Спросите - Как добавить текст перед фоновым изображением внутри карты
Итак, я разрабатываю React Native App, используя NativeBase в качестве моей инфраструктуры компонентов.
Я использую карточный компонент.
Это мои коды:
render(){
return(
<View>
<View style={[styles.cardWrapper]}>
<Card>
<CardItem>
<Image style={{ resizeMode: 'repeat', width: null }} source={require('../../assets/bg_1.jpg')} />
</CardItem>
<CardItem>
<Icon name='ios-musical-notes' style={{color : '#ED4A6A'}} />
<Text>Listen now</Text>
</CardItem>
</Card>
</View>
</View>
)
}
Это мой css:
const styles = StyleSheet.create({
cardWrapper:{
padding: 20,
}
});
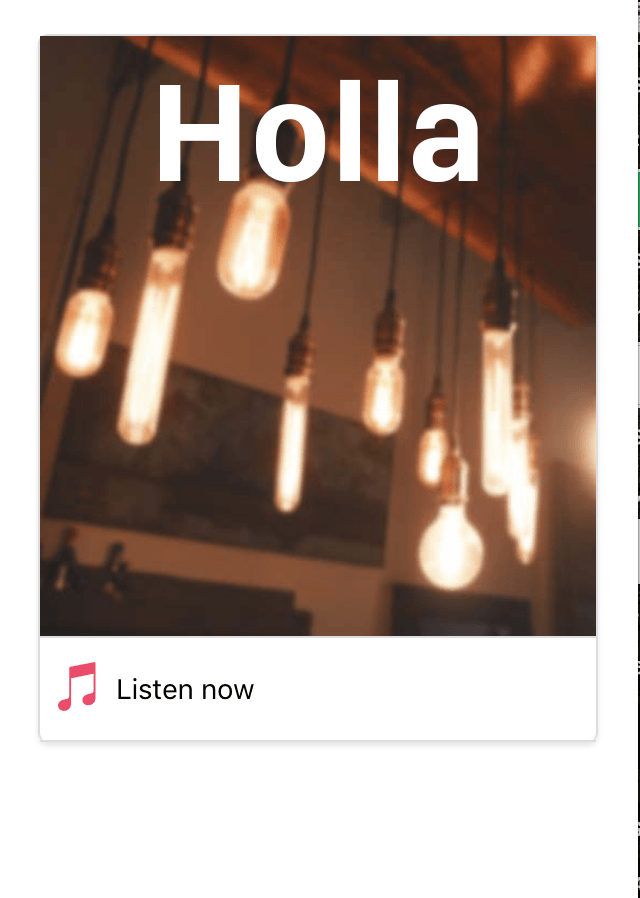
Я хочу поместить текст перед слоем фонового изображения, примерно так:  Как я могу это сделать?
Как я могу это сделать?
2 ответа
Решение
Проверь это
<CardItem>
<Image
style={{ resizeMode: 'repeat', paddingTop: 60, width: null }}
source={require('../../assets/bg_1.jpg')}>
<Text style={{ textAlign: 'center', backgroundColor: 'transparent', color: '#fff' }}>Holla</Text>
</Image>
</CardItem>
Это работает как для iOS, так и для Android
Вы пробовали что-то подобное?
<CardItem>
<Image
style={{ resizeMode: 'repeat', width: null }}
source={require('../../assets/bg_1.jpg')}>
<Text>Holla</Text>
</Image>
</CardItem>