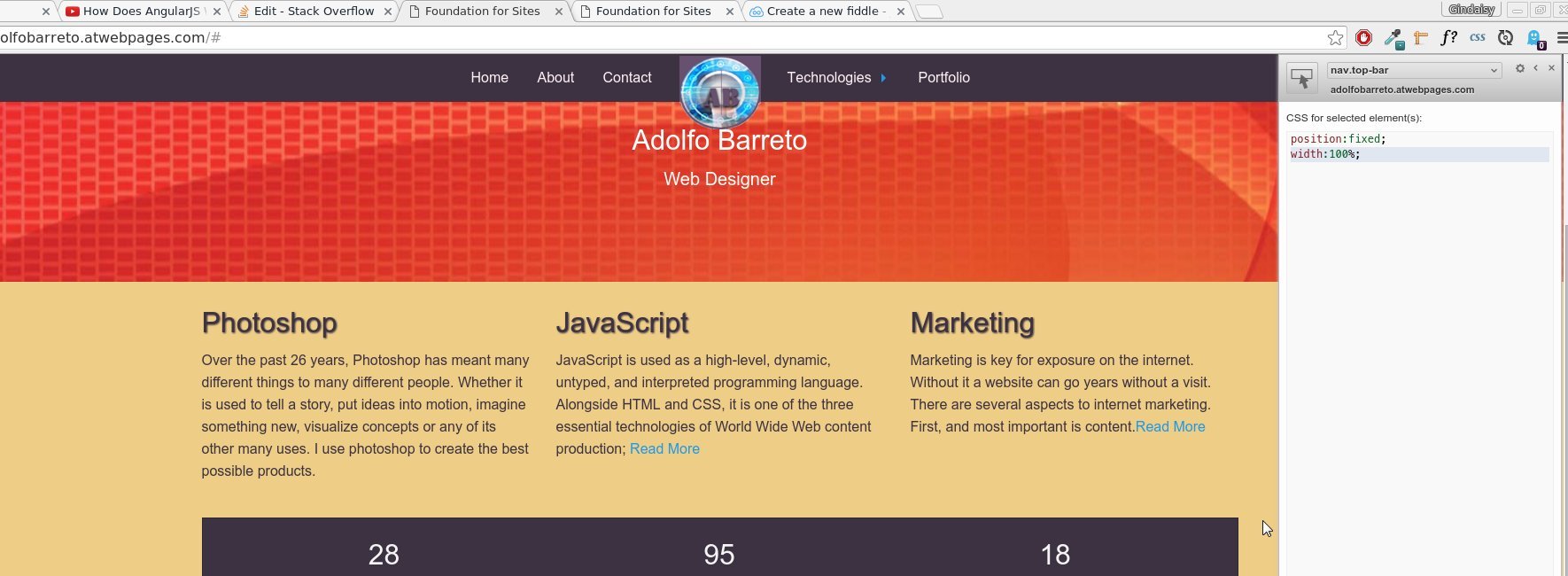
Вы также можете использовать плагин для браузера, такой как StyleBot, чтобы проверить это на своем сайте. Посмотри на это:
Удачи!