Динамическое раскрывающееся меню (выбрать поле) в JQGrid
Я пытаюсь создать простой selectbox вместо моей ячейки jqgrid с опциями выбора, за последние несколько дней я выглядел много, но большинство ответов просто не приводят меня сюда, мой код js:
$('#ImageModel').html( '<table cellpadding="0" cellspacing="0" border="0" width="100%" class="display" id="example"></table>' );
$("#example").jqGrid({ //set your grid id
url: GlobalConfig.clientMangerUrl,
datatype: 'json',
styleUI : 'Bootstrap',
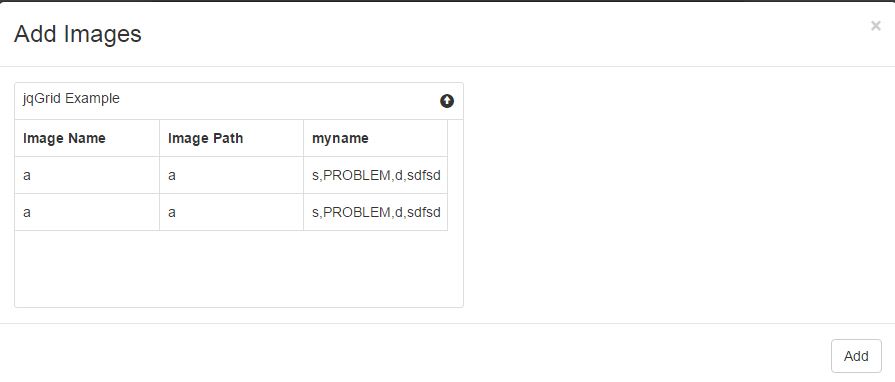
colNames:['Image Name','Image Path','myname'], //define column names
colModel:[
{name:'ImageName', key: true},
{name:'ImagePath'},
{name:'Rois', edittype:'select'},//****i tried alot but nothing works i just dont know, Rois is a string array**
],**
//pager: '#ImageModel', //set your pager div id
caption:"jqGrid Example", //title of grid
});