Почему я не могу применить фильтры CSS после режима смешивания-смешивания?
У меня есть HTML-текст, и я хотел бы применить некоторые CSS, чтобы сделать следующее для пикселей текста:
- Примените Режим смешивания различий с пикселями внизу.
- Примените фильтр оттенков серого.
- Примените контрастный фильтр с очень высокой настройкой.
Это позволило бы размещать текстовые элементы пользовательского интерфейса над изображениями, оставаясь при этом достаточно читабельными.
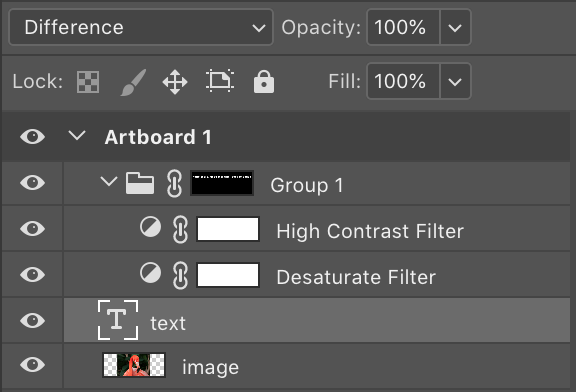
Я делал разные попытки, но безуспешно. Вот то, где я попытался обернуть текст в контейнер. Режим наложения применяется к реальному текстовому элементу, тогда как фильтры применяются к оболочке:
/* Filters and Blend Mode */
.h1Wrapper {
filter: grayscale(1) contrast(200);
}
h1 {
mix-blend-mode: difference;
color: white;
}
/* SETUP */
.container {
width: 600px;
height: 200px;
position: relative;
}
img {
margin: auto;
display: block;
max-width: 100%;
max-height: 100%;
}
.h1Wrapper {
position: absolute;
top: 0px;
width: 100%;
height: 100%;
}
h1 {
text-align: center;
position: absolute;
top: 0px;
width: 100%;
}<div class="container">
<img src="https://upload.wikimedia.org/wikipedia/commons/f/f9/Phoenicopterus_ruber_in_S%C3%A3o_Paulo_Zoo.jpg">
<div class="h1Wrapper">
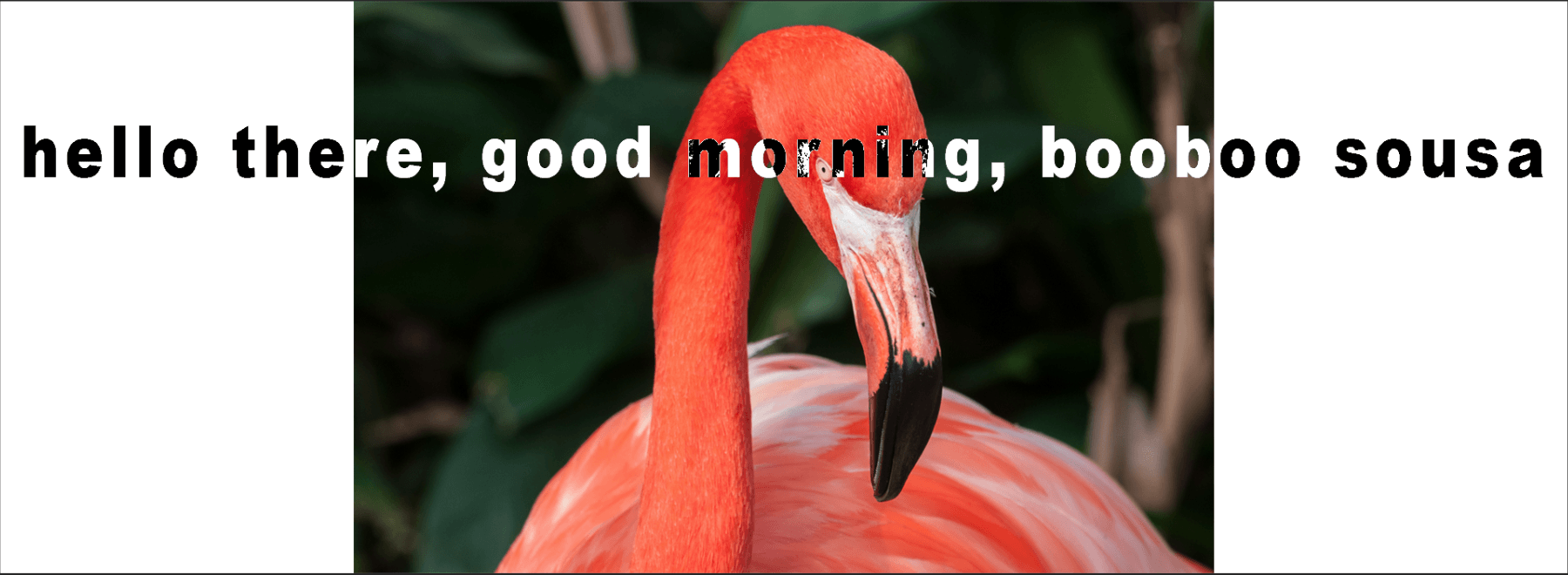
<h1>hello there, good morning, booboo sousa</h1>
</div>
</div>Однако, если вы запустите это, вы увидите, что это не сработало. В этом случае режим наложения, кажется, игнорируется.
Когда я попытался поместить фильтр и режим смешивания css в элемент h1, оба фильтра были применены до режима смешивания, что привело к другому эффекту, которого я пытаюсь достичь.
Для ясности, вот фотошоп версия эффекта, которого я пытаюсь достичь:
1 ответ
Мне удалось решить эту проблему, накладывая 3 слоя текста друг на друга.
.container {
text-align: center;
position: relative;
z-index: 100;
}
.split-text-wrap {
position: relative;
display: inline-block;
margin: 0 auto;
}
.split-text {
mix-blend-mode: color;
color: #000;
}
.split-text1 {
top: 0;
position: absolute;
mix-blend-mode: overlay;
color: #fff;
}
.split-text2 {
top: 0;
position: absolute;
color: #fff;
opacity: .37;
}<div class="container">
<div class="split-text-wrap">
<h2 class="split-text">
Popuplar searches
</h2>
<h2 class="split-text1">
Popuplar searches
</h2>
<h2 class="split-text2">
Popuplar searches
</h2>
</div>
</div>1-й слой, смешанный с использованием цвета, 2-й слой сделал серые части белыми
Я надеюсь, что это поможет.