Структура приложения CanJs
Я новичок в CanJs. Ищете хорошую структуру приложения для создания приложения canjs. Я хотел бы разделить логику модели, контроллера и представления / шаблона на отдельные папки. Приложение todo, доступное на сайте canjs, является простым, в котором все написано в одном файле. Любая помощь приветствуется.
заранее спасибо
2 ответа
Джастин Мейер всегда говорит: "Секрет создания больших приложений заключается в том, чтобы НИКОГДА не создавать большие приложения. Разбейте свои приложения на маленькие кусочки. Затем соберите эти проверяемые кусочки размером с кусочек в ваше большое приложение".
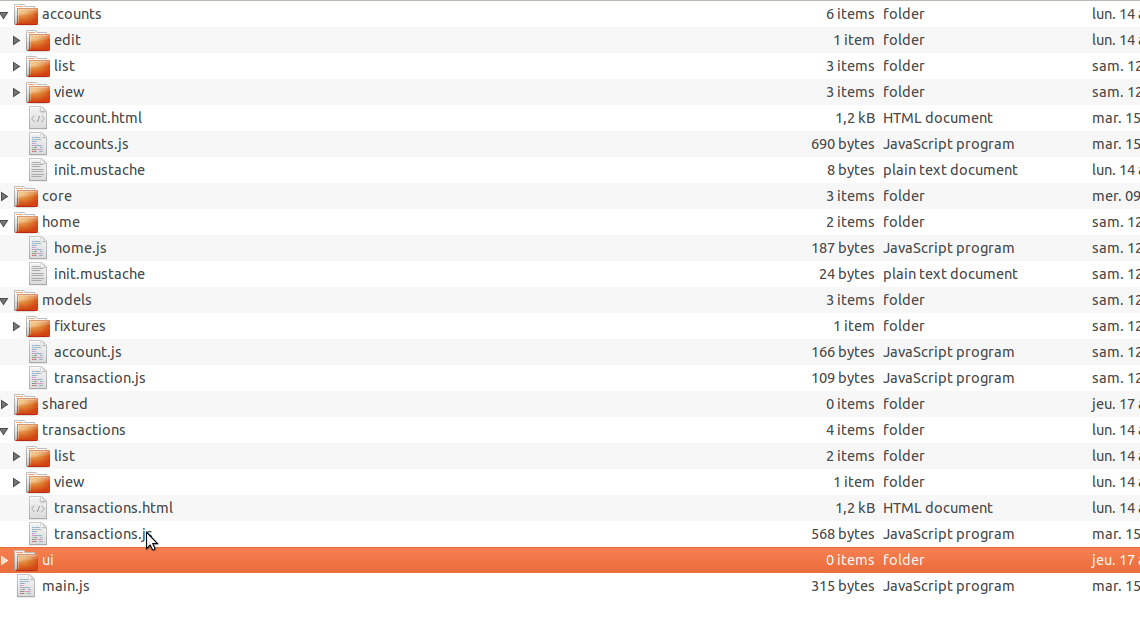
Давайте предположим, что у меня есть 2 модели в приложении CRUD, поэтому мы можем разбить приложение на небольшие приложения, скажем, приложение для счетов, приложение для транзакций, каждое приложение разбито на маленькие тестируемые части, поэтому рекомендуется структура:

в этом примере учетные записи и транзакции являются традиционным контроллером, который прослушивает can.route для обновления состояния приложения; list, edit... и т. д. - это представления, которые также расширены от управления, но они прослушивают только свои события (принцип единой ответственности), связь между различными контроллерами и представлениями осуществляется с помощью can.Map и can.compute (шаблон Observer) для сделайте их развязанными, посмотрите здесь и здесь это тоже может быть полезно.
Предыдущий ответ довольно хорош, но вы можете сделать это автоматически с помощью yeoman.
Вы также можете использовать yoeman для автоматического создания структуры приложения canjs.
Все, что вам нужно сделать, это ввести в свой терминал следующие команды:
npm install -g yo
yo canjs
и напишите каталог и имя приложения, которое будет запрошено при создании приложения.
Если вы хотите добавить поддержку AMD, введите Y, когда вас спросят о requirejs.
Для получения дополнительной информации посетите веб-сайт Yeoman